編輯:關於Android編程
當要顯示的數據過多時,為了更好的提升用戶感知,在很多APP中都會使用分頁刷新顯示,比如浏覽新聞,向下滑動到當前ListView的最後一條信息(item)時,會提示刷新加載,然後加載更新後的內容。此過程大致分以下幾步:
1.當前Activity implements OnScallListenner;
2.實現接口的方法;
3.ListView注冊滾動監聽;
4. Adapter(自定義或者安卓自帶)為每個item填充數據;
5.獲得第二頁以後的數據後,adater增加數據並刷新notifyDateSetChanged();(需要用到Handler)
現在我們就通過線程休眠的的方式模擬ListView頁面刷新的實現(每次加載10條信息,向下滑動會分頁刷新加載)
顯示效果(設置顯示十條後開啟刷新,添加使用AlertDialog浏覽示例):

Layout中ListView布局activity_main.xml文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.day08.MainActivity"> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_alignParentStart="true" /> </RelativeLayout>
Layout中item(填充ListView每行)布局item.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="Tile"
android:textSize="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView" />
<TextView
android:text="Message"
android:textSize="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2" />
</LinearLayout>
Layout中頁面刷新提示布局(頁腳)login_item.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent" android:gravity="center">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:id="@+id/progressBar" />
<TextView
android:text="玩命加載中"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView3" />
</LinearLayout>
Java中自定義對象類(每條新聞有對應的標題以及內容)
public class News {
String title;
String message;
}
Java中功能實現類(通過實現OnScrollListener接口)
import android.content.DialogInterface;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by panchengjia on 2016/11/29.
*/
public class MainActivity extends AppCompatActivity implements AbsListView.OnScrollListener{
private ListView lv;
private List<News> news;//聲明存儲新聞標題與內容的List
private int total=1;//計數器(設置默認從1開始)用於集合內數據初始化
MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv= (ListView) findViewById(R.id.lv);
//為當前ListView設置OnScrollListener實現分頁刷新
lv.setOnScrollListener(this);
//將login_item(下拉刷新效果的item)通過布局 填充器聲明
View v = getLayoutInflater().inflate(R.layout.login_item,null);
//將login_item設置到ListView頁腳
lv.addFooterView(v);
//實例化存儲內容資源的List
news = new ArrayList<>();
//調用初始化List的方法
initList();
adapter = new MyAdapter();
//設置單擊item的事件
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
show(view);//事件處理為調用show方法(顯示AlertDialog對話框)
}
});
lv.setAdapter(adapter);
}
//AlertDialog對話框的調用這裡就不多說了,前期有專門的博文解釋
public void show(View v){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
TextView title = (TextView) v.findViewById(R.id.textView);
TextView message = (TextView) v.findViewById(R.id.textView2);
builder.setTitle(title.getText().toString());
builder.setMessage(message.getText().toString());
builder.setPositiveButton("已經浏覽完畢", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.show();
}
//初始化List內的元素,模擬每次可刷新10條信息
private void initList() {
for(int i=1;i<=10;i++){
News n = new News();
//加total是因為total在刷新頁面後不會繼續從一開始
n.title = "Title--"+total;
n.message="Message"+total;
news.add(n);
total++;
}
}
// int currenVisibleItemCount;//聲明截止當前頁面看到的item總數(演示用)
boolean isLastRow=false;//判斷是否到ListView的最後一個item
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//firstVisibleItem位可見頁面的第一條在Arraylist中的下標,visibleItemCount為當前頁面item數
// currenVisibleItemCount = firstVisibleItem+visibleItemCount-1=totalItemCount;(演示用)
if(firstVisibleItem+visibleItemCount==totalItemCount&&totalItemCount>0){
isLastRow=true;//判斷已經到最後一個item(即為footerView)
}
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
/*判斷是否刷新頁面之前,解釋一下scrollState的三種狀態
* 1.scrollState = SCROLL_STATE_TOUCH_SCROLL為手指按住屏幕滾動(未脫離屏幕);
* 2.scrollState = SCROLL_STATE_FLING可以理解為手指離開屏幕前,用力滑了一下,
* 手指離開後,頁面已然保持滾動;
* 3.scrollState = SCROLL_STATE_IDLE手指未接觸屏幕,且屏幕頁面保持靜止
* 開啟刷新頁面的線程前,確保ListView已經到最後一行(Item)並且屏幕頁面保持靜止
* */
if(isLastRow&&scrollState==SCROLL_STATE_IDLE){
new Thread(new MyThread()).start();
}
}
//創建分頁刷新線程(模擬刷新)
class MyThread implements Runnable{
@Override
public void run() {
try {
Thread.sleep(500);//設置線程休眠時間為500毫秒刷新一次
} catch (InterruptedException e) {
e.printStackTrace();
}
initList();//重新初始化List
//線程內調用Handler執行頁面刷新(後面會寫文對handler進行詳細剖析)
handler.sendEmptyMessage(1);
}
}
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 1:
//強制調用適配器的getView來刷新每個Item的內容。
adapter.notifyDataSetChanged();
break;
}
}
};
//自定義適配器
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return news.size();
}
@Override
public Object getItem(int position) {
return news.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if(convertView==null){
convertView = getLayoutInflater().inflate(R.layout.item,null);
vh=new ViewHolder();
vh.message = (TextView) convertView.findViewById(R.id.textView2);
vh.title= (TextView) convertView.findViewById(R.id.textView);
convertView.setTag(vh);
}
vh= (ViewHolder) convertView.getTag();
vh.title.setText(news.get(position).title);
vh.message.setText(news.get(position).message);
return convertView;
}
class ViewHolder{
TextView title;
TextView message;
}
}
}
至此ListView的分頁刷新源碼已全部展示完成,個人認為實現此功能的核心為判斷是否達到當前ListView中的最後一條item(包含頁腳刷新提示)以及理解scrollState的狀態,理解了這兩點,該功能的實現起來事半功倍。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
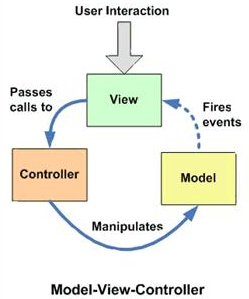
 Android App的設計架構:MVC,MVP,MVVM與架構經驗談
Android App的設計架構:MVC,MVP,MVVM與架構經驗談
和MVC框架模式一樣,Model模型處理數據代碼不變在Android的App開發中,很多人經常會頭疼於App的架構如何設計:我的App需要應用這些設計架構嗎?MVC,MV
 安卓圖片輪播Banner的實現
安卓圖片輪播Banner的實現
圖片輪播Banner現在算是比較常見的功能了,可以用來循環播放廣告或者是熱門內容在這裡我利用ViewPager模擬實現了Banner的功能,效果圖如下:可以看到,在剛打開
 Android 點擊屏幕空白處收起輸入法軟鍵盤(手動打開)
Android 點擊屏幕空白處收起輸入法軟鍵盤(手動打開)
很多時候,我們在使用應用時,會出現輸入法軟鍵盤彈出的問題,通常情況下,我們默認會使用戶點擊返回鍵或者下一步對軟鍵盤進行隱藏。為了更好的體驗,我們可以實現當用戶使用完畢軟鍵
 Android中編寫屬性動畫PropertyAnimation的進階實例
Android中編寫屬性動畫PropertyAnimation的進階實例
0、基礎回顧PropertyAnimation,屬性動畫,顧名思義就是利用對象的屬性變化形成動畫的效果。屬性動畫的類可以用Animator這個抽象類來表示,通常使用它的子