編輯:關於Android編程
一、概述
今天給大家帶來SurfaceView的一個實戰案例,話說自定義View也是各種寫,一直沒有寫過SurfaceView,這個玩意是什麼東西?什麼時候用比較好呢?
可以看到SurfaceView也是繼承了View,但是我們並不需要去實現它的draw方法來繪制自己,為什麼呢?
因為它和View有一個很大的區別,View在UI線程去更新自己;而SurfaceView則在一個子線程中去更新自己;這也顯示出了它的優勢,當制作游戲等需要不斷刷新View時,因為是在子線程,避免了對UI線程的阻塞。
知道了優勢以後,你會想那麼不使用draw方法,哪來的canvas使用呢?
大家都記得更新View的時候draw方法提供了一個canvas,SurfaceView內部內嵌了一個專門用於繪制的Surface,而這個Surface中包含一個Canvas。
有了Canvas,我們如何獲取呢?
SurfaceView裡面有個getHolder方法,我們可以獲取一個SurfaceHolder。通過SurfaceHolder可以監聽SurfaceView的生命周期以及獲取Canvas對象。
二、SurfaceView一般的寫法
綜上所述,一般SurfaceView類中我們會這麼寫代碼:
public class SurfaceViewTemplate extends SurfaceView implements Callback, Runnable
{
private SurfaceHolder mHolder;
/**
* 與SurfaceHolder綁定的Canvas
*/
private Canvas mCanvas;
/**
* 用於繪制的線程
*/
private Thread t;
/**
* 線程的控制開關
*/
private boolean isRunning;
public SurfaceViewTemplate(Context context)
{
this(context, null);
}
public SurfaceViewTemplate(Context context, AttributeSet attrs)
{
super(context, attrs);
mHolder = getHolder();
mHolder.addCallback(this);
// setZOrderOnTop(true);// 設置畫布 背景透明
// mHolder.setFormat(PixelFormat.TRANSLUCENT);
//設置可獲得焦點
setFocusable(true);
setFocusableInTouchMode(true);
//設置常亮
this.setKeepScreenOn(true);
}
@Override
public void surfaceCreated(SurfaceHolder holder)
{
// 開啟線程
isRunning = true;
t = new Thread(this);
t.start();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height)
{
// TODO Auto-generated method stub
}
@Override
public void surfaceDestroyed(SurfaceHolder holder)
{
// 通知關閉線程
isRunning = false;
}
@Override
public void run()
{
// 不斷的進行draw
while (isRunning)
{
draw();
}
}
private void draw()
{
try
{
// 獲得canvas
mCanvas = mHolder.lockCanvas();
if (mCanvas != null)
{
// drawSomething..
}
} catch (Exception e)
{
} finally
{
if (mCanvas != null)
mHolder.unlockCanvasAndPost(mCanvas);
}
}
}
結合上面我們的介紹,我們在構造中通過getHolder拿到SurfaceHolder對象,然後設置一個addCallback回調,去監聽SurfaceView的生命周期,生命周期有三個方法,分別為create,change,destory;我們一般在create裡面進行初始化的一些操作,然後開啟線程;在destroy裡面設置關閉線程;
所有的繪制流程都是線程的run方法裡面,可以看到我們的draw方法。
注意下,我們在draw裡面進行了try catch然後很多的判空,主要是因為,當用戶點擊back或者按下home鍵以後,surfaceview會被銷毀;
mHolder.lockCanvas();返回的就是null了,所以為了避免造成空指針錯誤,我們各種判null,甚至還加了個try catch。
說了這麼多,竟然沒看到效果圖,這怎麼能行~~
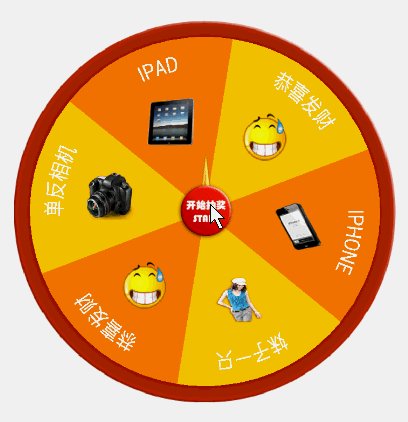
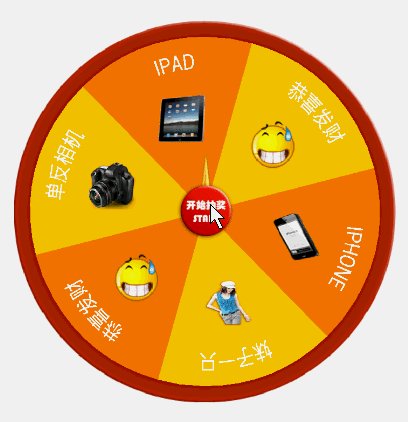
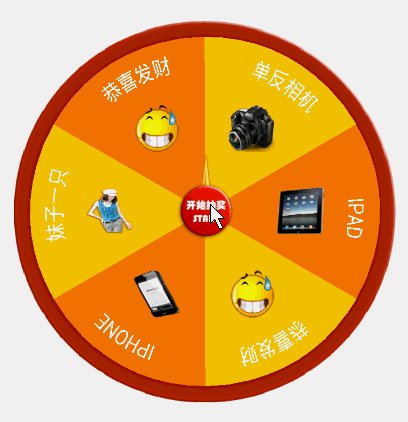
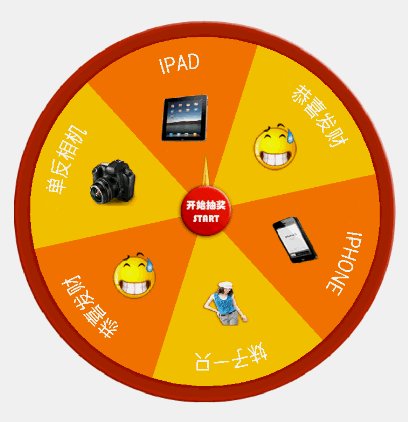
三、效果圖

就這麼個效果,當然了模擬器錄制的效果肯定沒有真機上效果流暢。
結合上面我們給出的模版,我們需要改變的就是,在create回調裡面需要去初始化一些變量,在draw方法裡面去繪制我們的文本、圖片、扇形塊塊等等。整體架構沒有變化。
四、轉盤的制作
1.構造方法以及變量
public class LuckyPanView extends SurfaceView implements Callback, Runnable
{
private SurfaceHolder mHolder;
/**
* 與SurfaceHolder綁定的Canvas
*/
private Canvas mCanvas;
/**
* 用於繪制的線程
*/
private Thread t;
/**
* 線程的控制開關
*/
private boolean isRunning;
/**
* 抽獎的文字
*/
private String[] mStrs = new String[] { "單反相機", "IPAD", "恭喜發財", "IPHONE",
"妹子一只", "恭喜發財" };
/**
* 每個盤塊的顏色
*/
private int[] mColors = new int[] { 0xFFFFC300, 0xFFF17E01, 0xFFFFC300,
0xFFF17E01, 0xFFFFC300, 0xFFF17E01 };
/**
* 與文字對應的圖片
*/
private int[] mImgs = new int[] { R.drawable.danfan, R.drawable.ipad,
R.drawable.f040, R.drawable.iphone, R.drawable.meizi,
R.drawable.f040 };
/**
* 與文字對應圖片的bitmap數組
*/
private Bitmap[] mImgsBitmap;
/**
* 盤塊的個數
*/
private int mItemCount = 6;
/**
* 繪制盤塊的范圍
*/
private RectF mRange = new RectF();
/**
* 圓的直徑
*/
private int mRadius;
/**
* 繪制盤快的畫筆
*/
private Paint mArcPaint;
/**
* 繪制文字的畫筆
*/
private Paint mTextPaint;
/**
* 滾動的速度
*/
private double mSpeed;
private volatile float mStartAngle = 0;
/**
* 是否點擊了停止
*/
private boolean isShouldEnd;
/**
* 控件的中心位置
*/
private int mCenter;
/**
* 控件的padding,這裡我們認為4個padding的值一致,以paddingleft為標准
*/
private int mPadding;
/**
* 背景圖的bitmap
*/
private Bitmap mBgBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.bg2);
/**
* 文字的大小
*/
private float mTextSize = TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics());
public LuckyPanView(Context context)
{
this(context, null);
}
public LuckyPanView(Context context, AttributeSet attrs)
{
super(context, attrs);
mHolder = getHolder();
mHolder.addCallback(this);
// setZOrderOnTop(true);// 設置畫布 背景透明
// mHolder.setFormat(PixelFormat.TRANSLUCENT);
setFocusable(true);
setFocusableInTouchMode(true);
this.setKeepScreenOn(true);
}
我們在構造中設置了Callback回調,然後通過成員變量,大家應該也能看得出來每個變量的作用,以及可能有的代碼快。
2.onMeasure
這裡我簡單重寫了一下onMeasure,使我們的控件為正方形
/**
* 設置控件為正方形
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = Math.min(getMeasuredWidth(), getMeasuredHeight());
// 獲取圓形的直徑
mRadius = width - getPaddingLeft() - getPaddingRight();
// padding值
mPadding = getPaddingLeft();
// 中心點
mCenter = width / 2;
setMeasuredDimension(width, width);
}
並且為我們的mRadius和mCenter進行了賦值。
3.surfaceCreated
@Override
public void surfaceCreated(SurfaceHolder holder)
{
// 初始化繪制圓弧的畫筆
mArcPaint = new Paint();
mArcPaint.setAntiAlias(true);
mArcPaint.setDither(true);
// 初始化繪制文字的畫筆
mTextPaint = new Paint();
mTextPaint.setColor(0xFFffffff);
mTextPaint.setTextSize(mTextSize);
// 圓弧的繪制范圍
mRange = new RectF(getPaddingLeft(), getPaddingLeft(), mRadius
+ getPaddingLeft(), mRadius + getPaddingLeft());
// 初始化圖片
mImgsBitmap = new Bitmap[mItemCount];
for (int i = 0; i < mItemCount; i++)
{
mImgsBitmap[i] = BitmapFactory.decodeResource(getResources(),
mImgs[i]);
}
// 開啟線程
isRunning = true;
t = new Thread(this);
t.start();
}
surfaceCreated我們初始化了繪制需要用到的變量,以及開啟了線程。
surfaceDestroyed中就一行代碼,順便貼出。
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height)
{
// TODO Auto-generated method stub
}
@Override
public void surfaceDestroyed(SurfaceHolder holder)
{
// 通知關閉線程
isRunning = false;
}
可以猜到核心的代碼都在我們的線程的run裡面了。
4.draw
@Override
public void run()
{
// 不斷的進行draw
while (isRunning)
{
long start = System.currentTimeMillis();
draw();
long end = System.currentTimeMillis();
try
{
if (end - start < 50)
{
Thread.sleep(50 - (end - start));
}
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
}
private void draw()
{
try
{
// 獲得canvas
mCanvas = mHolder.lockCanvas();
if (mCanvas != null)
{
// 繪制背景圖
drawBg();
/**
* 繪制每個塊塊,每個塊塊上的文本,每個塊塊上的圖片
*/
float tmpAngle = mStartAngle;
float sweepAngle = (float) (360 / mItemCount);
for (int i = 0; i < mItemCount; i++)
{
// 繪制快快
mArcPaint.setColor(mColors[i]);
mCanvas.drawArc(mRange, tmpAngle, sweepAngle, true,
mArcPaint);
// 繪制文本
drawText(tmpAngle, sweepAngle, mStrs[i]);
// 繪制Icon
drawIcon(tmpAngle, i);
tmpAngle += sweepAngle;
}
// 如果mSpeed不等於0,則相當於在滾動
mStartAngle += mSpeed;
// 點擊停止時,設置mSpeed為遞減,為0值轉盤停止
if (isShouldEnd)
{
mSpeed -= 1;
}
if (mSpeed <= 0)
{
mSpeed = 0;
isShouldEnd = false;
}
// 根據當前旋轉的mStartAngle計算當前滾動到的區域
calInExactArea(mStartAngle);
}
} catch (Exception e)
{
e.printStackTrace();
} finally
{
if (mCanvas != null)
mHolder.unlockCanvasAndPost(mCanvas);
}
}
可以看到我們的run裡面調用了draw,和上面模版一致。
使用通過 mHolder.lockCanvas();獲得我們的Canvas,然後就可以盡情的繪制了。
(1)繪制背景drawBg();
/**
* 根據當前旋轉的mStartAngle計算當前滾動到的區域 繪制背景,不重要,完全為了美觀
*/
private void drawBg()
{
mCanvas.drawColor(0xFFFFFFFF);
mCanvas.drawBitmap(mBgBitmap, null, new Rect(mPadding / 2,
mPadding / 2, getMeasuredWidth() - mPadding / 2,
getMeasuredWidth() - mPadding / 2), null);
}
這個比較簡單,其實就是繪制一個棕色的圓盤,在運行代碼前,你可以忽略掉,不影響。
接下來一個for循環,且角度每次遞增(360 / mItemCount);就是繪制每個盤塊以及盤塊上的字體和圖標了。
(2)繪制盤塊
// 繪制快快
mArcPaint.setColor(mColors[i]);
mCanvas.drawArc(mRange, tmpAngle, sweepAngle, true,
mArcPaint);
這個比較簡單了~~
(3)繪制文本
/**
* 繪制文本
*
* @param rect
* @param startAngle
* @param sweepAngle
* @param string
*/
private void drawText(float startAngle, float sweepAngle, String string)
{
Path path = new Path();
path.addArc(mRange, startAngle, sweepAngle);
float textWidth = mTextPaint.measureText(string);
// 利用水平偏移讓文字居中
float hOffset = (float) (mRadius * Math.PI / mItemCount / 2 - textWidth / 2);// 水平偏移
float vOffset = mRadius / 2 / 6;// 垂直偏移
mCanvas.drawTextOnPath(string, path, hOffset, vOffset, mTextPaint);
}
利用Path,添加入一個Arc,然後設置水平和垂直的偏移量,垂直偏移量就是當前Arc朝著圓心移動的距離;水平偏移量,就是順時針去旋轉,
我們偏移了 (mRadius * Math.PI / mItemCount / 2 - textWidth / 2);目的是為了文字居中。mRadius * Math.PI 是圓的周長;周長/ mItemCount / 2 是每個Arc的一半的長度;
拿Arc一半的長度減去textWidth / 2,就把文字設置居中了。
最後,用過path去繪制文本即可。
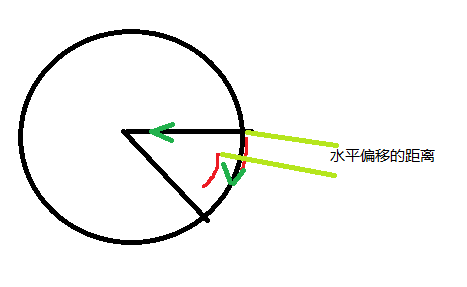
湊合看個圖:

本來字的位置在外圍的橫線處,我們希望到內部的橫線位置,需要調節水平和垂直的偏移;水平和垂直的平移方向為綠色的箭頭;大概就這樣。
(4)繪制圖像
/**
* 繪制圖片
*
* @param startAngle
* @param sweepAngle
* @param i
*/
private void drawIcon(float startAngle, int i)
{
// 設置圖片的寬度為直徑的1/8
int imgWidth = mRadius / 8;
float angle = (float) ((30 + startAngle) * (Math.PI / 180));
int x = (int) (mCenter + mRadius / 2 / 2 * Math.cos(angle));
int y = (int) (mCenter + mRadius / 2 / 2 * Math.sin(angle));
// 確定繪制圖片的位置
Rect rect = new Rect(x - imgWidth / 2, y - imgWidth / 2, x + imgWidth
/ 2, y + imgWidth / 2);
mCanvas.drawBitmap(mImgsBitmap[i], null, rect, null);
}
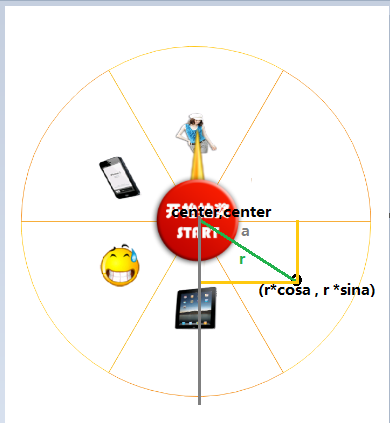
繪制圖片主要就是圖片的中心的確定,這裡我們固定圖片大小為直徑的1/8;至於圓心的確定,看下圖:
我們需要圖片的中心,為每個塊塊的中間:

我們希望圖片在中間的那個點,點距離圓心即center的距離為r = mRadius /2 / 2 ;
綠線與水平線的夾角為a = 360 / count / 2 ,本圖為30 ;
於是那個點的坐標為:(mCenter + r * cos a , mCenter + r * sina );
其他的點同理,唯一變化就是a 的角度 ,在計算時需要把a轉化為弧度制。
集合圖和上面的代碼好好理解下。
到此基本我們的圓盤就繪制好了。
5.讓圓盤先滾一會
怎麼讓圓盤滾動呢?如果你足夠細心,應該發現我們的draw裡面有這麼一句:
mStartAngle += mSpeed;
其實每次draw都會讓mStartAngle += mSpeed;看起來就是滾動了。
那麼滾動,其實就是去設置mSpeed即可。
嗯,是的,如果單純想滾動,只要去設置mSpeed就行了;但是,這樣就行了麼,就拿我們這個獎項來說,你敢1/6的概率拿到大獎麼,你個IT公司讓人抽到妹子一只咋辦。
所以我們還要來控制用戶抽獎的概率,這裡我們讓用戶中獎的產品在開始滾的時候就決定了。是不是玩轉盤的時候很傻很天真,以為可以中大獎。
/**
* 點擊開始旋轉
*
* @param luckyIndex
*/
public void luckyStart(int luckyIndex)
{
// 每項角度大小
float angle = (float) (360 / mItemCount);
// 中獎角度范圍(因為指針向上,所以水平第一項旋轉到指針指向,需要旋轉210-270;)
float from = 270 - (luckyIndex + 1) * angle;
float to = from + angle;
// 停下來時旋轉的距離
float targetFrom = 4 * 360 + from;
/**
* <pre>
* (v1 + 0) * (v1+1) / 2 = target ;
* v1*v1 + v1 - 2target = 0 ;
* v1=-1+(1*1 + 8 *1 * target)/2;
* </pre>
*/
float v1 = (float) (Math.sqrt(1 * 1 + 8 * 1 * targetFrom) - 1) / 2;
float targetTo = 4 * 360 + to;
float v2 = (float) (Math.sqrt(1 * 1 + 8 * 1 * targetTo) - 1) / 2;
mSpeed = (float) (v1 + Math.random() * (v2 - v1));
isShouldEnd = false;
}
當外部調用luckyStart即可以旋轉,index為停下來的位置,水平位置開始算,即0為相機,1為IPAD。
這裡又開始牽扯數學了:
float from = 270 - (luckyIndex + 1) * angle;
float to = from + angle;
這個from , to 比較簡單,就是確定中將范圍,比如我index=0,則只要轉了210-270之間,我們的相機都會被垂直向上的指針指向。
那麼這個targetFrom是干嘛的,是決定你點擊停止的時候轉多長距離,這裡我們設置為4圈多一點,這個多一點就是上面的from和to。
最麻煩就是v1的計算了,既然我們希望決定停下裡的位置,那麼這個速度就是我們去計算出來的,怎麼算呢?
我們旋轉的距離有了targetFrom,然後我們點擊的時候mSpeed -= 1;也就是說速度是遞減的,每次減去1。
遞減說明是個等差數列,等差數列的和是targetFrom。
等差數列的求和公式大家記得否:(首項+末項)*(項數)/ 2
我們的首項是v1 ,末項肯定是0 , 項數 (v1/ 1 + 1)加個1為向上進一位。
那麼式子就是: (v1 + 0 ) * (v1 / 1 +1) /2 = targetFrom ; 只有v1是未知數,一元二次方程的解,大家還記得否,不記得我來寫 :
於是我們的v1就是v1=-1+(1*1 + 8 *1 * target)/2;
好了,尼瑪求出來v1,為啥我們代碼還有個v2,這是因為v1停下來永遠在某個塊塊的邊界,我們屌絲又不傻,你每次停一個位置,都知道你造假。
那麼我們就求個v2,這個停下塊塊的最後位置。
最後我們的速度為v1,v2間的一個隨機數,也就是在某個塊塊中間任意位置。這樣就可以讓你覺得每次都在這個塊塊,但是指針位置還不同。
好了,這裡就是最復雜的地方了,如果你比較善良,不想內置這個功能,那就隨便設置個速度吧。
6.讓圓盤停止滾動
別忘了,我們5計算那麼多,都是從水平那個距離為0開始計算的,於是我們的停止代碼是這樣的:
public void luckyEnd()
{
mStartAngle = 0;
isShouldEnd = true;
}
最後貼出我們的主布局文件和Activity
7、布局文件和MainActivity
package com.zhy.demo_zhy_06_choujiangzhuanpan;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import com.zhy.view.LuckyPanView;
public class MainActivity extends Activity
{
private LuckyPanView mLuckyPanView;
private ImageView mStartBtn;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLuckyPanView = (LuckyPanView) findViewById(R.id.id_luckypan);
mStartBtn = (ImageView) findViewById(R.id.id_start_btn);
mStartBtn.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (!mLuckyPanView.isStart())
{
mStartBtn.setImageResource(R.drawable.stop);
mLuckyPanView.luckyStart(1);
} else
{
if (!mLuckyPanView.isShouldEnd())
{
mStartBtn.setImageResource(R.drawable.start);
mLuckyPanView.luckyEnd();
}
}
}
});
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="#ffffff"
android:layout_height="match_parent" >
<com.zhy.view.LuckyPanView
android:id="@+id/id_luckypan"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true"
android:padding="30dp" />
<ImageView
android:id="@+id/id_start_btn"
android:src="@drawable/start"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>
終於寫完了,數學把我這類渣渣計算的不行不行的。ps:摳圖真惡心,愛歌撒時候給我傳遞些藝術的造詣和ps的技術呢。。。。
好了,我們的按鈕是用布局文件加上的,方便大家自己定制按鈕~~~並且大家的獎項,顏色,以及圖片可以自己定義,這個不用說了吧,修改count,以及那幾個數組就行。
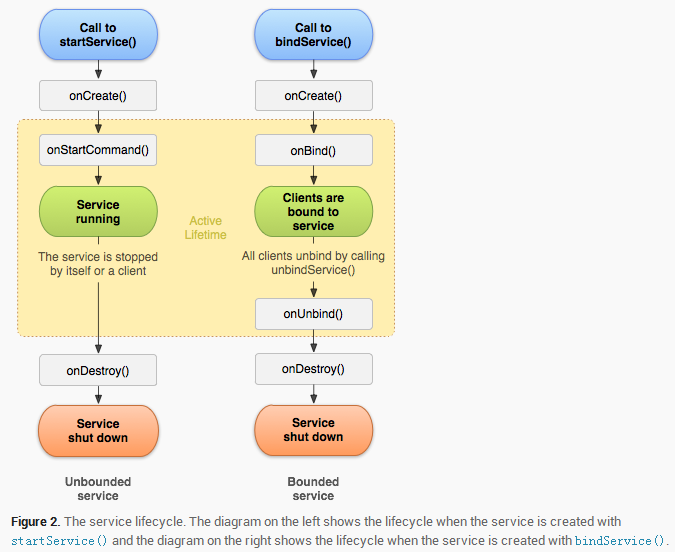
 Android 後台服務簡要概述
Android 後台服務簡要概述
本篇文章主要講述android servivce相關知識,其中會穿插一些其他的知識點,作為初學者的教程。老鳥繞路本文會講述如下內容:- 為什麼要用Service- Ser
 2014值得推薦的10個移動 Web 應用程序開發框架
2014值得推薦的10個移動 Web 應用程序開發框架
在最近幾年裡,移動互聯網高速發展、市場潛力巨大。繼計算機、互聯網之後,移動互聯網正掀起第三次信息技術革命的浪潮,新技術、新應用不斷湧現。今天這篇文章向大家推薦10大優秀的
 如何往服務器中讀寫數據?
如何往服務器中讀寫數據?
本次項目,我用apache-tomcat將自己的計算機弄成了一個小服務器,然後對裡面的jsp類型的文件進行讀寫。首先,如何弄服務器呢?1.下載一個apache-tomca
 IM推送Android客戶端SDK之智能心跳
IM推送Android客戶端SDK之智能心跳
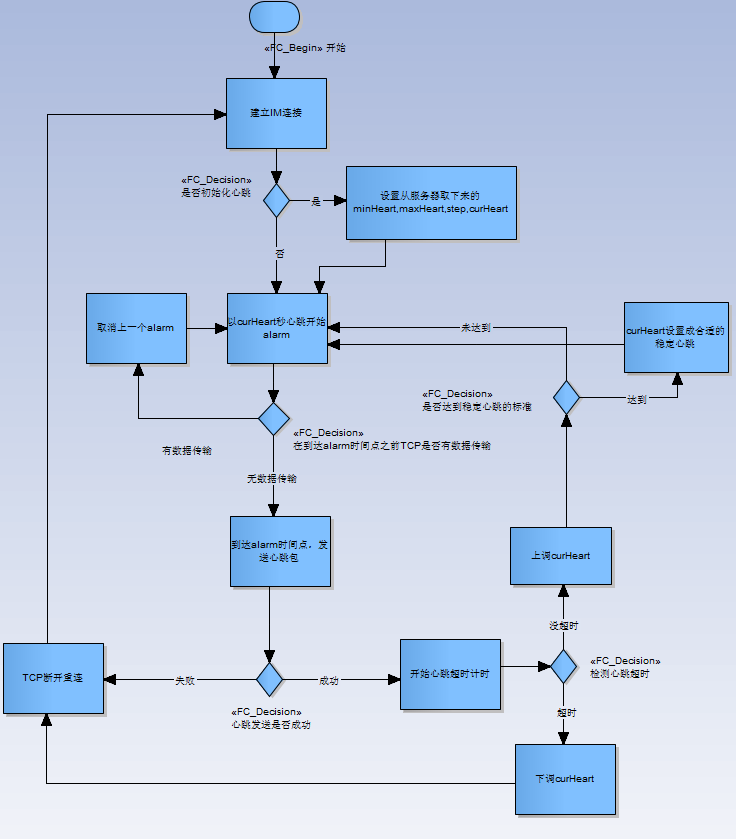
1. 為什麼TCP連接需要心跳? 因為運營商有一個NAT超時:因為IP v4的IP量有限,運營商分配給手機終端的IP是運營商內網的IP,手機要連接Internet,就需要