編輯:關於Android編程
前言:
最近公司的App為了加快開發效率選擇了一部分功能采用H5開發,從目前市面的大部分App來講,大致分成Native App、Web App、Hybrid App三種方式,個人覺得目前以Hybrid App居多,單純的數據展示我們直接采用WebView來渲染就可以了,但是有時候可能會用到兩者之間傳遞參數的情況,今天就來總結一下兩者之間如何互相調用。本篇主要介紹WebView與Javascript交互數據,關於如何將H5網頁呈現在WebView上可以參考這篇博客文章:Android總結之WebView使用總結。
WebView與Javascript交互:
WebView與Javascript交互是雙向的數據傳遞,1.H5網頁的JS函數調用Native函數 2.Native函數調用JS函數,具體實現以下面例子為主:
1.)mainfest.xml中加入網絡權限
<uses-permission android:name="android.permission.INTERNET"/>
2.)WebView開啟支持JavaScript
mWebView.getSettings().setJavaScriptEnabled(true);
3.)簡單的H5網頁實現,主要實現actionFromNative()、actionFromNativeWithParam(String str),放在assets文件下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<script type="text/javascript">
function actionFromNative(){
document.getElementById("log_msg").innerHTML +=
"<br\>Native調用了js函數";
}
function actionFromNativeWithParam(arg){
document.getElementById("log_msg").innerHTML +=
("<br\>Native調用了js函數並傳遞參數:"+arg);
}
</script>
</head>
<body>
<p>WebView與Javascript交互</p>
<div>
<button onClick="window.wx.actionFromJs()">點擊調用Native代碼</button>
</div>
<br/>
<div>
<button onClick="window.wx.actionFromJsWithParam('come from Js')">點擊調用Native代碼並傳遞參數</button>
</div>
<br/>
<div id="log_msg">調用打印信息</div>
</body>
</html>
4.)Native實現與JS交互函數:actionFromJs()、actionFromJsWithParam()
public class MainActivity extends Activity {
private WebView mWebView;
private TextView logTextView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView) findViewById(R.id.webview);
// 啟用javascript
mWebView.getSettings().setJavaScriptEnabled(true);
// 從assets目錄下面的加載html
mWebView.loadUrl("file:///android_asset/wx.html");
mWebView.addJavascriptInterface(this, "wx");
logTextView = (TextView) findViewById(R.id.text);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
// 無參數調用
mWebView.loadUrl("javascript:actionFromNative()");
// 傳遞參數調用
mWebView.loadUrl("javascript:actionFromNativeWithParam(" + "'come from Native'" + ")");
}
});
}
@android.webkit.JavascriptInterface
public void actionFromJs() {
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this, "js調用了Native函數", Toast.LENGTH_SHORT).show();
String text = logTextView.getText() + "\njs調用了Native函數";
logTextView.setText(text);
}
});
}
@android.webkit.JavascriptInterface
public void actionFromJsWithParam(final String str) {
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this, "js調用了Native函數傳遞參數:" + str, Toast.LENGTH_SHORT).show();
String text = logTextView.getText() + "\njs調用了Native函數傳遞參數:" + str;
logTextView.setText(text);
}
});
}
}
mWebView.addJavascriptInterface(this, "wx");相當於添加一個js回調接口,然後給這個起一個別名,我這裡起的名字wx(微信哈哈)。@android.webkit.JavascriptInterface為了解決addJavascriptInterface漏洞的,在4.2以後才有的。
5.)布局文件實現
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<TextView android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=""/>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Native調用js函數"/>
</LinearLayout>
6.)代碼簡單解說
(1.)js(HTML)訪問Android(Java)端代碼是通過jsObj對象實現的,調用jsObj對象中的函數,如: window.jsObj.actionFromJs(),這裡的jsObj就是Native中添加接口的別名
(2.)Android(Java)訪問js(HTML)端代碼是通過loadUrl函數實現的,訪問格式如:mWebView.loadUrl("javascript:actionFromNative()");
demo運行截圖:

總結:
這裡簡單的實現了Js與Native的交互,後期會抽空看下WebViewJavascriptBridge這個開源框架。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android自定義LinearLayout實現淘寶詳情頁
Android自定義LinearLayout實現淘寶詳情頁
1.簡單說明淘寶詳情頁就不用我一一介紹了,昨天逛淘寶看到這個效果時,讓我想起了去年剛學習Android只會使用現成的時候,當時在網上找了一個這種效果的使用了,並不懂怎麼實
 Android - 使用Intent來啟動Activity
Android - 使用Intent來啟動Activity
使用Intent來啟動Activity Intent的用途是綁定應用程序組件, 並在應用程序之間進行通信; startActivity(),
 Android框架分析系列之Android traces.txt文件
Android框架分析系列之Android traces.txt文件
Android的traces.txt文件記錄了進程的堆棧情況,對於分析應用響應慢,以及ANR的原因很有幫助。traces.txt文件的位置位於/data/anr/。1.
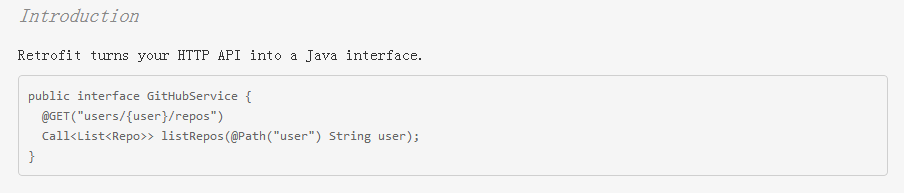
 Android網絡請求庫 - Say hello to retrofit
Android網絡請求庫 - Say hello to retrofit
之前對Android裡常用的網絡請求庫OkHttp與Volley做了簡單的學習歸納與總結,這裡看這個系列中的最後一篇,來認識一下Retrofit。Retrofit可以認為