編輯:Android資訊
Android測試支持庫包含 UI自動化模塊 ,它可以對Android應用進行自動黑盒測試。在API Level 18中引入了自動化模塊,它允許開發者在組成應用UI的控件上模仿用戶行為。
在這個教程中,我將展示如何使用此模塊來創建和執行一個基本的UI測試,選擇默認的計算器模塊進行測試。
在使用前,需要具備以下條件:
工程中使用UI自動化模塊,需要編輯你的工程下 app 目錄下的文件 build.gradle ,添加如下信任:
androidTestCompile 'com.android.support.test:runner:0.2' androidTestCompile 'com.android.support.test:rules:0.2' androidTestCompile 'com.android.support.test.uiautomator:uiautomator-v18:2.1.0'
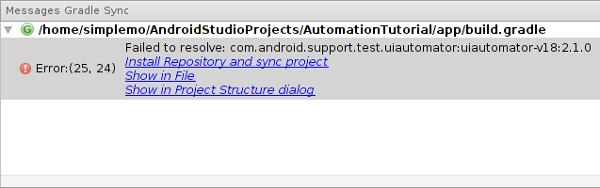
現在屏幕上應該有 Sync Now 按鈕了,但點擊它時,會看到如下錯誤信息:

點擊 Install Repository and sync project 鏈接來安裝 Android Support Repository。
如果使用的是庫 appcompat-v7 且其版本號是 22.1.1 ,你需要添加如下依賴以確保應用本身和測試應用都使用相同版本的com.android.support:support-annotations:
androidTestCompile 'com.android.support:support-annotations:22.1.1'
接下來,由於Android Studio自身的一個bug,你需要通過packagingOptions執行一個名為 LICENSE.txt 的文件。這個執行失敗的話,在運行測試時將引起如下錯誤:
Execution failed for task ':app:packageDebugAndroidTest'. Duplicate files copied in APK LICENSE.txt File 1: ~/.gradle/caches/modules-2/files-2.1/org.hamcrest/hamcrest-core/1.1/860340562250678d1a344907ac75754e259cdb14/hamcrest-core-1.1.jar File 2: ~/.gradle/caches/modules-2/files-2.1/junit/junit-dep/4.10/64417b3bafdecd366afa514bd5beeae6c1f85ece/junit-dep-4.10.jar
在你的 build.gradle 文件底部增加如下代碼段:
android {
packagingOptions {
exclude 'LICENSE.txt'
}
}
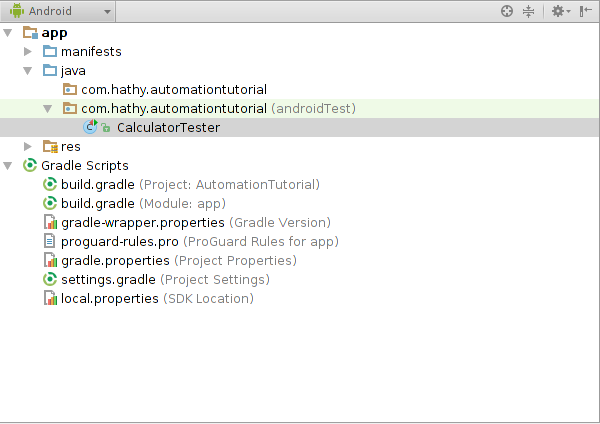
創建一個新的測試類,CalculatorTester,通過在 androidTest 目錄下創建名為 CalculatorTester.java 的文件實現。創建的UI自動化測試用例,必須繼承自InstrumentationTestCase。

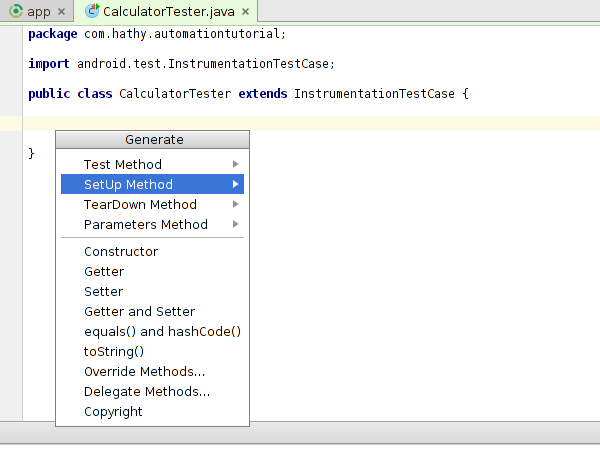
按 Alt+Insert後選擇 SetUp Method 來重寫setUp方法。

再次按 Alt+Insert 後選擇 Test Method 來生成新的測試方法,命名為testAdd。到此CalculatorTester類定義如下:
public class CalculatorTester extends InstrumentationTestCase{
@Override
public void setUp() throws Exception {
}
public void testAdd() throws Exception {
}
}
連接你的Android設備到電腦商,點擊home按鍵,進入主界面。
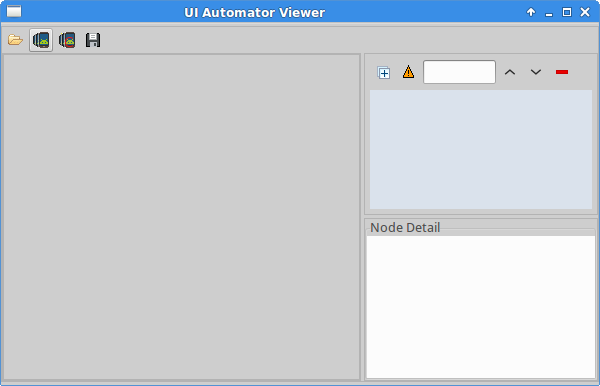
返回到你的電腦,使用文件管理或者終端浏覽你安裝Android SDK的目錄,進入到 tools 目錄下,點擊 uiautomatorviewer 。這個會啟動 UI Automater Viewer ,你將看到如下界面:

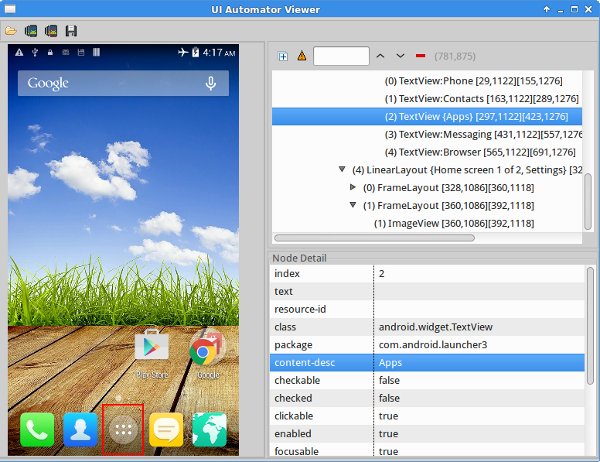
點擊上方手機圖標來獲取Android設備截屏。注意到此時獲取到的截屏是可交互的。點擊下面的Apps圖標。在右方的 Node Detail 區域,你就可以看到根據選擇圖標的不同顯示不同的詳細信息,如下圖所示:

與屏幕上的應用交互,UI自動化測試需要能唯一識別它們。在這個教程中,可以使用應用的text、content-desc或者class字段來唯一的區分。
從上圖可以看到Apps圖標沒有text字段,但有content-desc。記下它的值,後面將用到這個值。
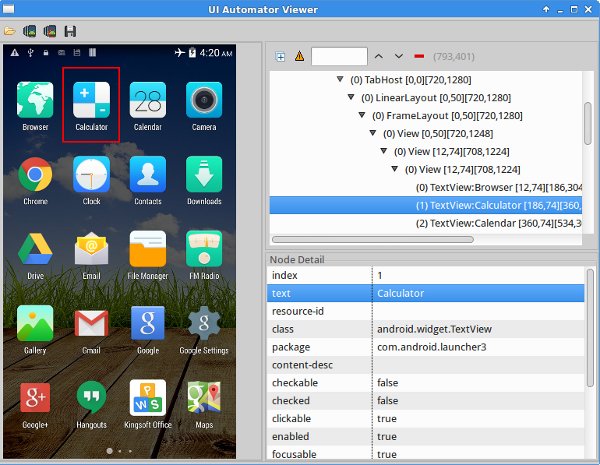
拿起Android設備,觸摸Apps圖標,進入設備安裝的所有應用界面。使用 UI Automater Viewe 獲取另外一張屏幕截圖。因為要寫一個計算器應用的測試,點擊計算器圖標查看詳細界面。

這次content-desc是空的,但是text的值為Calculator,同樣記住這個值。
如果你的Android設備運行不同的主界面或者不同的Android版本,界面和顯示的細節會有所不同。這意味著後續代碼中需要做一些修改,以匹配你的操作系統。
返回到Android Studio,給setUp方法中添加代碼。如同其名字,setUp方法是用來准備測試環境的。換句話說,這個方法是在真正測試之前指定具體需要執行什麼動作的。
現在需要寫代碼來模擬剛才在Android設備上執行的幾個動作:
1、按home鍵進入主界面
2、按Apps圖標進入應用界面
3、點擊計算器圖標啟動它
在你的類中聲明類型為UiDevice的變量device。它代表你的Android設備,後續使用它來模擬用戶行為。
private UiDevice device;
在setUp方法中,通過調用UiDevice.getInstance method來初始化device,傳遞Instrumentation實例,如下所示:
device = UiDevice.getInstance(getInstrumentation());
模擬點擊設備home鍵,需要調用pressHome方法。
device.pressHome();
接下來,需要模擬點擊Apps圖標的動作。不能立即做這個動作,因為Android設備需要一個反應時間來加載界面。如果在屏幕顯示出來之前執行這個動作就會引起運行時異常。
等待一些事情發生時,需要調用UiDevice實例的wait方法。等待Apps圖標顯示到屏幕,使用Until.hasObject方法。
識別Apps圖標需要使用By.desc方法並傳遞值為 Apps 的參數。你還需要指定最長等待時間,單位為毫秒。此處設置為3000。
至此形成如下代碼段:
// Wait for the Apps icon to show up on the screen
device.wait(Until.hasObject(By.desc("Apps")), 3000);
要獲取Apps圖標的引用,需要使用findObject方法。一旦有了Apps圖標的引用,就可以調用click方法來模擬點擊動作了。
UiObject2 appsButton = device.findObject(By.desc("Apps"));
appsButton.click();
和前面一樣,我們需要等待一些時間,保證計算器圖標顯示到屏幕上。在之前的步驟中,我們看到可以通過text字段唯一的識別計算器圖標。我們調用By.text方法來找到圖標,傳遞參數為Calculator。
// Wait for the Calculator icon to show up on the screen
device.wait(Until.hasObject(By.text("Calculator")), 3000);
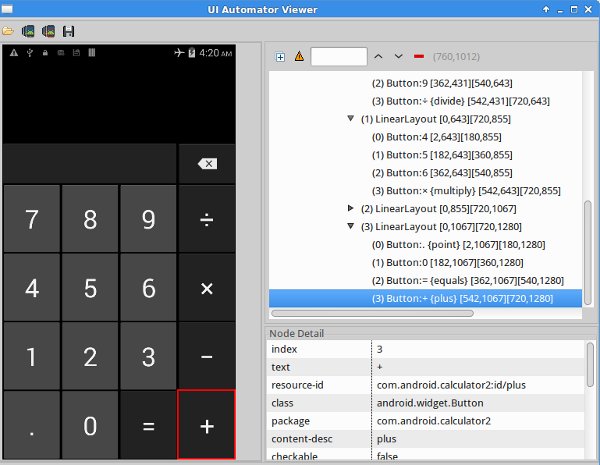
在你的Android設備上啟動計算器應用,使用 UI Automater Viewer 來查看顯示。獲取到一個截屏後,點擊不同的按鈕來觀察使用何值可以唯一的區分它們。
在本次測試用例中,使用計算器計算 9+9= 的值並確認結果是否為 18 。這意味著你需要知道怎麼區分按鍵 9 、 + 和 = 。

在我的設備上,如下是我收集到的信息:
如果你使用不同版本的計算器應用,請注意這些值有可能不一樣。
在前面幾步操作中,你已經學會了使用findObject方法通過By.text或者By.desc來獲取屏幕上不同對象的引用。還學會了通過click方法來模擬點擊對象的動作。下面的代碼使用這些方法來模擬 9+9= 。添加這些到類CalculatorTester的方法testAdd中。
// Wait till the Calculator's buttons are on the screen
device.wait(Until.hasObject(By.text("9")), 3000);
// Select the button for 9
UiObject2 buttonNine = device.findObject(By.text("9"));
buttonNine.click();
// Select the button for +
UiObject2 buttonPlus = device.findObject(By.desc("plus"));
buttonPlus.click();
// Press 9 again as we are calculating 9+9
buttonNine.click();
// Select the button for =
UiObject2 buttonEquals = device.findObject(By.desc("equals"));
buttonEquals.click();
現在就等待運行結果。此處不能使用Until.hasObject,因為包含計算結果的EditText已經顯示在屏幕上了。取而代之,我們使用waitForIdle方法來等待計算完成。同樣,最長等待時間是3000毫秒。
device.waitForIdle(3000);
使用findObject和By.clazz methods方法獲取EditText對象的引用。一旦有了此引用,就可以調用getText方法來確定計算結果是否正確。
UiObject2 resultText = device.findObject(By.clazz("android.widget.EditText"));
String result = resultText.getText();
最後,使用assertTrue來檢驗范圍值是否為 18 。
assertTrue(result.equals("18"));
測試到此結束。
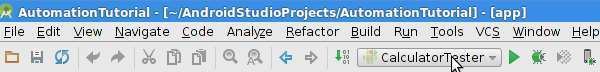
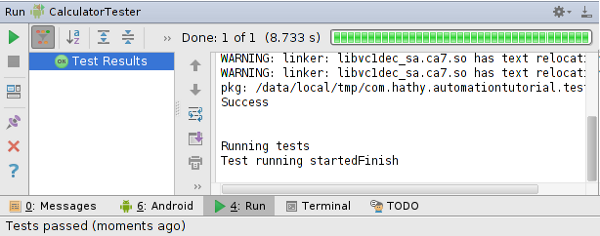
執行測試,需要在Android Studio的工具欄中選擇CalculatorTester,點擊它右方的 play 按鈕。

一旦編譯結束,測試就成功運行完整。當測試運行時,在你的Android設備上就會看到UI自動化運行界面。

在這篇教程中,我們學會了如何使用UI自動化測試模塊和 UI Automater Viewer 來創建用戶界面測試。你也看到了使用Android Studio執行測試是如此簡單。雖然我們測試了一個相對簡單的應用,但可以將從中學到的概念用到幾乎所有Android應用的測試中。
 Android UI控件系列:LinearLayout(線性布局)
Android UI控件系列:LinearLayout(線性布局)
LinearLayout是在線性方向顯示View元素的一個ViewGroup,可以是水平方向,也可以是垂直方向 你可以重復使用LinearLayout,如果你想使
 Android鏡子應用 一面可編程的鏡子
Android鏡子應用 一面可編程的鏡子
本文由碼農網 – 小峰原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 先來看看我家裡的一面搭載了Android應用的鏡子,上圖: 擁有
 Android 性能監控實現原理
Android 性能監控實現原理
涉及知識點:APM, Java Agent, plugin, bytecode, asm, InvocationHandler, smail 一. 背景介紹 AP
 Android經典側滑菜單SlidingMenu
Android經典側滑菜單SlidingMenu
本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! SlidingMenu是一款開源的Android開發類庫,它可以讓開發