編輯:關於Android編程
雖然Android給我們提供了眾多組件,但是使用起來都不是很方便,我們開發的APK都有自己的風格,如果使用了系統自帶的組件,總是覺得和應用的主題不著邊際並且看起來也不順心,那我們就需要自定義了,為了方便大家對自定義組件的學習,我接下來准備了幾遍有關自定義的Dialog的文章,希望對大家有幫助。
在開發APK中最常見的估計就數彈出對話框了,這種對話框按照按鈕數量來分大致是三種:一個按鈕,兩個按鈕,三個按鈕。現在要講的就是按照按鈕數量分為以上三類吧(當然了可以有更多的按鈕,只要你願意)。
自定義Dialog對話大致可分為三步走吧:第一步就是重新定義Dialog的樣式,第二部就是定義我們需要顯示的布局文件,第三部就是設置事件監聽器。
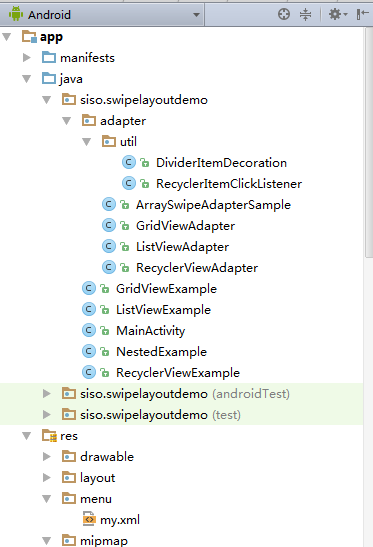
好了,還是老規矩,首先貼上工程目錄:

在工程中我定義了一個基類BaseBean,這個類用來作為在整個工程項目中的基類,基類中定義一些公共的常用的屬性,如有需要另外屬性我們只需要繼承基類就好了,所以我定義了DialogBean,它繼承了BaseBean,因此擁有了BaseBean的所有功能。那我們先看看BaseBean中定義的都是啥吧:
public class BaseBean {
/**
* 標題
*/
String title;
/**
* 內容
*/
String content;
/**
* 獲取標題
*
* @return 標題
*/
public String getTitle() {
return title;
}
/**
* 設置標題
*
* @param title
* 標題
*/
public void setTitle(String title) {
this.title = title;
}
/**
* 獲取內容
*
* @return 內容
*/
public String getContent() {
return content;
}
/**
* 設置內容
*
* @param content
* 內容
*/
public void setContent(String content) {
this.content = content;
}
}
以上是基類中的內容,那接下來就看看Dialog中是怎麼定義的吧:
public class DialogBean extends BaseBean {
/**
* 點擊返回鍵是否可消失
*/
boolean cancelable;
/**
* 點擊蒙皮是否可以消失
*/
boolean outCancelable;
/**
* 事件監聽
*/
DialogClickListener listener;
/**
* 按鈕類型【默認顯示兩個按鈕】
*/
DialogButtonType buttonType = DialogButtonType.TwoButton;
/**
* 顯示布局資源ID
*/
Integer layoutResID;
public DialogBean() {
}
/**
* 點擊BACK鍵是否可以消失
*
* @return 【true:可消失】【false:不消失】
*/
public boolean isCancelable() {
return cancelable;
}
/**
* 設置點擊BACK鍵是否可以消失
*
* @param cancelable
* 【true:可消失】【false:不消失】
*/
public void setCancelable(boolean cancelable) {
this.cancelable = cancelable;
}
/**
* 點擊蒙皮是否可以消失
*
* @return 【true:可消失】【false:不消失】
*/
public boolean isOutCancelable() {
return outCancelable;
}
/**
* 設置點擊蒙皮是否可以消失
*
* @param outCancelable
* 【true:可消失】【false:不消失】
*/
public void setOutCancelable(boolean outCancelable) {
this.outCancelable = outCancelable;
}
/**
* 獲取事件監聽器
*
* @return 事件監聽器
*/
public DialogClickListener getListener() {
return listener;
}
/**
* 設置事件監聽器
*
* @param listener
* 事件監聽器
*/
public void setListener(DialogClickListener listener) {
this.listener = listener;
}
/**
* 獲取按鈕類型
*
* @return 按鈕類型
*/
public DialogButtonType getButtonType() {
return buttonType;
}
/**
* 設置按鈕類型
*
* @param buttonType
* 按鈕類型
*/
public void setButtonType(DialogButtonType buttonType) {
this.buttonType = buttonType;
}
/**
* 獲取要顯示的布局ID
*
* @return 要顯示的布局ID
*/
public Integer getLayoutResID() {
return layoutResID;
}
/**
* 設置要顯示的布局ID
*
* @param layoutResID
* 要顯示的布局ID
*/
public void setLayoutResID(Integer layoutResID) {
this.layoutResID = layoutResID;
}
/**
* 按鈕類型
*
* @author llew
*/
public enum DialogButtonType {
/**
* 一個按鈕
*/
OneButton,
/**
* 兩個按鈕
*/
TwoButton,
/**
* 三個按鈕
*/
ThreeButton
}
/**
* 按鈕點擊監聽器
*
* @author llew
*
*/
public interface DialogClickListener {
/**
* 點擊按鈕
*
* @param buttonIndex
* 按鈕下標【從0開始】
*/
public void onClick(int buttonIndex);
}
}
DialogBean中的代碼注釋的都很詳細了,就不再多解釋了,主要就是封裝了對話框中常見的屬性。接下來就看看定義的所需要的Dialog的樣式吧:
<style name="theme_dialog_alert" parent="@android:style/Theme.Dialog">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>
樣式主要定義了該對話框沒有標題,背景顏色是透明的,現在所需的樣式定義完了,主角GlobleDialog該出場了,代碼如下:
public class GlobleDialog extends Dialog implements View.OnClickListener {
private TextView titleTextView, contentTextView;
private Button leftButton, centerButton ,rightButton;
private DialogBean bean;
public GlobleDialog(Context context, int theme, DialogBean bean) {
super(context, theme);
this.bean = bean;
initWedgits();
}
/**
* 初始化各組件
*/
private void initWedgits() {
try {
setCancelable(bean.isCancelable());
setCanceledOnTouchOutside(bean.isOutCancelable());
View dialogView = getLayoutInflater().inflate(bean.getLayoutResID(), null);
titleTextView = (TextView) dialogView.findViewById(R.id.button_title);
contentTextView = (TextView) dialogView.findViewById(R.id.button_content);
titleTextView.setText(bean.getTitle());
contentTextView.setText(bean.getContent());
leftButton = (Button) dialogView.findViewById(R.id.button_left);
centerButton = (Button) dialogView.findViewById(R.id.button_center);
rightButton = (Button) dialogView.findViewById(R.id.button_right);
leftButton.setOnClickListener(this);
centerButton.setOnClickListener(this);
rightButton.setOnClickListener(this);
if(DialogButtonType.OneButton == bean.getButtonType()) {
leftButton.setVisibility(View.GONE);
rightButton.setVisibility(View.GONE);
} else if(DialogButtonType.TwoButton == bean.getButtonType()) {
centerButton.setVisibility(View.GONE);
}
setContentView(dialogView);
Window dialogWindow = getWindow();
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
dialogWindow.setGravity(Gravity.CENTER);
DisplayMetrics dm = new DisplayMetrics();
dialogWindow.getWindowManager().getDefaultDisplay().getMetrics(dm);
lp.width = dm.widthPixels - 20;
dialogWindow.setAttributes(lp);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public void onClick(View v) {
try {
switch (v.getId()) {
case R.id.button_left:
bean.getListener().onClick(0);
break;
case R.id.button_center:
bean.getListener().onClick(1);
break;
case R.id.button_right:
bean.getListener().onClick(2);
break;
default:
break;
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
自定義的GlobleDialog的代碼寫完了,那就看看是如何使用的吧:
package com.llew.e.dialog.view.activity;
import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
import android.widget.Toast;
import com.llew.e.dialog.R;
import com.llew.e.dialog.view.bean.DialogBean;
import com.llew.e.dialog.view.bean.DialogBean.DialogButtonType;
import com.llew.e.dialog.view.bean.DialogBean.DialogClickListener;
import com.llew.e.dialog.view.wedgit.GlobleDialog;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
private Dialog dialog;
private TextView textView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textView = (TextView) findViewById(R.id.textview);
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
DialogBean dialogBean = new DialogBean();
dialogBean.setCancelable(true);
dialogBean.setOutCancelable(true);
dialogBean.setTitle("小練習");
dialogBean.setContent("在這裡輸入提示信息");
dialogBean.setButtonType(DialogButtonType.TwoButton);
dialogBean.setLayoutResID(R.layout.dialog_common);
dialogBean.setListener(new DialogClickListener() {
@Override
public void onClick(int buttonIndex) {
switch (buttonIndex) {
case 0:
Toast.makeText(MainActivity.this, "點擊了播放", Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(MainActivity.this, "點擊了暫停", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(MainActivity.this, "點擊了停止", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
});
createDialog(dialogBean);
}
});
}
public void createDialog(DialogBean bean) {
if(null == dialog) {
dialog = new GlobleDialog(MainActivity.this, R.style.theme_dialog_alert, bean);
}
dialog.show();
}
}
代碼實在是沒有什麼好解釋的,我相信你一看就會,那看看運行效果吧:

界面看上去有點丑,大家可以自己修改顏色值或者使用圖片代替。
好了,到這裡自定義Dialog實現不同風格效果的對話框就講解完了,謝謝大家的閱讀。
源碼下載:Android UI設計實現各種風格的對話框效果
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Andriod學習教程之滑動布局(14)
Andriod學習教程之滑動布局(14)
本文實例為大家分享了Andriod滑動布局的具體代碼,供大家參考,具體內容如下MainActivity.java代碼:package siso.swipelayoutde
 閱讀《Android 從入門到精通》(12)——自動完成文本框
閱讀《Android 從入門到精通》(12)——自動完成文本框
自動完成文本框(AutoCompleteTextView)java.lang.Object;android.view.View;android.view.TextView
 Android的四大組建Service 簡單、易懂的解析
Android的四大組建Service 簡單、易懂的解析
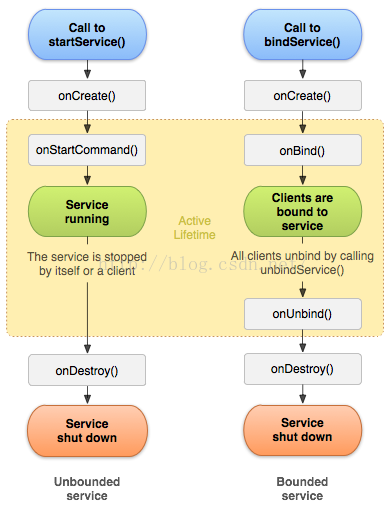
Service 服務:四大組件之一特性: 沒有界面運行在後台,除了界面相關的之外,Activity能做的Service也能做。service的生命周期:上圖所述一共有兩種
 listview+checkBox的全選,批量刪除
listview+checkBox的全選,批量刪除
最近在做項目的時候用到很多次listview+checkBox的全選和批量刪除,因為不能把項目直接放上來,所以自己做了一個demo,希望大家可以看得明白,如果有什麼問題可