編輯:關於Android編程
基本布局演示
1. 定義包含GridView 的 main.xmk
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <GridView android:id="@+id/gride" android:layout_width="fill_parent" android:layout_height="wrap_content" <strong> android:numColumns="3"</strong> android:verticalSpacing="5dip" /> </LinearLayout>
這行應該注意一下:
android:numColumns="3"
用來設定GridView每行顯示的View數目 如果沒有這行 會默認每行顯示一個View 和ListView 的一樣
2. 自定義 class ImageList extends BaseAdapter 其中主要是:
View getView(int position, View convertView, ViewGroup parent)
用於顯示目標ImageView
public class ImageList extends BaseAdapter {
Activity activity;
//construct
public ImageList(Activity a ) {
activity = a;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return image.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return image[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView iv = new ImageView(activity);
iv.setImageResource(image[position]);
return iv;
}
}
3. 給GridView指定Adapter
GridView gv = (GridView) findViewById(R.id.gride); ImageList adapter = new ImageList(this); gv.setAdapter(adapter);
所以最後效果圖是這樣的

巧妙地添加GridView的 網格線
ListView 中設置分隔線的加如下參數即可:
android:divider="@color/gray" android:dividerHeight="1dp"
GridView網格布局,默認情況下是沒有網格線的
查找網上資料,找到了一種為GridView添加網格線的小技巧
實際上,該網格線是通過設置GridView各子項的間隔,並分別設置GridView背景色與子項背景色實現的。
實現方法:
(1)設置GridView背景色,設置水平間方向間隔屬性值android:horizontalSpacing和豎直方向間隔屬性值
android:verticalSpacing
(2)設置GridView子項背景色
示例代碼:
1.main.xml
<GridView
android:id="@+id/gv_words"
android:visibility="gone"
android:background="@color/gray"
android:columnWidth="60dp"
android:numColumns="5"
android:listSelector="@null"
android:verticalSpacing="1.0px"
android:horizontalSpacing="1.0px"
android:soundEffectsEnabled="true"
android:smoothScrollbar="true"
android:stretchMode="columnWidth"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/llayout2"
android:layout_below="@+id/llayout1"/>
2.GrivViewItem布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white" >
<RelativeLayout
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp">
<TextView
android:id="@+id/gv_bushou_TextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemImage"
android:layout_margin="1dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_above="@+id/gv_bushou_TextView2"
android:layout_toLeftOf="@+id/gv_bushou_TextView2"
android:textSize="25dp"
android:textColor="@color/blue"
android:text="難" >
</TextView>
<TextView
android:id="@+id/gv_bushou_TextView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemImage"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:textColor="@color/gray"
android:textSize="10dp"
android:text="1筆" >
</TextView>
</RelativeLayout>
</LinearLayout>
3.運行截圖

 android多分辨率適配
android多分辨率適配
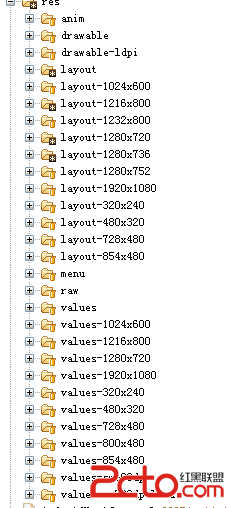
前一階段開發android項目,由於客戶要求進行多分辨率適配,能夠支持國內主流的分辨率手機。因此經過了幾次開發走了很多彎路,目前剛剛領略了android多分辨率適配的一些
 Android編程開發之EditText中不輸入特定字符會顯示相關提示信息的方法
Android編程開發之EditText中不輸入特定字符會顯示相關提示信息的方法
本文實例講述了Android編程開發之EditText中不輸入特定字符會顯示相關提示信息的方法。分享給大家供大家參考,具體如下:先看效果圖:源碼如下:布局文件:<R
 Android中使用socket通信實現消息推送的方法詳解
Android中使用socket通信實現消息推送的方法詳解
原理最近用socket寫了一個消息推送的demo,在這裡和大家分享一下。主要實現了:一台手機向另外一台手機發送消息,這兩台手機可以隨時自由發送文本消息進行通信,類似我們常
 Android開發 OpenGL ES繪制3D 圖形實例詳解
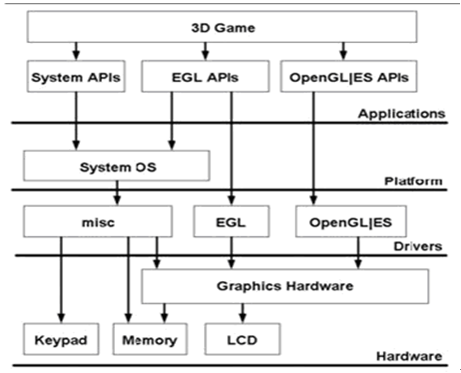
Android開發 OpenGL ES繪制3D 圖形實例詳解
OpenGL ES是 OpenGL三維圖形API 的子集,針對手機、PDA和游戲主機等嵌入式設備而設計。 Ophone目前支持OpenGL ES 1.0 ,OpenGL