編輯:關於Android編程
android新特性頁面,ViewPager拖拽到最後一頁再拖拽打開其他Activity.實現的方式有很多,效果比較好的就是到了最後一頁再拖拽出現禁止藍色條時再跳轉activity
方式一:拿到ViewPager的邊界條EdgeEffectCompat,判斷是否到了邊界(獲取EdgeEffectCompat通過反射,方法來自網絡最後邊會給出原文)
/**
* 初始化view
*/
private void initView(){
pager = (ViewPager) findViewById(R.id.help_viewpages);
try {
Field leftEdgeField = pager.getClass().getDeclaredField("mLeftEdge");
Field rightEdgeField = pager.getClass().getDeclaredField("mRightEdge");
if (leftEdgeField != null && rightEdgeField != null) {
leftEdgeField.setAccessible(true);
rightEdgeField.setAccessible(true);
leftEdge = (EdgeEffectCompat) leftEdgeField.get(pager);
rightEdge = (EdgeEffectCompat) rightEdgeField.get(pager);
}
} catch (Exception e) {
e.printStackTrace();
}
pager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageScrollStateChanged(int arg0) {
if(rightEdge!=null&&!rightEdge.isFinished()){//到了最後一張並且還繼續拖動,出現藍色限制邊條了
startActivity(new Intent(HelpActivity.this, MainActivity.class));
HelpActivity.this.finish();
}
}
@Override
public void onPageSelected(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
});
方法二:也是在OnPageChangeListener裡判斷當前滾動的頁數是不是最後一頁
pager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
//判斷當前頁數是否==總頁數
}
});
在此小編推薦方法一,方法二需要判斷PageScrollStateChanged(int arg0)的滾動狀態,也可以實現一樣的效果
轉載高手ViewPager在拖拽到左邊和右邊的時候,禁止顯示黃色或者藍色的漸變圖片的解決方法(以備自己以後查閱)
package com.example.viewpagertest;
import java.lang.reflect.Field;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v4.widget.EdgeEffectCompat;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class MainActivity extends Activity implements OnPageChangeListener {
private ViewPager viewpager;
private List<ImageView> views;
private EdgeEffectCompat leftEdge;
private EdgeEffectCompat rightEdge;
private int[] ids = {R.drawable.iframe_4,R.drawable.iframe_5,R.drawable.iframe_6,R.drawable.iframe_7,R.drawable.iframe_8};
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
viewpager = (ViewPager) findViewById(R.id.viewpager);
initViewPager();
initData();
}
private void initData() {
views = new ArrayList<ImageView>();
for(int i=0;i<ids.length;i++){
ImageView iv = new ImageView(this);
iv.setImageResource(ids[i]);
views.add(iv);
}
adapter = new MyAdapter();
viewpager.setAdapter(adapter);
viewpager.setOnPageChangeListener(this);
}
class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager)container).removeView(views.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewPager)container).addView(views.get(position));
return views.get(position);
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
if (leftEdge != null && rightEdge != null) {
leftEdge.finish();
rightEdge.finish();
leftEdge.setSize(0, 0);
rightEdge.setSize(0, 0);
}
}
@Override
public void onPageSelected(int arg0) {
}
private void initViewPager() {
try {
Field leftEdgeField = viewpager.getClass().getDeclaredField("mLeftEdge");
Field rightEdgeField = viewpager.getClass().getDeclaredField("mRightEdge");
if (leftEdgeField != null && rightEdgeField != null) {
leftEdgeField.setAccessible(true);
rightEdgeField.setAccessible(true);
leftEdge = (EdgeEffectCompat) leftEdgeField.get(viewpager);
rightEdge = (EdgeEffectCompat) rightEdgeField.get(viewpager);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
以上所述是小編給大家介紹的Android新特性頁面之ViewPager拖拽到最後一頁再拖拽打開其他Activity(三種方法),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android自定義view實現圓形、圓角和橢圓圖片(BitmapShader圖形渲染)
Android自定義view實現圓形、圓角和橢圓圖片(BitmapShader圖形渲染)
一、前言Android實現圓角矩形,圓形或者橢圓等圖形,一般主要是個自定義View加上使用Xfermode實現的。實現圓角圖片的方法其實不少,常見的就是利用Xfermod
 Android 插件化原理解析——插件加載機制
Android 插件化原理解析——插件加載機制
上文我們地完成了『啟動沒有在AndroidManifest.xml中顯式聲明的Activity』的任務;通過HookAMS和攔截ActivityThread中H類對於組件
 Android編程中TextView寬度過大導致Drawable無法居中問題解決方法
Android編程中TextView寬度過大導致Drawable無法居中問題解決方法
本文實例講述了Android編程中TextView寬度過大導致Drawable無法居中問題解決方法。分享給大家供大家參考,具體如下:在做項目的時候,很多時候我們都要用到文
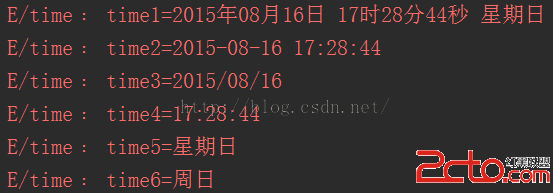
 Android獲得當前系統時間、星期幾、周幾
Android獲得當前系統時間、星期幾、周幾
Android獲得當前系統時間有好幾種方法,本文使用的是System.currentTimeMillis->Date+SimpleDateFormat,我覺得這種方