編輯:Android資訊
說到Android MVVM,相信大家都會想到Google 2015年推出的DataBinding框架。然而兩者的概念是不一樣的,不能混為一談。MVVM是一種架構模式,而DataBinding是一個實現數據和UI綁定的框架,是構建MVVM模式的一個工具。
之前看過很多關於Android MVVM的博客,但大多數提到的都是DataBinding的基本用法,很少有文章仔細講解在Android中是如何通過DataBinding去構建MVVM的應用框架的。View、ViewModel、Model每一層的職責如何?它們之間聯系怎樣、分工如何、代碼應該如何設計?這是我寫這篇文章的初衷。
接下來,我們先來看看什麼是MVVM,然後再一步一步來設計整個MVVM框架。
首先,我們先大致了解下Android開發中常見的模式。
MVC
View:XML布局文件。
Model:實體模型(數據的獲取、存儲、數據狀態變化)。
Controllor:對應於Activity,處理數據、業務和UI。
從上面這個結構來看,Android本身的設計還是符合MVC架構的,但是Android中純粹作為View的XML視圖功能太弱,我們大量處理View的邏輯只能寫在Activity中,這樣Activity就充當了View和Controller兩個角色,直接導致Activity中的代碼大爆炸。相信大多數Android開發者都遇到過一個Acitivty數以千行的代碼情況吧!所以,更貼切的說法是,這個MVC結構最終其實只是一個Model-View(Activity:View&Controller)的結構。
MVP
View: 對應於Activity和XML,負責View的繪制以及與用戶的交互。
Model: 依然是實體模型。
Presenter: 負責完成View與Model間的交互和業務邏輯。
前面我們說,Activity充當了View和Controller兩個角色,MVP就能很好地解決這個問題,其核心理念是通過一個抽象的View接口(不是真正的View層)將Presenter與真正的View層進行解耦。Persenter持有該View接口,對該接口進行操作,而不是直接操作View層。這樣就可以把視圖操作和業務邏輯解耦,從而讓Activity成為真正的View層。
但MVP也存在一些弊端:
MVVM
View: 對應於Activity和XML,負責View的繪制以及與用戶交互。
Model: 實體模型。
ViewModel: 負責完成View與Model間的交互,負責業務邏輯。
MVVM的目標和思想與MVP類似,利用數據綁定(Data Binding)、依賴屬性(Dependency Property)、命令(Command)、路由事件(Routed Event)等新特性,打造了一個更加靈活高效的架構。
在常規的開發模式中,數據變化需要更新UI的時候,需要先獲取UI控件的引用,然後再更新UI。獲取用戶的輸入和操作也需要通過UI控件的引用。在MVVM中,這些都是通過數據驅動來自動完成的,數據變化後會自動更新UI,UI的改變也能自動反饋到數據層,數據成為主導因素。這樣MVVM層在業務邏輯處理中只要關心數據,不需要直接和UI打交道,在業務處理過程中簡單方便很多。
MVVM模式中,數據是獨立於UI的。
數據和業務邏輯處於一個獨立的ViewModel中,ViewModel只需要關注數據和業務邏輯,不需要和UI或者控件打交道。UI想怎麼處理數據都由UI自己決定,ViewModel不涉及任何和UI相關的事,也不持有UI控件的引用。即便是控件改變了(比如:TextView換成EditText),ViewModel也幾乎不需要更改任何代碼。它非常完美的解耦了View層和ViewModel,解決了上面我們所說的MVP的痛點。
更新UI
在MVVM中,數據發生變化後,我們在工作線程直接修改(在數據是線程安全的情況下)ViewModel的數據即可,不用再考慮要切到主線程更新UI了,這些事情相關框架都幫我們做了。
團隊協作
MVVM的分工是非常明顯的,由於View和ViewModel之間是松散耦合的:一個是處理業務和數據、一個是專門的UI處理。所以,完全由兩個人分工來做,一個做UI(XML和Activity)一個寫ViewModel,效率更高。
可復用性
一個ViewModel可以復用到多個View中。同樣的一份數據,可以提供給不同的UI去做展示。對於版本迭代中頻繁的UI改動,更新或新增一套View即可。如果想在UI上做A/B Testing,那MVVM是你不二選擇。
單元測試
有些同學一看到單元測試,可能腦袋都大。是啊,寫成一團漿糊的代碼怎麼可能做單元測試?如果你們以代碼太爛無法寫單元測試而逃避,那可真是不好的消息了。這時候,你需要MVVM來拯救。
我們前面說過了,ViewModel層做的事是數據處理和業務邏輯,View層中關注的是UI,兩者完全沒有依賴。不管是UI的單元測試還是業務邏輯的單元測試,都是低耦合的。在MVVM中數據是直接綁定到UI控件上的(部分數據是可以直接反映出UI上的內容),那麼我們就可以直接通過修改綁定的數據源來間接做一些Android UI上的測試。
通過上面的簡述以及模式的對比,我們可以發現MVVM的優勢還是非常明顯的。雖然目前Android開發中可能真正在使用MVVM的很少,但是值得我們去做一些探討和調研。
如何分工
構建MVVM框架首先要具體了解各個模塊的分工。接下來我們來講解View、ViewModel、Model它們各自的職責所在。
View
View層做的就是和UI相關的工作,我們只在XML、Activity和Fragment寫View層的代碼,View層不做和業務相關的事,也就是我們在Activity不寫業務邏輯和業務數據相關的代碼,更新UI通過數據綁定實現,盡量在ViewModel裡面做(更新綁定的數據源即可),Activity要做的事就是初始化一些控件(如控件的顏色,添加RecyclerView的分割線),View層可以提供更新UI的接口(但是我們更傾向所有的UI元素都是通過數據來驅動更改UI),View層可以處理事件(但是我們更希望UI事件通過Command來綁定)。簡單地說:View層不做任何業務邏輯、不涉及操作數據、不處理數據,UI和數據嚴格的分開。
ViewModel
ViewModel層做的事情剛好和View層相反,ViewModel只做和業務邏輯和業務數據相關的事,不做任何和UI相關的事情,ViewModel 層不會持有任何控件的引用,更不會在ViewModel中通過UI控件的引用去做更新UI的事情。ViewModel就是專注於業務的邏輯處理,做的事情也都只是對數據的操作(這些數據綁定在相應的控件上會自動去更改UI)。同時DataBinding框架已經支持雙向綁定,讓我們可以通過雙向綁定獲取View層反饋給ViewModel層的數據,並對這些數據上進行操作。關於對UI控件事件的處理,我們也希望能把這些事件處理綁定到控件上,並把這些事件的處理統一化,為此我們通過BindingAdapter對一些常用的事件做了封裝,把一個個事件封裝成一個個Command,對於每個事件我們用一個ReplyCommand去處理就行了,ReplyCommand會把你可能需要的數據帶給你,這使得我們在ViewModel層處理事件的時候只需要關心處理數據就行了,具體見MVVM Light Toolkit 使用指南的 Command 部分。再強調一遍:ViewModel 不做和UI相關的事。
Model
Model層最大的特點是被賦予了數據獲取的職責,與我們平常Model層只定義實體對象的行為截然不同。實例中,數據的獲取、存儲、數據狀態變化都是Model層的任務。Model包括實體模型(Bean)、Retrofit的Service ,獲取網絡數據接口,本地存儲(增刪改查)接口,數據變化監聽等。Model提供數據獲取接口供ViewModel調用,經數據轉換和操作並最終映射綁定到View層某個UI元素的屬性上。
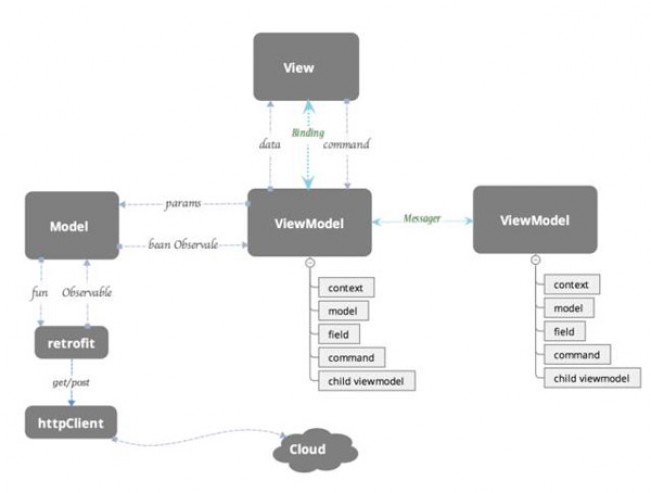
關於協作,我們先來看下面的一張圖:

上圖反映了MVVM框架中各個模塊的聯系和數據流的走向,我們從每個模塊一一拆分來看。那麼我們重點就是下面的三個協作。
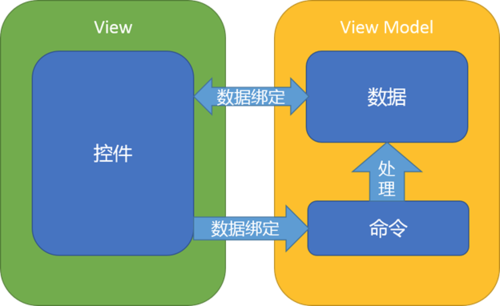
ViewModel與View的協作

圖2中ViewModel和View是通過綁定的方式連接在一起的,綁定分成兩種:一種是數據綁定,一種是命令綁定。數據的綁定DataBinding已經提供好了,簡單地定義一些ObservableField就能把數據和控件綁定在一起了(如TextView的text屬性),但是DataBinding框架提供的不夠全面,比如說如何讓一個URL綁定到一個ImageView,讓這個ImageView能自動去加載url指定的圖片,如何把數據源和布局模板綁定到一個ListView,讓ListView可以不需要去寫Adapter和ViewHolder相關的東西?這些就需要我們做一些工作和簡單的封裝。MVVM Light Toolkit 已經幫我們做了一部分的工作,詳情可以查看MVVM Light Toolkit 使用指南。關於事件綁定也是一樣,MVVM Light Toolkit 做了簡單的封裝,對於每個事件我們用一個ReplyCommand去處理就行了,ReplyCommand會把可能需要的數據帶給你,這樣我們處理事件的時候也只關心處理數據就行了。
由圖1中ViewModel的模塊中我們可以看出ViewModel類下面一般包含下面5個部分:
我們先來看下示例代碼,然後再一一講解5個部分是干嘛用的:
//contextprivate Activity context;//model(數據源 Java Bean)private NewsService.News news;private TopNewsService.News topNews;//數據綁定,綁定到UI的字段(data field)public final ObservableField<String> imageUrl = new ObservableField<>();public final ObservableField<String> html = new ObservableField<>();public final ObservableField<String> title = new ObservableField<>();// 一個變量包含了所有關於View Style 相關的字段public final ViewStyle viewStyle = new ViewStyle();//命令綁定(command)public final ReplyCommand onRefreshCommand = new ReplyCommand<>(() -> {
})public final ReplyCommand<Integer> onLoadMoreCommand = new ReplyCommand<>((itemCount) -> {
});//Child ViewModelpublic final ObservableList<NewItemViewModel> itemViewModel = new ObservableArrayList<>();/** * ViewStyle 關於控件的一些屬性和業務數據無關的Style 可以做一個包裹,這樣代碼比較美觀,
ViewModel 頁面也不會有太多太雜的字段。 **/public static class ViewStyle {
public final ObservableBoolean isRefreshing = new ObservableBoolean(true);
public final ObservableBoolean progressRefreshing = new ObservableBoolean(true);
}
Context是干嘛用的呢,為什麼每個ViewModel都最好需要持了一個Context的引用呢?ViewModel不處理和UI相關的事也不操作控件,更不更新UI,那為什麼要有Context呢?原因主要有以下兩點:
當然,除此以外,調用工具類、幫助類有時候需要Context做為參數等也是原因之一。
Model (數據源)
Model是什麼呢?其實就是數據源,可以簡單理解是我們用JSON轉過來的Bean。ViewModel要把數據映射到UI中可能需要大量對Model的數據拷貝和操作,拿Model的字段去生成對應的ObservableField然後綁定到UI(我們不會直接拿Model的數據去做綁定展示),這裡是有必要在一個ViewModel保留原始的Model引用,這對於我們是非常有用的,因為可能用戶的某些操作和輸入需要我們去改變數據源,可能我們需要把一個Bean在列表頁點擊後傳給詳情頁,可能我們需要把這個Model當做表單提交到服務器。這些都需要我們的ViewModel持有相應的Model(數據源)。
Data Field(數據綁定)
Data Field就是需要綁定到控件上的ObservableField字段,這是ViewModel的必需品,這個沒有什麼好說。但是這邊有一個建議:
這些字段是可以稍微做一下分類和包裹的。比如說可能一些字段是綁定到控件的一些Style屬性上(如長度、顏色、大小),對於這類針對View Style的的字段可以聲明一個ViewStyle類包裹起來,這樣整個代碼邏輯會更清晰一些,不然ViewModel裡面可能字段泛濫,不易管理和閱讀性較差。而對於其他一些字段,比如說title、imageUrl、name這些屬於數據源類型的字段,這些字段也叫數據字段,是和業務數據和邏輯息息相關的,這些字段可以放在一塊。
Command(命令綁定)
Command(命令綁定)簡言之就是對事件的處理(下拉刷新、加載更多、點擊、滑動等事件處理)。我們之前處理事件是拿到UI控件的引用,然後設置Listener,這些Listener其實就是Command。但是考慮到在一個ViewModel寫各種Listener並不美觀,可能實現一個Listener就需要實現多個方法,但是我們可能只想要其中一個有用的方法實現就好了。更重要一點是實現一個Listener可能需要寫一些UI邏輯才能最終獲取我們想要的。簡單舉個例子,比如你想要監聽ListView滑到最底部然後觸發加載更多的事件,這時候就要在ViewModel裡面寫一個OnScrollListener,然後在裡面的onScroll方法中做計算,計算什麼時候ListView滑動底部了。其實ViewModel的工作並不想去處理這些事件,它專注做的應該是業務邏輯和數據處理,如果有一個東西不需要你自己去計算是否滑到底部,而是在滑動底部自動觸發一個Command,同時把當前列表的總共的item數量返回給你,方便你通過 page=itemCount/LIMIT+1去計算出應該請求服務器哪一頁的數據那該多好啊。MVVM Light Toolkit 幫你實現了這一點:
public final ReplyCommand<Integer> onLoadMoreCommand = new ReplyCommand<>((itemCount) -> {
int page=itemCount/LIMIT+1;
loadData(page.LIMIT)
);
接著在XML布局文件中通過bind:onLoadMoreCommand綁定上去就行了。
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent" android:layout_height="match_parent" bind:onLoadMoreCommand="@{viewModel.loadMoreCommand}"/>
具體想了解更多請查看 MVVM Light Toolkit 使用指南,裡面有比較詳細地講解Command的使用。當然Command並不是必須的,你完全可以依照自己的習慣和喜好在ViewModel寫Listener,不過使用Command可以使ViewModel更簡潔易讀。你也可以自己定義更多的、其他功能的Command,那麼ViewModel的事件處理都是托管ReplyCommand來處理,這樣的代碼看起來會比較美觀和清晰。Command只是對UI事件的一層隔離UI層的封裝,在事件觸發時把ViewModel層可能需要的數據傳給ViewModel層,對事件的處理做了統一化,是否使用的話,還是看你個人喜好了。
Child ViewModel(子ViewModel)
子ViewModel的概念就是在ViewModel裡面嵌套其他的ViewModel,這種場景還是很常見的。比如說你一個Activity裡面有兩個Fragment,ViewModel是以業務劃分的,兩個Fragment做的業務不一樣,自然是由兩個ViewModel來處理,這時候Activity對應的ViewModel裡面可能包含了兩個Fragment各自的ViewModel,這就是嵌套的子ViewModel。還有另外一種就是對於AdapterView,如ListView RecyclerView、ViewPager等。
//Child ViewModelpublic final ObservableList<ItemViewModel> itemViewModel = new ObservableArrayList<>();
它們的每個Item其實就對應於一個ViewModel,然後在當前的ViewModel通過ObservableList持有引用(如上述代碼),這也是很常見的嵌套的子ViewModel。我們其實還建議,如果一個頁面業務非常復雜,不要把所有邏輯都寫在一個ViewModel,可以把頁面做業務劃分,把不同的業務放到不同的ViewModel,然後整合到一個總的ViewModel,這樣做起來可以使我們的代碼業務清晰、簡短意赅,也方便後人的維護。
總的來說,ViewModel和View之前僅僅只有綁定的關系,View層需要的屬性和事件處理都是在XML裡面綁定好了,ViewModel層不會去操作UI,只是根據業務要求處理數據,這些數據自動映射到View層控件的屬性上。
關於ViewModel類中包含哪些模塊和字段,這個需要開發者自己去衡量,我們建議ViewModel不要引入太多的成員變量,成員變量最好只有上面的提到的5種(context、model……),能不引入其他類型的變量就盡量不要引進來,太多的成員變量對於整個代碼結構破壞很大,後面維護的人要時刻關心成員變量什麼時候被初始化、什麼時候被清掉、什麼時候被賦值或者改變,一個細節不小心可能就出現潛在的Bug。太多不清晰定義的成員變量又沒有注釋的代碼是很難維護的。
另外,我們會把UI控件的屬性和事件都通過XML(如bind:text=@{…})綁定。如果一個業務邏輯要彈一個Dialog,但是你又不想在ViewModel裡面做彈窗的事(ViewModel不希望做UI相關的事)或者說改變ActionBar上面的圖標的顏色,改變ActionBar按鈕是否可點擊,這些都不是寫在XML裡面(都是用Java代碼初始化的),如何對這些控件的屬性做綁定呢?我們先來看下代碼:
public class MainViewModel implements ViewModel {
....//true的時候彈出Dialog,false的時候關掉dialogpublic final ObservableBoolean isShowDialog = new ObservableBoolean();
....
.....
}// 在View層做一個對isShowDialog改變的監聽public class MainActivity extends RxBasePmsActivity {private MainViewModel mainViewModel;@Overrideprotected void onCreate(Bundle savedInstanceState) {
.....
mainViewModel.isShowDialog.addOnPropertyChangedCallback(new android.databinding.Observable.OnPropertyChangedCallback() { @Override
public void onPropertyChanged(android.databinding.Observable sender, int propertyId) { if (mainViewModel.isShowDialog.get()) {
dialog.show();
} else {
dialog.dismiss();
}
}
});
}
...
}
簡單地說你可以對任意的ObservableField做監聽,然後根據數據的變化做相應UI的改變,業務層ViewModel只要根據業務處理數據就行,以數據來驅動UI。
ViewModel與Model的協作
從圖1中,ViewModel通過傳參數到Model層獲取網絡數據(數據庫同理),然後把Model的部分數據映射到ViewModel的一些字段(ObservableField),並在ViewModel保留這個Model的引用,我們來看下這一塊的大致代碼(代碼涉及簡單的RxJava,如看不懂可以查閱入門一下):
//Model
private NewsDetail newsDetail; private void loadData(long id) {
// Observable<Bean> 用來獲取網絡數據
Observable<Notification<NewsDetailService.NewsDetail>> newsDetailOb =
RetrofitProvider.getInstance()
.create(NewsDetailService.class)
.getNewsDetail(id)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread()) // 將網絡請求綁定到Activity 的生命周期
.compose(((ActivityLifecycleProvider) context).bindToLifecycle())
//變成 Notification<Bean> 使我們更方便處理數據和錯誤
.materialize().share(); // 處理返回的數據
newsDetailOb.filter(Notification::isOnNext)
.map(n -> n.getValue())
// 給成員變量newsDetail 賦值,之前提到的5種變量類型中的一種(model類型)
.doOnNext(m -> newsDetail = m)
.subscribe(m -> initViewModelField(m)); // 網絡請求錯誤處理
NewsListHelper.dealWithResponseError(
newsDetailOb.filter(Notification::isOnError)
.map(n -> n.getThrowable()));
}//Model -->ViewModelprivate void initViewModelField(NewsDetail newsDetail) {
viewStyle.isRefreshing.set(false);
imageUrl.set(newsDetail.getImage());
Observable.just(newsDetail.getBody())
.map(s -> s + "<style type=\"text/css\">" + newsDetail.getCssStr())
.map(s -> s + "</style>")
.subscribe(s -> html.set(s));
title.set(newsDetail.getTitle());
}
注1:我們推薦MVVM和RxJava一塊兒使用,雖然兩者皆有觀察者模式的概念,但是RxJava不使用在針對View的監聽,更多是業務數據流的轉換和處理。DataBinding框架其實是專用於View-ViewModel的動態綁定的,它使得我們的ViewModel只需要關注數據,而RxJava提供的強大數據流轉換函數剛好可以用來處理ViewModel中的種種數據,得到很好的用武之地,同時加上Lambda表達式結合的鏈式編程,使ViewModel的代碼非常簡潔同時易讀易懂。
注2:因為本文樣例Model層只涉及到網絡數據的獲取,並沒有數據庫、存儲、數據狀態變化等其他業務,所以本文涉及的源碼並沒有單獨把Model層抽出來,我們是建議把Model層單獨抽出來放一個類中,然後以面向接口編程方式提供外界獲取和存儲數據的接口。
ViewModel與ViewModel的協作
在圖1中我們看到兩個ViewModel之間用一條虛線連接著,中間寫著Messenger。Messenger可以理解是一個全局消息通道,引入Messenger最主要的目的是實現ViewModel和ViewModel的通信,雖然也可以用於View和ViewModel的通信,但並不推薦。ViewModel主要是用來處理業務和數據的,每個ViewModel都有相應的業務職責,但是在業務復雜的情況下,可能存在交叉業務,這時候就需要ViewModel和ViewModel交換數據和通信,這時候一個全局的消息通道就很重要的。
關於Messenger的詳細使用方法可以參照 MVVM Light Toolkit 使用指南的 Messenger 部分。這裡給出一個簡單的例子僅供參考:場景是這樣的,你的MainActivity對應一個MainViewModel,MainActivity 裡面除了自己的內容還包含一個Fragment,這個Fragment 的業務處理對應於一個FragmentViewModel,FragmentViewModel請求服務器並獲取數據。剛好這個數據MainViewModel也需要用到,我們不可能在MainViewModel重新請求數據,這樣不太合理,這時候就需要把數據傳給MainViewModel,那應該怎麼傳呢,如果彼此沒有引用或者回調?那麼只能通過全局的消息通道Messenger。
FragmentViewModel獲取消息後通知MainViewModel並把數據傳給它:
combineRequestOb.filter(Notification::isOnNext) .map(n -> n.getValue()) .map(p -> p.first) .filter(m -> !m.getTop_stories().isEmpty()) .doOnNext(m ->Observable.just(NewsListHelper.isTomorrow(date)).filter(b -> b).subscribe(b -> itemViewModel.clear())) // 上面的代碼可以不看,就是獲取網絡數據 ,通過send把數據傳過去.subscribe(m -> Messenger.getDefault().send(m, TOKEN_TOP_NEWS_FINISH));
MainViewModel接收消息並處理:
Messenger.getDefault().register(activity, NewsViewModel.TOKEN_TOP_NEWS_FINISH, TopNewsService.News.class, (news) -> {// to something....}
在MainActivity onDestroy取消注冊就行了(不然導致內存洩露):
@Override
protected void onDestroy() {
super.onDestroy();
Messenger.getDefault().unregister(this);
}
上面的例子只是簡單地說明,Messenger可以用在很多場景,通知、廣播都可以,不一定要傳數據,在一定條件下也可以用在View層和ViewModel上的通信和廣播,運用范圍特別廣,需要開發者結合實際的業務中去做更深層次的挖掘。
本文主要講解了一些個人開發過程中總結的Android MVVM構建思想,更多是理論上各個模塊如何分工、代碼如何設計。雖然現在業界使用Android MVVM模式開發還比較少,但是隨著DataBinding 1.0的發布,相信在Android MVVM 這一領域會更多的人來嘗試。剛好我最近用MVVM開發了一段時間,有點心得,寫出來僅供參考。
本文和源碼都沒有涉及到單元測試,如果需要寫單元測試,可以結合Google開源的MVP框架添加Contract類實現面向接口編程,可以幫助你更好地編寫單測。同時MVP和MVVM並沒孰好孰壞,適合業務、適合自己的才是最有價值的,建議結合Google開源的MVP框架和本文介紹的MVVM相關的知識去探索適合自己業務發展的框架。
MVVM Light Toolkit只是一個工具庫,主要目的是更快捷方便地構建Android MVVM應用程序,在裡面添加了一些控件額外屬性和做了一些事件的封裝,同時引進了全局消息通道Messenger,個人覺得用起來會比較方便,你也可以嘗試一下。當然這個庫還有不少地方需要完善和優化,後續也會持續做更新和優化,如果不能達到你的業務需求時,可以clone下來自己做一些相關的擴展。如果想更深入了解MVVM Light Toolkit,請看我這篇博文 《MVVM Light Toolkit 使用指南》。
項目的源碼地址 https://github.com/Kelin-Hong/MVVMLight 。其中:
library是MVVM Light Toolkit的源碼,源碼很簡單,感興趣的同學可以看看,沒什麼技術難度,可以根據自己的需求,添加更多的控件屬性和事件綁定。
sample是一個實現知乎日報首頁樣式的Demo,本文的代碼示例均出自這個Demo。代碼包含了一大部分MVVM Light Toolkit的使用場景(Data、Command、Messenger均有涉及),同時sample嚴格按照本博文闡述的MVVM設計思想開發,對理解本文會有比較大的幫助。
本文和源碼涉及RxJava+Retrofit+Lambda如有不懂或沒接觸過,花點時間入門一下,用到的都是比較簡單的東西。
 高效Android開發者必須知道的4個工具
高效Android開發者必須知道的4個工具
本文由碼農網 – 小峰原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 移動app開發是一個漫長而費力的過程。然而,現在的企業總是希望能夠
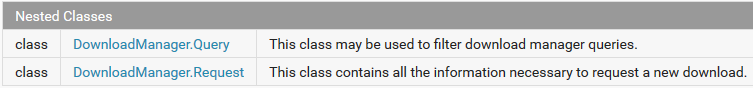
 Android 中 DownLoadManager 實現文件下載
Android 中 DownLoadManager 實現文件下載
一、問題概述 在android開發中,經常會使用到文件下載的功能,比如app版本更新等。在api level 9之後,android系統為我們提供了DownLoa
 普渡大學軟件延長16%的Android電池壽命 代碼已開源
普渡大學軟件延長16%的Android電池壽命 代碼已開源
普渡大學、英特爾公司和 Mobile Enerlytics 的研究人員分析了2000 部 Galaxy S3 和 S4 手機的使用,發現手機上安裝的應用在屏幕關閉
 Android 對話框 Dialog 深度剖析
Android 對話框 Dialog 深度剖析
對話框 對話框是提示用戶作出決定或輸入額外信息的小窗口。 對話框不會填充屏幕,通常用於需要用戶采取行動才能繼續執行的模式事件。 對話框設計 Dialog 類是對