編輯:關於Android編程
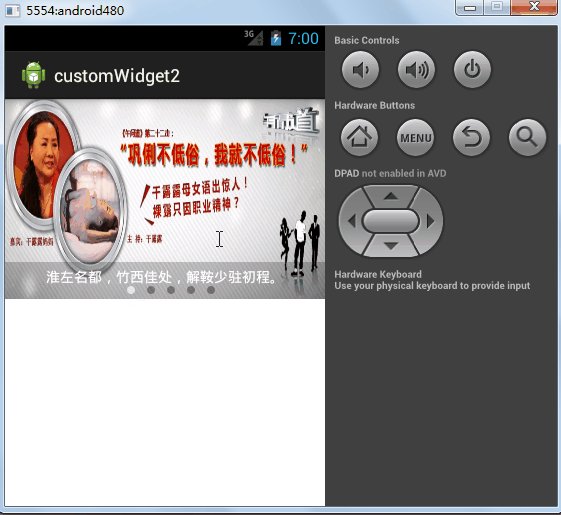
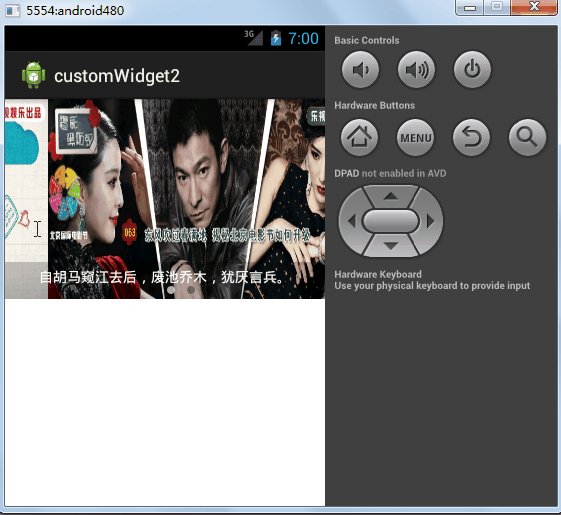
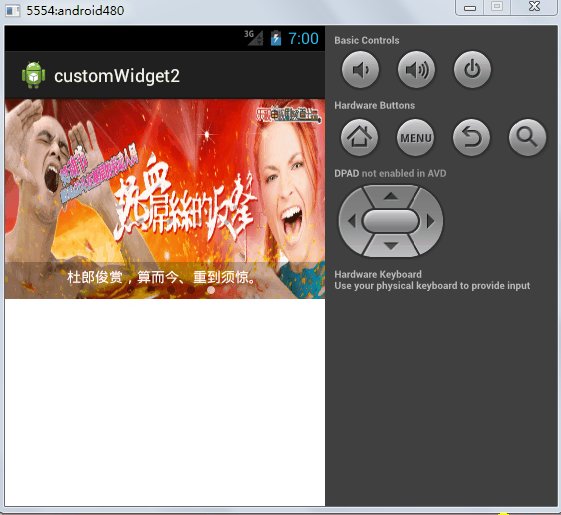
在一些電子商務網站上經常能夠看到一些滾動的廣告條,許多軟件在首次使用時也有類似的廣告條,如圖:

其實在github上有實現這種效果的控件,不過這東西做起來也是很簡單,我們今天就來看看該怎麼做。
先來看看布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.customwidget2.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="200dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/viewpager"
android:background="#33000000"
android:orientation="vertical"
android:padding="5dp" >
<TextView
android:id="@+id/image_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="淮左名都,竹西佳處,解鞍少駐初程。"
android:textColor="@android:color/white" />
<LinearLayout
android:id="@+id/show_pointer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center_horizontal"
></LinearLayout>
</LinearLayout>
</RelativeLayout>
布局文件最上邊是一個Viewpager,使用viewpager來實現圖片的滾動效果,viewpager下邊是一個linearlayout,這個布局文件中有兩個東西,一個是textview,這是用來顯示下邊那一行字的,還有一個linearlayout,這是用來顯示字下邊的小點,小點的個數我們要根據圖片的數量動態添加,所以現在先空著。
MainActivity.java
public class MainActivity extends Activity {
private ViewPager mViewPager;
// 圖片都存放在這裡
private List<ImageView> imageViewlist;
private ImageView iv;
private TextView imgDes;
// 線程開關,當activity銷毀後,線程也應該停止運行
private boolean isStop = false;
private int previousPoint = 0;
// 存放小點的布局文件
private LinearLayout layoutPGroup;
private String[] imageDescription = { "淮左名都,竹西佳處,解鞍少駐初程。", "過春風十裡。盡荠麥青青。",
"自胡馬窺江去後,廢池喬木,猶厭言兵。", "漸黃昏,清角吹寒。都在空城。", "杜郎俊賞,算而今、重到須驚。" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化
init();
//設置圖片自動滾動
new Thread(new Runnable() {
@Override
public void run() {
//如果activity未銷毀則一直執行
while (!isStop) {
//先休息5秒鐘
SystemClock.sleep(5000);
//以下代碼發送到主線程中執行
runOnUiThread(new Runnable() {
@Override
public void run() {
mViewPager.setCurrentItem(mViewPager
.getCurrentItem() + 1);
}
});
}
}
}).start();
}
private void init() {
mViewPager = (ViewPager) this.findViewById(R.id.viewpager);
layoutPGroup = (LinearLayout) this.findViewById(R.id.show_pointer);
imgDes = (TextView) this.findViewById(R.id.image_description);
imageViewlist = new ArrayList<ImageView>();
// 先拿到圖片id
int[] ivIDs = new int[] { R.drawable.a, R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.e };
// 遍歷圖片id
for (int id : ivIDs) {
// 構造新的圖片對象,並根據id給圖片設置背景
iv = new ImageView(this);
iv.setBackgroundResource(id);
// 所有的圖片存放在imageViewlist中
imageViewlist.add(iv);
// 構造小點
View v = new View(this);
// 設置小點的寬和高
LayoutParams params = new LayoutParams(8, 8);
// 設置小點的左邊距
params.leftMargin = 12;
v.setLayoutParams(params);
// 設置小點是否可用,默認都不可用,當不可用時,小點是透明的,否則是白色的
v.setEnabled(false);
// 設置小點的背景,這個背景是使用xml文件畫的一個小圓點
v.setBackgroundResource(R.drawable.pointer_selector);
// 把小點添加到它的布局文件中
layoutPGroup.addView(v);
}
// 計算應用打開時顯示的第一項 Integer.MAX_VALUE /2 - 3=0
int index = Integer.MAX_VALUE / 2 - 3;
// 給mViewPager設置數據
mViewPager.setAdapter(new MyPagerAdapter());
// 給mViewPager設置頁面滑動事件
mViewPager.setOnPageChangeListener(new MyOnPageChangeListener());
// 設置應用打開時顯示的第一項,index的值為0
// 使用這種方式得到的0,和直接寫0有什麼區別呢?
// 直接寫0,應用打開後不能直接向右滑動,因為viewpager中存image位置不能為負值,只能先向左滑動
// 這種方式得到的0,可以實現應用一打開,就可以向右滑動
mViewPager.setCurrentItem(index);
}
private class MyOnPageChangeListener implements OnPageChangeListener {
// 開始
@Override
public void onPageScrollStateChanged(int arg0) {
}
// 正在進行時
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
// 結束
@Override
public void onPageSelected(int position) {
// 當頁面滑動結束時,先對頁面位置取模
position = position % imageViewlist.size();
// 設置textview的文本內容
imgDes.setText(imageDescription[position]);
// 將上一個點的可用性設置為false
layoutPGroup.getChildAt(previousPoint).setEnabled(false);
// 把當前點的可用性設置為true
layoutPGroup.getChildAt(position).setEnabled(true);
// 把當前位置值賦值給previousPoint
previousPoint = position;
}
}
private class MyPagerAdapter extends PagerAdapter {
/**
* 返回圖片總數,Integer.MAX_VALUE的值為 2147483647這個數有21億,也就是說我們的viewpager
* 理論上在每次使用應用的時候可以滑動21億次,當然,實際上是沒人要去這麼做的,我們這樣做是為了實現實現viewpager循環滑動的效果
* 即當滑動到viewpager的最後一頁時,繼續滑動就可以回到第一頁
*
*/
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
// 當某一頁滑出去的時候,將其銷毀
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViewlist.get(position
% imageViewlist.size()));
}
// 向容器中添加圖片,由於我們要實現循環滑動的效果,所以要對position取模
@Override
public Object instantiateItem(ViewGroup container, int position) {
container
.addView(imageViewlist.get(position % imageViewlist.size()));
return imageViewlist.get(position % imageViewlist.size());
}
}
// 當activity銷毀時,讓線程停止
@Override
protected void onDestroy() {
isStop = true;
super.onDestroy();
}
}
代碼中的注釋已經說的很詳細了,我就不再贅述了。
未選中的小圓點pointer_disable.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <!-- 設置圓角半徑 --> <corners android:radius="0.5dip" /> <!-- 設置填充的顏色 --> <solid android:color="#55000000" /> </shape>
選中時的小圓點pointer_focus.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="0.5dip" /> <solid android:color="#aaFFFFFF" /> </shape>
小圓點的選擇器:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 選中時,小點為白色 --> <item android:state_enabled="true" android:drawable="@drawable/pointer_focus"></item> <!-- 未選中時,小點為透明色 --> <item android:state_enabled="false" android:drawable="@drawable/pointer_disable"></item> </selector>
源碼下載:http://xiazai.jb51.net/201606/yuanma/Androidmove(jb51.net).rar
原文鏈接:http://blog.csdn.net/u012702547/article/details/45845613
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
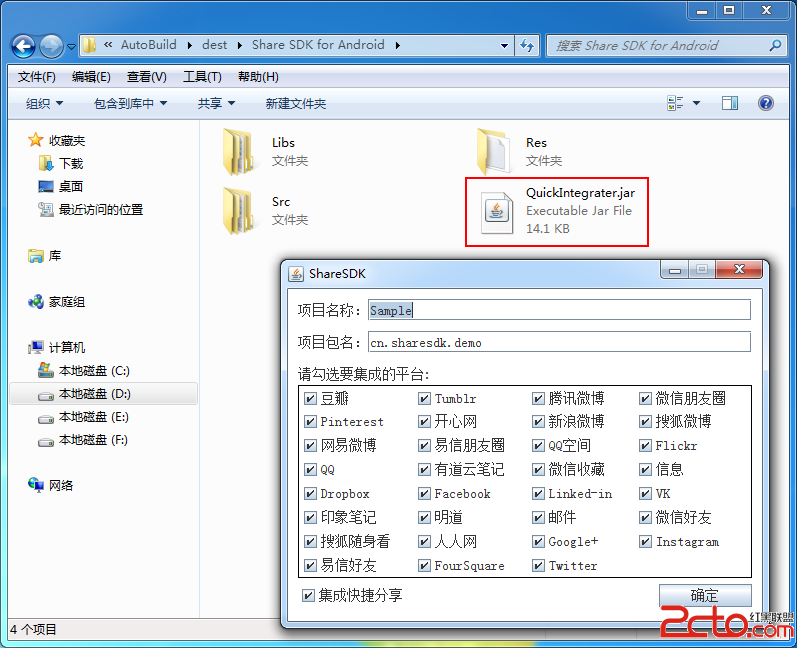
 Android-shareSDK
Android-shareSDK
1.當數據: 2.集成數據: DOS命令: java -jar QuickIntegrater.jar (輸入自己的項目名稱和包名) 把聲成的代碼復制進自
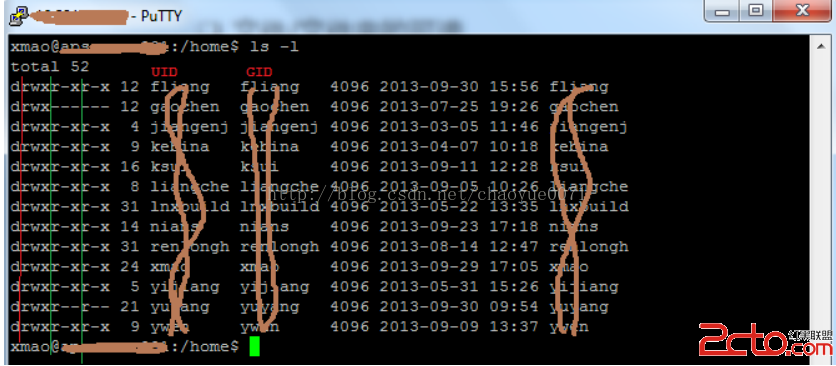
 Android安全機制——操作系統安全機制-進程、用戶與文件安全
Android安全機制——操作系統安全機制-進程、用戶與文件安全
1.進程,線程2.多用戶,多用戶邊界(確定用戶可操作,訪問的資源,文件,可執行的操作)3.進程與文件都是用UID,GID來區分用戶,用rwx來區分操作,進程與文件通過ui
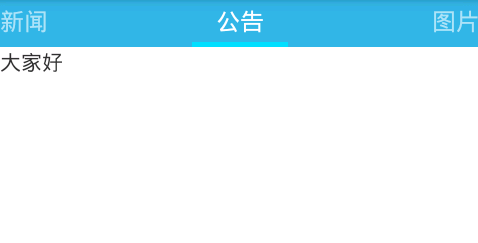
 Android ViewPager實現選項卡切換
Android ViewPager實現選項卡切換
本文實例介紹了ViewPager實現選項卡切換,效果圖如下:步驟一:這裡使用兼容低版本的v4包進行布局,這裡eclipse沒有輸入提示,所以要手動輸入,文件名稱“acti
 Android IPC機制(四)用ContentProvider進行進程間通信
Android IPC機制(四)用ContentProvider進行進程間通信
ContentProvider為存儲和獲取數據提供統一的接口,它可以在不同的應用程序之間共享數據,本身就是適合進程間通信的。ContentProvider底層實現也是Bi
 Android系統之路(初識MTK) ------ System-Bluetooth name/WiFi AP name/sleep add never/Notification popup
Android系統之路(初識MTK) ------ System-Bluetooth name/WiFi AP name/sleep add never/Notification popup
今天拿到一個客戶新的訂單需求,大概有40多個需求,今天先講更改系統的藍牙