編輯:關於Android編程
本文實例為大家分享了AnAndroid圖片無限輪播的具體代碼,供大家參考,具體內容如下
public class MainActivity extends Activity {
private ViewPager viewPager;
private LinearLayout ll_dot;
private String[] imageUrls = new String[] {
"http://pic8.nipic.com/20100701/5290458_114840036316_2.jpg",
"http://pic2.nipic.com/20090424/1468853_230119053_2.jpg",
"http://img3.3lian.com/2013/s1/20/d/57.jpg",
"http://pic39.nipic.com/20140226/18071023_164300608000_2.jpg",
"http://a0.att.hudong.com/15/08/300218769736132194086202411_950.jpg" };
//private String[] imageUrls = new String[] {
//"http://192.168.230.1:8080/ab.jpg",
//"http://192.168.230.1:8080/ae.jpg",
//"http://192.168.230.1:8080/af.jpg",
//"http://192.168.230.1:8080/ah.jpg" };
private ArrayList<ImageView> viewList;
private ArrayList<ImageView> dotList;
Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
// 先去獲取到當前條目索引
int currentItem = viewPager.getCurrentItem();
// 條目索引+1
currentItem++;
// 重新設置給viewPager
viewPager.setCurrentItem(currentItem);
// 再調用發延時消息的方法
sendDelayMessage();
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewPager);
ll_dot = (LinearLayout) findViewById(R.id.ll_dot);
// 初始化圖片
initViewList();
// 初始化小圓點
initDots();
// 設置數據適配器
viewPager.setAdapter(new MyPagerAdapter(this, viewList, handler));
// 設置初始的展示條目
viewPager.setCurrentItem(viewList.size() * 100000);
// 設置延時切換
sendDelayMessage();
// 監聽viewPager的一個滑動事件
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 遍歷小點的集合
for (int i = 0; i < dotList.size(); i++) {
// 如果當前的索引值和i相等
if (position % dotList.size() == i) {
// 設置小點為亮色
dotList.get(i).setImageResource(R.drawable.dot_focuse);
} else {
// 否則暗色
dotList.get(i).setImageResource(R.drawable.dot_normal);
}
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/**
* 發送延時消息
*/
private void sendDelayMessage() {
handler.sendEmptyMessageDelayed(0, 2000);
}
private void initDots() {
// 創建一個裝小點控件的集合
dotList = new ArrayList<ImageView>();
dotList.clear();
for (int i = 0; i < imageUrls.length; i++) {
ImageView imageView = new ImageView(this);
if (i == 0) {
// 如果是第一張,默認給一個亮的小點
imageView.setImageResource(R.drawable.dot_focuse);
} else {
// 如果不是滴一個,默認給一個暗的小點
imageView.setImageResource(R.drawable.dot_normal);
}
// 設置小點的默認寬高為20dp
LayoutParams params = new LayoutParams(20, 20);
// 設置小點的間距
params.setMargins(5, 0, 5, 0);
ll_dot.addView(imageView, params);
// 往小點集合中添加view
dotList.add(imageView);
}
}
private void initViewList() {
// 先使用xutils的工具類
BitmapUtils bitmapUtils = new BitmapUtils(this);
viewList = new ArrayList<ImageView>();
for (int i = 0; i < imageUrls.length; i++) {
// 創建imageView 並通過工具類將圖片設置到控件上
ImageView imageView = new ImageView(this);
bitmapUtils.display(imageView, imageUrls[i]);
viewList.add(imageView);
}
}
}
適配器
public class MyPagerAdapter extends PagerAdapter {
private List<ImageView> viewList;
private Context context;
private Handler handler;
public MyPagerAdapter(Context context, List<ImageView> viewList,
Handler handler) {
this.context = context;
this.viewList = viewList;
this.handler = handler;
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 通過控件集合獲取imageView 添加到容器中,並作為key 返回
ImageView imageView = viewList.get(position % viewList.size());
imageView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
// 當按下的時候,停止輪播
case MotionEvent.ACTION_DOWN:
// 移除所有的回調和消息
handler.removeCallbacksAndMessages(null);
break;
// 抬起
case MotionEvent.ACTION_UP:
handler.sendEmptyMessageDelayed(0, 2000);
break;
// 取消的時候,繼續開始錄播
case MotionEvent.ACTION_CANCEL:
handler.sendEmptyMessageDelayed(0, 2000);
break;
default:
break;
}
//觸摸事件不被消費,true 消費該觸摸事件
return true;
}
});
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
container.removeView((View) object);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
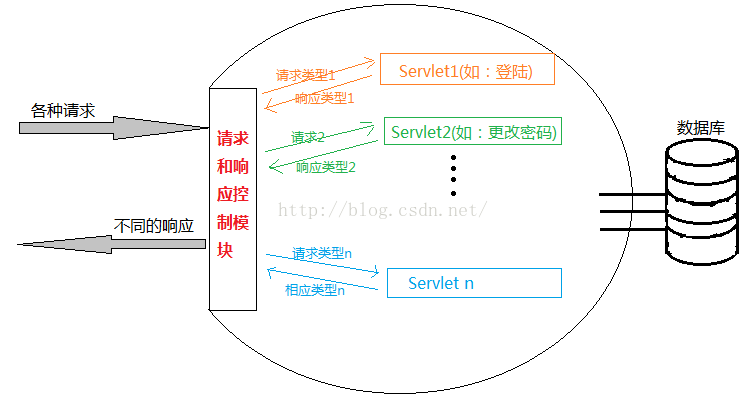
 【一步一個腳印】Tomcat+MySQL為自己的APP打造服務器(2-1)Servlet的使用
【一步一個腳印】Tomcat+MySQL為自己的APP打造服務器(2-1)Servlet的使用
這次直接找一個JavaEE版本的Eclipse解壓到我們想安裝的目錄下即可,用過 Eclipse+ADT 開發 Android 的同學都知道 Eclipse 是免安裝的,
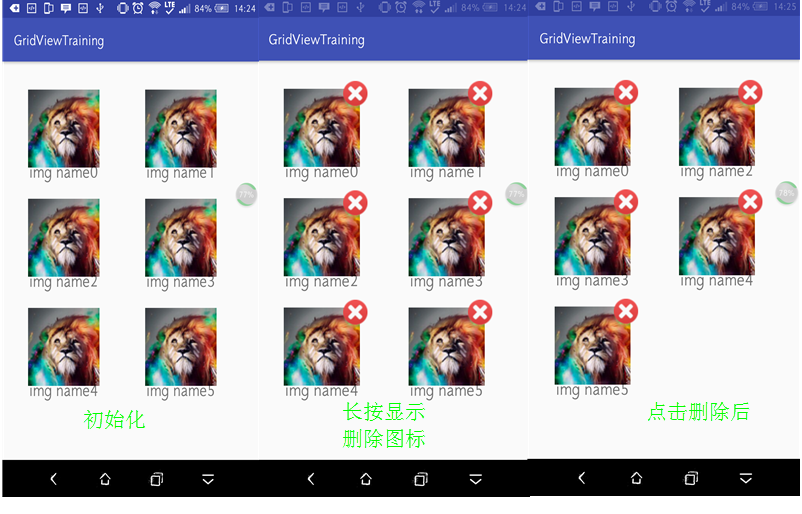
 Android進階——GridView實現可長按item顯示可刪除的小圖標的UI
Android進階——GridView實現可長按item顯示可刪除的小圖標的UI
引言以前剛剛入門的時候,聽別人說Adapter是一個好東西,一時沒法體會……結合最近項目中有個需求,就是在界面顯示已經配對了的設備的圖標並且可
 Android畫板的實現及demo
Android畫板的實現及demo
今天給大家帶來Android畫板功能的簡單實現,以下是效果圖: 以下是關鍵源碼: import android.content.Conte
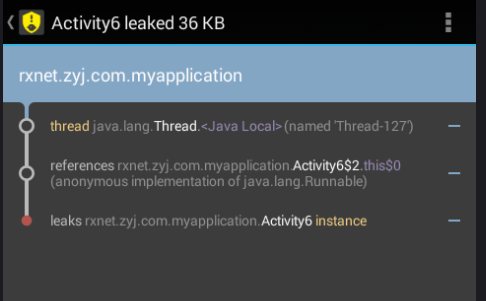
 Android 有效的解決內存洩漏的問題實例詳解
Android 有效的解決內存洩漏的問題實例詳解
Android 有效的解決內存洩漏的問題Android內存洩漏,我想做Android 應用的時候遇到的話很是頭疼,這裡是我在網上找的不錯的資料,實例詳解這個問題的解決方案