編輯:Android資訊
正在開發一個地圖程序, 相對於用XML寫安卓界面, 我更願意用這個方法, 就是不用Android自帶的MapView, 而是使用之前就已經比較熟悉的Google Maps JavaScript API, 在Android的WebView中載入HTML代碼, 利用Android提供的強大的Java與Js的交互功能, 用網頁作為界面來開發程序,同時也可以用Js回調機器的本地功能比如GPS等.
下面提供一個演示的例子,代碼如下:
package com.aloong.map;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.webkit.WebSettings;
import android.webkit.WebView;
9public class MyMap extends Activity {
private static String TAG = MyMap.class.getName();
private WebView mWebView;
private Handler mHandler;
private WebSettings mWebSettings;
/** *//** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView) this.findViewById(R.id.webview);
mHandler = new Handler();
// 設置支持JavaScript等
mWebSettings = mWebView.getSettings();
mWebSettings.setJavaScriptEnabled(true);
mWebSettings.setBuiltInZoomControls(true);
mWebSettings.setLightTouchEnabled(true);
mWebSettings.setSupportZoom(true);
mWebView.setHapticFeedbackEnabled(false);
// mWebView.setInitialScale(0); // 改變這個值可以設定初始大小
//重要,用於與頁面交互!
mWebView.addJavascriptInterface(new Object() {
@SuppressWarnings("unused")
public void oneClick(final String locX, final String locY) {//此處的參數可傳入作為js參數
mHandler.post(new Runnable() {
public void run() {
mWebView.loadUrl("javascript:shows(" + locX + "," + locY + ")");
}
});
}
}, "demo");//此名稱在頁面中被調用,方法如下:
//<body onClick="window.demo.clickOnAndroid(event.pageX,event.pageY)">
final String mimeType = "text/html";
final String encoding = "utf-8";
final String html = "";// TODO 從本地讀取HTML文件
mWebView.loadDataWithBaseURL("file:///sdcard/", html, mimeType,
encoding, "");
}
}
運行以上代碼,就可以在程序中打開自己寫的html頁面.並且實現Java與JavaScript的雙向交互.
我們甚至可以在頁面中使用JQuery之類的框架制作出很好看的效果,而這比寫Android代碼我覺得簡單多了.
 Android之批量加載圖片OOM問題解決方案
Android之批量加載圖片OOM問題解決方案
一、OOM問題出現的場景和原因 一個好的app總少不了精美的圖片,所以Android開發中圖片的加載總是避免不了的,而在加載圖片過程中,如果處理不當則會出現OOM
 Eclipse中Android公共庫的正確建立及調用方法
Eclipse中Android公共庫的正確建立及調用方法
之前一直頭痛於沒有辦法在多個程序中共享資源,用作公共類庫的方法也是使用的導出jar再導入的辦法,現在終於初步搞明白了,可算解脫了~,分享出來。 建立公共庫 首先建
 Android性能優化之內存篇
Android性能優化之內存篇
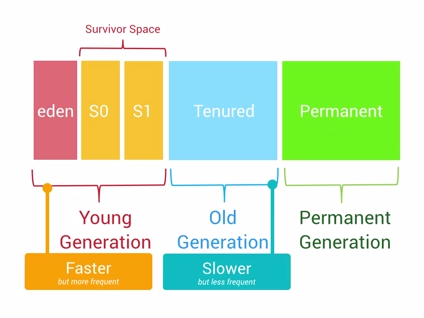
Google近期在Udacity上發布了Android性能優化的在線課程,分別從渲染,運算與內存,電量幾個方面介紹了如何去優化性能,這些課程是Google之前在Y
 基於 NanoHttpd 的 Android 視頻服務器開發
基於 NanoHttpd 的 Android 視頻服務器開發
NanoHttpd是個很強大的開源庫,僅僅用一個Java類,就實現了一個輕量級的 Web Server,可以非常方便地集成到Android應用中去,讓你的App支