編輯:關於Android編程
最近想找一些新穎的等待框,但一直找不到理想的效果,沒有辦法,只好自己動手豐衣足食了。
先給大家看個效果圖!

首先就是新建一個dialog的XML文件了
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/ic_loading_bg" android:gravity="center" android:orientation="vertical" android:padding="16.0dip" > <ProgressBar android:layout_width="24.0dip" android:layout_height="24.0dip" android:indeterminateDrawable="@drawable/progress_drawable_white" /> <TextView android:id="@+id/id_tv_loadingmsg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginTop="8.0dip" android:textColor="@color/white" android:textSize="16.0dip" /> </LinearLayout>
ic_loading_bg就是一個背景的圖片。
關於上面的drawable中的progress_drawable_white.xml文件如下
<?xml version="1.0" encoding="utf-8"?> <animation-list android:oneshot="false" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:duration="83" android:drawable="@drawable/ic_loading_white_01" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_02" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_03" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_04" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_05" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_06" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_07" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_08" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_09" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_10" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_11" /> <item android:duration="83" android:drawable="@drawable/ic_loading_white_12" /> </animation-list>
這12個都是圖片來的。
核心顯示等待框代碼如下
progressDialog = new Dialog(AboutActivity.this,R.style.progress_dialog);
progressDialog.setContentView(R.layout.progress);
progressDialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
TextView msg = (TextView) progressDialog.findViewById(R.id.id_tv_loadingmsg);
msg.setText("賣力加載中");
progressDialog.show();
其中的文字可以自己改了,方便直接。
給新手的提示,記得在開頭寫上 private Dialog progressDialog;(老鳥可以忽略這個啦)
裡面有個style,加上下面的代碼到style.xml文件裡面就OK了!
<style name="progress_dialog" parent="@android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowIsFloating">true</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowNoTitle">true</item> <item name="android:background">@null</item> <item name="android:windowBackground">@null</item> <item name="android:backgroundDimEnabled">false</item> </style>
關於如何讓這個消失,在需要消失的地方加上
progressDialog.dismiss();
就OK了
demo下載地址:ProgressDialog_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 秒拍視頻無法加載怎麼辦
秒拍視頻無法加載怎麼辦
秒拍視頻如果遇到無法加載的問題,原因通常都比較復雜,並沒有某個特別的原因造成此故障。安卓手機的碎片化也是此問題不容易解決的原因之一。下面下載吧小編給出幾個參
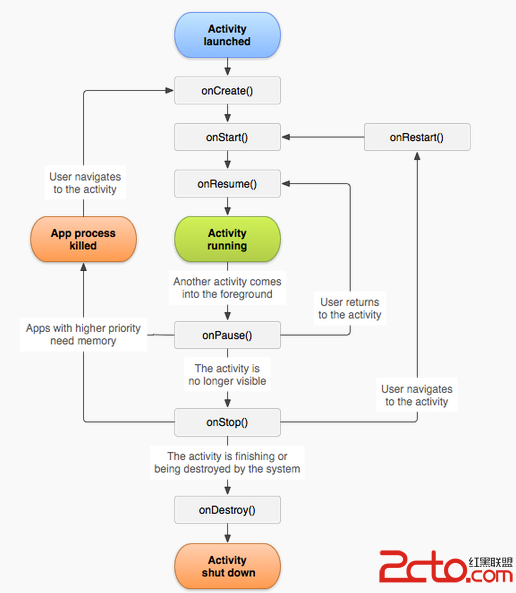
 Android_06_Activity的生命周期
Android_06_Activity的生命周期
生命周期流程圖: 注:Activity生命周期void onCreate()* Activity已經被創建完畢void onStart()* Activity已
 Android 結束通話--實現黑名單攔截
Android 結束通話--實現黑名單攔截
知識點講解: Android沒有對外公開結束通話的API,如果需要結束通話,必須使用AIDL與電話管理服務進行通信,並調用服務中的API實現結束通話,方法如下: 從And
 Android開發--桌面浮動歌詞窗口
Android開發--桌面浮動歌詞窗口
隨著Android手機的屏幕越來越大,Android浮動窗口的應用也越來越多。像經常會用到的,音樂播放器的桌面歌詞以及一些手機衛士軟件,像騰訊手機管家的小火箭清理內存,都