編輯:關於Android編程
首先來說一下具體的需求是什麼樣的:

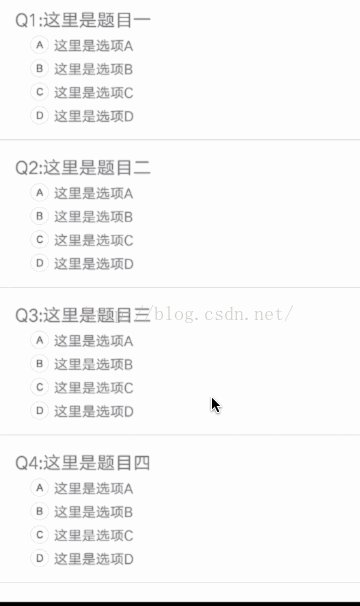
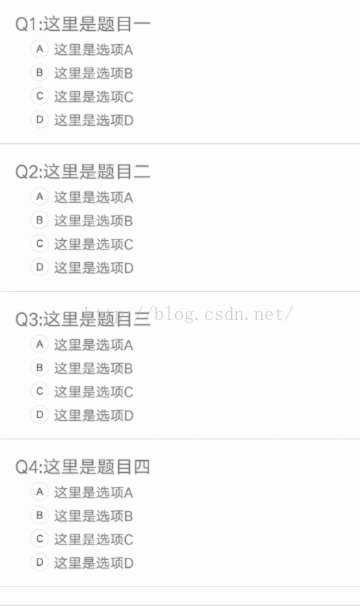
需求如圖所示,這裡面有ABCD四個選項的題目,當點擊A選項,如果A是正確的答案,則變成對勾的圖案,如果是錯誤答案,則變成錯誤的圖案,這裡當時在寫的時候覺得很簡單,只要是在點擊的時候判斷我點擊的選項與正確答案是否一樣,是一樣就將圖片換成正確的樣式,如果不一樣就換成錯誤的樣式,於是我便寫了下面的代碼(只貼出了核心Adapter中的代碼)
package com.fizzer.anbangproject_dahuo_test.Adapter; import android.annotation.TargetApi; import android.content.Context; import android.graphics.drawable.Drawable; import android.os.Build; import android.text.TextUtils; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; import com.fizzer.anbangproject_dahuo_test.Model.ConvertModel; import com.fizzer.anbangproject_dahuo_test.R; import java.util.List; /** * Created by Fizzer on 2016/10/8. * Email: [email protected] */ public class ConvertViewAdapter extends BaseAdapter { private List<ConvertModel> list; private Context mContext; public ConvertViewAdapter(Context context, List<ConvertModel> list) { mContext = context; this.list = list; } @Override public int getCount() { if (list == null) { return 0; } else { return list.size(); } } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder mViewHolder; if (convertView == null) { convertView = View.inflate(mContext, R.layout.view_upgradepartnet_topic_layout, null); mViewHolder = new ViewHolder(); mViewHolder.tvTitle = (TextView) convertView.findViewById(R.id.tvTitle); mViewHolder.tvSelectA = (TextView) convertView.findViewById(R.id.tvSelectA); mViewHolder.tvSelectB = (TextView) convertView.findViewById(R.id.tvSelectB); mViewHolder.tvSelectC = (TextView) convertView.findViewById(R.id.tvSelectC); mViewHolder.tvSelectD = (TextView) convertView.findViewById(R.id.tvSelectD); convertView.setTag(mViewHolder); } else { mViewHolder = (ViewHolder) convertView.getTag(); } ConvertModel module = list.get(position); mViewHolder.tvTitle.setText("Q" + (position + 1) + ":" + module.title); mViewHolder.tvSelectA.setText(module.optionA); mViewHolder.tvSelectB.setText(module.optionB); mViewHolder.tvSelectC.setText(module.optionC); mViewHolder.tvSelectD.setText(module.optionD); initListener(mViewHolder, module.rightOption, position, module); return convertView; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } private void initListener(final ViewHolder mViewHolder, final String select, final int position, final ConvertModel module) { mViewHolder.tvSelectA.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { judgeSelect(mViewHolder, mViewHolder.tvSelectA, "A", select, position); } }); mViewHolder.tvSelectB.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { judgeSelect(mViewHolder, mViewHolder.tvSelectB, "B", select, position); } }); mViewHolder.tvSelectC.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { judgeSelect(mViewHolder, mViewHolder.tvSelectC, "C", select, position); } }); mViewHolder.tvSelectD.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { judgeSelect(mViewHolder, mViewHolder.tvSelectD, "D", select, position); } }); } private void clearSelectState(ViewHolder mViewHolder) { mViewHolder.tvSelectA.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_a), null, null, null); mViewHolder.tvSelectB.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_b), null, null, null); mViewHolder.tvSelectC.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_c), null, null, null); mViewHolder.tvSelectD.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_d), null, null, null); } private void judgeSelect(ViewHolder viewHolder, TextView text, String select, String rightSelect, int position) { //清楚之前的狀態 clearSelectState(viewHolder); if (select.equals(rightSelect)) { text.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_right), null, null, null); } else { text.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_error), null, null, null); } } @TargetApi(Build.VERSION_CODES.LOLLIPOP) private Drawable getDrawableResource(int res) { Drawable drawable = mContext.getDrawable(res); drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); return drawable; } class ViewHolder { TextView tvTitle; TextView tvSelectA; TextView tvSelectB; TextView tvSelectC; TextView tvSelectD; } }
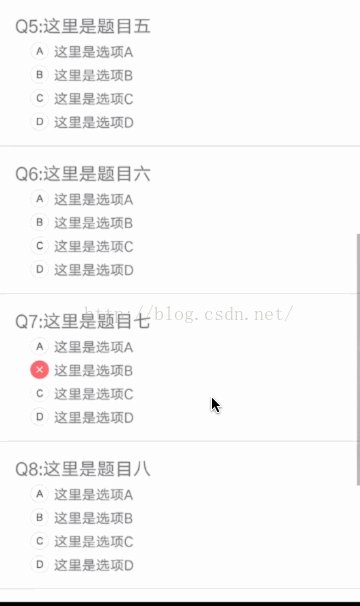
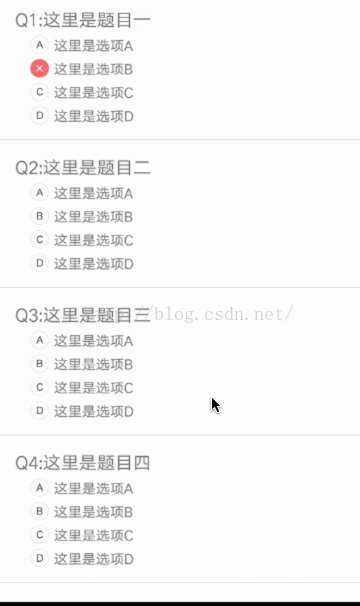
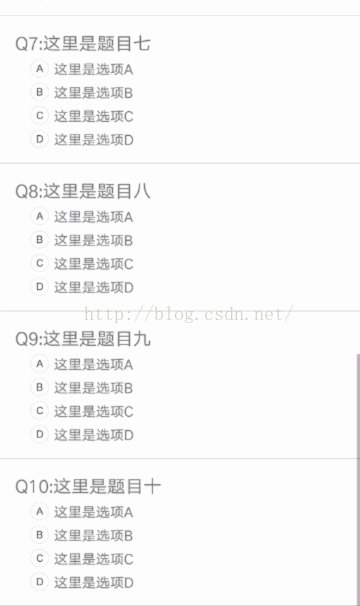
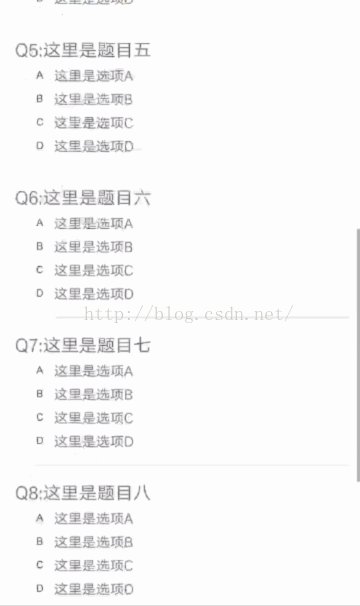
寫完這段代碼信心滿滿,覺得沒問題了,但是在手機上一運行,發現出問題了,效果如下:

是的,由於listview的布局復用機制,導致下面沒有選擇的條目也因為復用而選擇了選項
其實解決的方法很簡單,就是將這個選中的條目與該條目對應的model相關聯起來,具體怎麼做呢,下面來仔細的分析分析,
首先在創建model的時候添加一個默認的字段,這個字段就是你選擇的選項,當然初始值是沒有的,在getView中對布局進行初始化的時候,就去判斷這個字段是否有值,並且值為多少,如果有值,就去判斷值為正確還是為錯誤,為正確則替換成正確的圖片,如果為錯誤,則替換成錯誤的圖片,如果沒有值,則顯示原始的ABCD四種初始化圖片,這樣,問題就迎刃而解了
下面貼出完整的代碼,其實就跟上面的代碼是差不多的,只不過在對model中添加的那個字段進行了一些復制與判斷
package com.fizzer.anbangproject_dahuo_test.Adapter; import android.annotation.TargetApi; import android.content.Context; import android.graphics.drawable.Drawable; import android.os.Build; import android.text.TextUtils; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; import com.fizzer.anbangproject_dahuo_test.Model.ConvertModel; import com.fizzer.anbangproject_dahuo_test.R; import java.util.List; /** * Created by Fizzer on 2016/10/8. * Email: [email protected] */ public class ConvertViewAdapter extends BaseAdapter { private List<ConvertModel> list; private Context mContext; public ConvertViewAdapter(Context context, List<ConvertModel> list) { mContext = context; this.list = list; } @Override public int getCount() { if (list == null) { return 0; } else { return list.size(); } } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder mViewHolder; if (convertView == null) { convertView = View.inflate(mContext, R.layout.view_upgradepartnet_topic_layout, null); mViewHolder = new ViewHolder(); mViewHolder.tvTitle = (TextView) convertView.findViewById(R.id.tvTitle); mViewHolder.tvSelectA = (TextView) convertView.findViewById(R.id.tvSelectA); mViewHolder.tvSelectB = (TextView) convertView.findViewById(R.id.tvSelectB); mViewHolder.tvSelectC = (TextView) convertView.findViewById(R.id.tvSelectC); mViewHolder.tvSelectD = (TextView) convertView.findViewById(R.id.tvSelectD); convertView.setTag(mViewHolder); } else { mViewHolder = (ViewHolder) convertView.getTag(); } ConvertModel module = list.get(position); mViewHolder.tvTitle.setText("Q" + (position + 1) + ":" + module.title); mViewHolder.tvSelectA.setText(module.optionA); mViewHolder.tvSelectB.setText(module.optionB); mViewHolder.tvSelectC.setText(module.optionC); mViewHolder.tvSelectD.setText(module.optionD); initListener(mViewHolder, module.rightOption, position, module); <span >if (TextUtils.isEmpty(module.check)) { clearSelectState(mViewHolder); } else { judgeSelect(mViewHolder, getCheckTextView(mViewHolder, module.check), module.check, module.rightOption, position); }</span> return convertView; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } private void initListener(final ViewHolder mViewHolder, final String select, final int position, final ConvertModel module) { mViewHolder.tvSelectA.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { <span >module.check = "A";</span> judgeSelect(mViewHolder, mViewHolder.tvSelectA, "A", select, position); } }); mViewHolder.tvSelectB.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { <span >module.check = "B";</span> judgeSelect(mViewHolder, mViewHolder.tvSelectB, "B", select, position); } }); mViewHolder.tvSelectC.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { <span >module.check = "C"; </span> judgeSelect(mViewHolder, mViewHolder.tvSelectC, "C", select, position); } }); mViewHolder.tvSelectD.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { <span >module.check = "D";</span> judgeSelect(mViewHolder, mViewHolder.tvSelectD, "D", select, position); } }); } private void clearSelectState(ViewHolder mViewHolder) { mViewHolder.tvSelectA.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_a), null, null, null); mViewHolder.tvSelectB.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_b), null, null, null); mViewHolder.tvSelectC.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_c), null, null, null); mViewHolder.tvSelectD.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_d), null, null, null); } private void judgeSelect(ViewHolder viewHolder, TextView text, String select, String rightSelect, int position) { //清楚之前的狀態 clearSelectState(viewHolder); if (select.equals(rightSelect)) { text.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_right), null, null, null); } else { text.setCompoundDrawables(getDrawableResource(R.drawable.ic_select_error), null, null, null); } } @TargetApi(Build.VERSION_CODES.LOLLIPOP) private Drawable getDrawableResource(int res) { Drawable drawable = mContext.getDrawable(res); drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); return drawable; } <span >private TextView getCheckTextView(ViewHolder mViewHolder, String rightSelect) { if ("A".equals(rightSelect)) { return mViewHolder.tvSelectA; } else if ("B".equals(rightSelect)) { return mViewHolder.tvSelectB; } else if ("C".equals(rightSelect)) { return mViewHolder.tvSelectC; } else if ("D".equals(rightSelect)) { return mViewHolder.tvSelectD; } return null; }</span> class ViewHolder { TextView tvTitle; TextView tvSelectA; TextView tvSelectB; TextView tvSelectC; TextView tvSelectD; } }
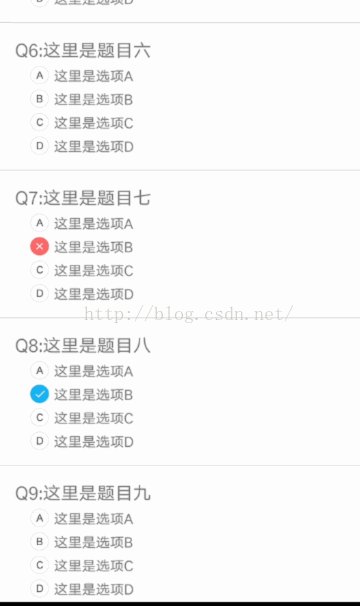
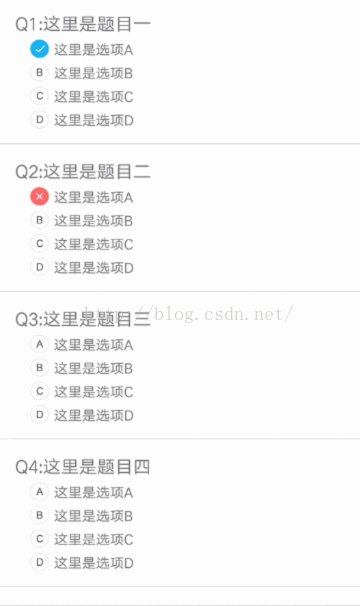
其中標紅的就是新添的代碼,加上這些後,問題就解決了,來看一下解決後的代碼運行情況:

總結:
最後來總結一下這個問題的解決思路吧:
首先就是需要在該填充器對應的實體類中添加一個選中的(check)字段,在進行getview操作中,去根據這個check字段來進行相應的操作,如過有值,則設置成對應的樣式,如果沒有值,則設置成沒有值得樣式,當然,在用戶點擊的時候,要及時的對該字段進行賦值,類似的,像Listview中有checkbox也可以采用同樣的方法來進行解決。
以上所述是小編給大家介紹的探究Android中ListView復用導致布局錯亂的解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android OpenGL ES繪圖教程之三 : 繪制圖形
Android OpenGL ES繪圖教程之三 : 繪制圖形
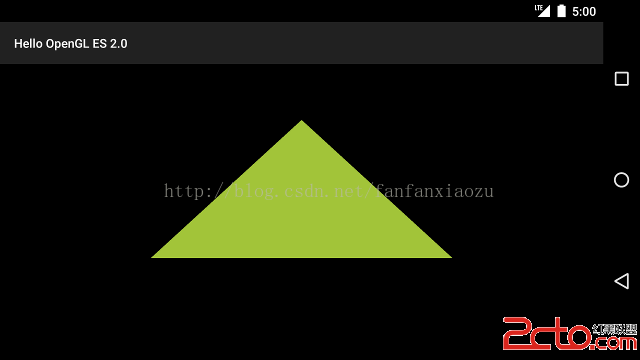
在定義了將要被OpenGL繪制的形狀之後,你當然想要繪制它們。使用OpenGL ES 2.0繪制圖形需要的代碼可能比你想象的要多,因為API提供了大量的圖形渲染管道控制接
 淺談Android實踐之ScrollView中滑動沖突處理解決方案
淺談Android實踐之ScrollView中滑動沖突處理解決方案
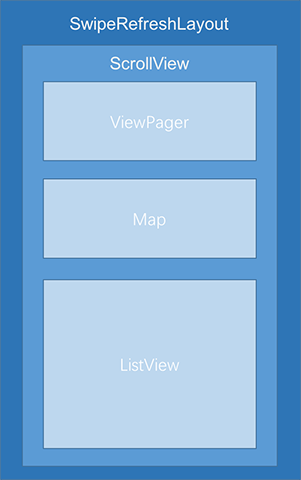
1. 前言 在Android開發中,如果是一些簡單的布局,都很容易搞定,但是一旦涉及到復雜的頁面,特別是為了兼容小屏手機而使用了ScrollView以後,就會出
 git關聯Android Studio以及上傳項目到GitHub
git關聯Android Studio以及上傳項目到GitHub
轉眼時間一晃就過去了,從事Android開發已有一年多的時間,由於項目忙,一直沒時間更新,雖然筆記做了很多,但是一直沒時間總結,只是把很多開發遇到的坑和知識點記在筆記本。
 Android學習-新聞客戶端養成記(三)
Android學習-新聞客戶端養成記(三)
主界面的實現 前面已做好了核心布局文件,接下來要做的就是讓客戶端活起來,現在的任務就是實現一個側滑菜單的功能,實現這個功能也並不難,使用V4包下的DrawerLayout