編輯:關於Android編程
人人android是人人網推出的一款優秀的手機應用軟件,我們在使用的時候發現他的首頁布局是九宮格模式的,讓人覺得很別致,因為現在很多的 android軟件很少使用這種布局模式,人人android使用的很成功,使人覺得簡潔大方美觀,下面我們來看看人人android的布局

其實這種布局是使用了一種叫“GridView”的表格布局,下面我來給大家講一下:
首先,請大家理解一下“迭代顯示”這個概念,這個好比布局嵌套,我們在一個大布局裡面重復的放入一些布局相同的小布局,那些重復的部分是由圖片和文字組成的小控件,圖片在上方,文字在下方,之後我們只需要把這些小控件迭代進入主容器裡即可。
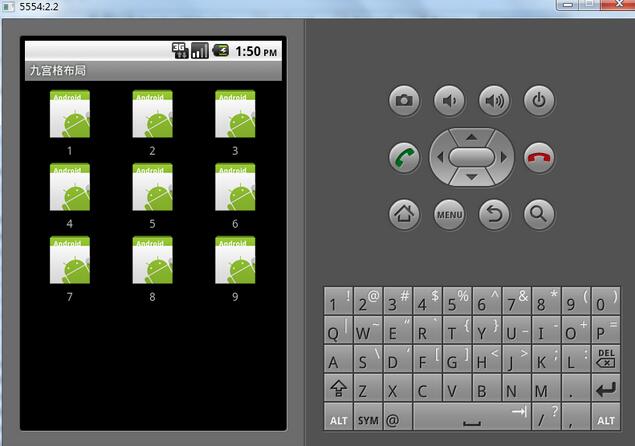
我們來看看實際做出來的效果圖:

我們來看看主容器的布局(GridView)
main.xml
<?xmlversion="1.0"encoding="utf-8"?> <GridViewxmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/GridView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numColumns="auto_fit" android:columnWidth="90dp" android:stretchMode="columnWidth" android:gravity="center"> </GridView>
介紹一下裡面的某些屬性:
android:numColumns=”auto_fit” ,GridView的列數設置為自動
android:columnWidth=”90dp”,每列的寬度,也就是Item的寬度
android:stretchMode=”columnWidth”,縮放與列寬大小同步
在這裡需要關注的屬性是columnWidth,這裡指定了列的寬度,一個列對象,對應一個 “可重復的子項”,這個子項就是我們 的圖片項和圖片下方文字顯示的部分。如果不指定這個寬度的話,默認是每行(展示的行,界面)僅僅只顯示一個 “可重復的子項”,而當指定了寬度時,本文指定為90dp,如果每行實際行尺寸大於90,他就會繼續將下一個的“可重復的子項”,放置在本行。於是就呈現一種 一行顯示多個子項的情況。numColumns屬性,指定一個自動填充的值,指示了自動填充行。
接下來我們需要再創建一個XML布局文件,這裡我們寫需要“被迭代”的子項(RelativeLayout)
不熟悉RelativeLayout布局的請看我寫的上一篇博客:android布局基礎及范例(一)
item.xml
<?xmlversion="1.0"encoding="utf-8"?> <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" > <ImageView android:layout_width="wrap_content" android:id="@+id/ItemImage" android:layout_height="wrap_content" android:layout_centerHorizontal="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/ItemImage" android:id="@+id/ItemText" android:layout_centerHorizontal="true" /> </RelativeLayout>
這裡使用了一個相對布局,在TextView 裡使用屬性android:layout_below=”@+id/ItemImage”指示了文本在圖片的下方。
最後一步,我們需要把這些東西拼在一起,並且實現
這裡我們采用了java中的數據結構:HashMap,用法這裡不多說了,可以自行百度。
然後構建ArrayList作為數據源,再構建SimpleAdapter 作為數據適配器,為gridView指定適配器對象。
以下是java代碼:
layout_gridview.java
packagejiabin.activity;
importjava.util.ArrayList;
importjava.util.HashMap;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.view.View;
importandroid.widget.AdapterView;
importandroid.widget.AdapterView.OnItemClickListener;
importandroid.widget.GridView;
importandroid.widget.SimpleAdapter;
importandroid.widget.Toast;
publicclasslayout_gridviewextendsActivity {
/** Called when the activity is first created. */
@Override
publicvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridview = (GridView) findViewById(R.id.GridView);
ArrayList<HashMap<String, Object>> meumList =newArrayList<HashMap<String, Object>>();
for(inti =1;i <10;i++)
{
HashMap<String, Object> map =newHashMap<String, Object>();
map.put("ItemImage", R.drawable.i1);
map.put("ItemText",""+i);
meumList.add(map);
}
SimpleAdapter saItem =newSimpleAdapter(this,
meumList,//數據源
R.layout.item,//xml實現
newString[]{"ItemImage","ItemText"},//對應map的Key
newint[]{R.id.ItemImage,R.id.ItemText}); //對應R的Id
//添加Item到網格中
gridview.setAdapter(saItem);
//添加點擊事件
gridview.setOnItemClickListener(
newOnItemClickListener()
{
publicvoidonItemClick(AdapterView<?> arg0, View arg1,intarg2,longarg3)
{
intindex=arg2+1;//id是從0開始的,所以需要+1
Toast.makeText(getApplicationContext(),"你按下了選項:"+index,0).show();
//Toast用於向用戶顯示一些幫助/提示
}
}
);
}
}
點擊事件響應使用Toast,我們可以用此方法顯示用戶點擊的效果和觸發動作,上面代碼使用了Toast默認效果,
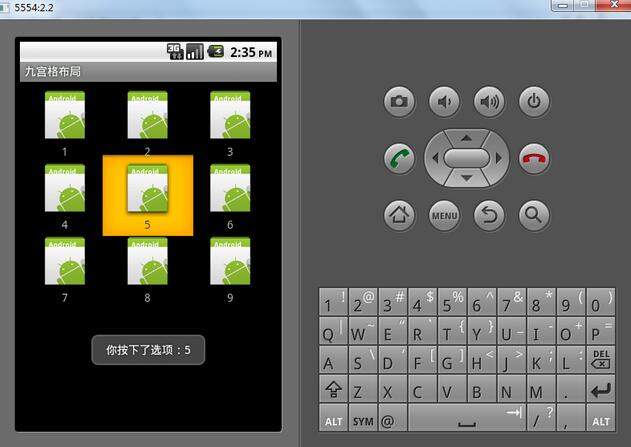
我們來看看效果圖:

這種布局是不是很拉風呢,希望本文所述對大家學習Android軟件編程有所幫助。
 Android項目開發之UI設計器
Android項目開發之UI設計器
開發人員可以用以下兩種方式聲明UI:一是通過.xml文件(不帶預覽界面)或者.axml文件(帶預覽界面)來描述;二是用C#代碼實現。 用.axml文件描述用戶界
 ES文件浏覽器連接電腦顯示登錄失敗
ES文件浏覽器連接電腦顯示登錄失敗
ES文件浏覽器連接電腦顯示登錄失敗。之前在連著電腦看著電視,不知道手機怎麼了,現在連接不上,還顯示登錄失敗。現在不知道怎麼辦。小編來給大家演示一下,當ES浏
 從零開始學android(Tablelayout表格布局.十五.)
從零開始學android(Tablelayout表格布局.十五.)
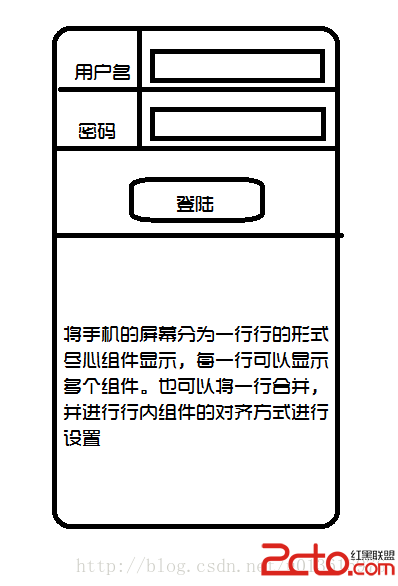
TableLayout就是將手機的屏幕分為一行行的形式進行數據的顯示,並且一行可以多個控件 並且可以設置控件的對齊方式,和是否為可收縮行 下面通過一行圖和一個簡單的例子來
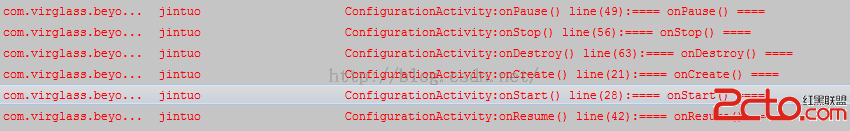
 Android Configuration橫豎屏切換時Activity生命周期調用
Android Configuration橫豎屏切換時Activity生命周期調用
問題:橫豎屏切換時Activity的生命周期?測試環境:華為mate7 package com.virglass.beyond.activity;import