編輯:Android資訊
android內置了如下幾種Drawable類型:ColorDrawable、GradientDrawable、BitmapDrawable、 NinePatchDrawable、InsetDrawable、ClipDrawable、ScaleDrawable、 RotateDrawable、AnimationDrawable、LayerDrawable、LevelListDrawable、 StateListDrawable、TransitionDrawable、ShapeDrawable。
Android把可繪制的對象抽象為Drawable,不同的圖形圖像資源就代表著不同的drawable類型。Android FrameWork提供了一些具體的Drawable實現,通常在代碼中都不會直接接觸Drawable的實現類。
ColorDrawable通常設置在colors.xml文件中,比如設置View背景為純色,實際設置的就是ColorDrawable
public void setBackgroundColor(@ColorInt int color) {
if (mBackground instanceof ColorDrawable) {
((ColorDrawable) mBackground.mutate()).setColor(color);
computeOpaqueFlags();
mBackgroundResource = 0;
} else {
setBackground(new ColorDrawable(color));
}
}
寫在XML文件中通常和shape結合使用
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FFF"
android:endColor="#000"
android:angle="45" />
</shape>
GradientDrawable的構造函數:public GradientDrawable(GradientDrawable.Orientation orientation, int[] colors)
BitmapDrawable就不多介紹什麼了,最常用的從drawable中加載的圖片都是BitmapDrawable
NinePatchDrawable是點九圖片,NinePatchDrawable繪畫的是一個可以伸縮的位圖圖像。Android會自動調整大小來容納顯示的內容,通常用來做可以被拉伸的背景。
InsetDrawable 表示一個drawable嵌入到另外一個drawable內部,並且在內部留一些間距,這一點很像drawable的padding屬性,區別在於 padding表示drawable的內容與drawable本身的邊距,insetDrawable表示兩個drawable和容器之間的邊距。當控件需要的背景比實際的邊框小的時候比較適合使用InsetDrawable。
ClipDrawable是通過設置一個Drawable的當前顯示比例來裁剪出另一張Drawable,你可以通過調節這個比例來控制裁剪的寬高,以及裁剪內容占整個容器的權重,通過ClipDrawable的setLevel()方法調節顯示比例可以實現類似Progress進度條的效果。ClipDrawable的level值范圍在[0,10000],level的值越大裁剪的內容越少,如果level為10000時則完全顯示。
<?xml version="1.0" encoding="utf-8"?>
<clip
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:clipOrientation=["horizontal" | "vertical"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"] />
clip元素中只有android:drawable、android:clipOrientation和android:gravity三個屬性,其中android:drawable為需要裁剪的原始圖片,android:clipOrientation為裁剪的方向,可以按照垂直(vertical)或者水平(horizontal)方向進行裁剪,android:gravity為指定從哪裡開始裁剪,這個可以通過或操作設置多個屬性。
AnimationDrawable通常是將幾張圖串起來做一個簡單動畫,
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/on_001"
android:duration="100"/>
<item
android:drawable="@drawable/on_002"
android:duration="100"/>
<item
android:drawable="@drawable/on_003"
android:duration="100"/>
<item
android:drawable="@drawable/on_004"
android:duration="100"/>
<item
android:drawable="@drawable/on_005"
android:duration="100"/>
<item
android:drawable="@drawable/on_006"
android:duration="100"/>
</animation-list>
ScaleDrawable,RotateDrawable分別用來對圖片進行拉伸和旋轉。
一個LayerDrawable是一個可以管理一組drawable對象的drawable。在LayerDrawable的drawable資源按照列表的順序繪制,列表的最後一個drawable繪制在最上層。
元素:<layer-list>必須的。 並且要作為根節點。 包含一個或者多個<item>元素
屬性:xmlns:android 必須的。 定義xml文件的命名空間,必須是 “http://schemas.android.com/apk/res/android”。
<item>定義一個drawable放置在layer drawable中,具體的位置有它的。必須是<selector>的子元素(這個不太理解)。可接受<bitmap>做為子元素
屬性:
android:drawable Drawable資源。必須的。引用的drawable資源
android:id 資源ID。一個為這個item定義的唯一的資源ID。 使用:”@+id/name”.這樣的方式。可以檢索或修改這個drawable通過下面的方式:View.findViewById() orActivity.findViewById().
android:top Integer。與top的距離,單位像素
android:right Integer。與right的距離,單位像素
android:bottom Integer。與bottom的距離,單位像素
android:left Integer。與left的距離,單位像素
在默認的情況下,所有的drawable item都會縮放到合適的大小來適應視圖。因此,在一個layer-list中定義不同的位置可能會增加視圖的尺寸和被自動縮放。為了避免被縮放,可以再<item>節點裡加上<bitmap>元素來指定一個drawable,並且定義一些不會被拉伸的gravity屬性,例如center。
舉個例子,下面在item裡面定義一個drawable,圖片就會自動縮放以適應視圖的大小。
<item android:drawable="@drawable/image" />
為了避免縮放,可以使用<bitmap>的子元素來指定drawable資源
<item> <bitmap android:src="@drawable/image" android:gravity="center" /> </item>
StateListDrawable通常用作selector,設置不同的背景或者顏色。ShapeDrawable定義了多種圖形,也是比較常用的。
LevelListDrawable對應於<level-list標簽>,跟selector一樣,它也表示一個drawable集合。使用方法如下。
<?xml version="1.0" encoding="utf-8level_drawable"?>
<level-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/ic_launcher"
android:maxLevel="0"/>
<item
android:drawable="@drawable/icon1"
android:maxLevel="1"/>
</level-list>
<ImageView
android:id="@+id/cv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:src="@drawable/level_drawable"/>
注意這裡要用src,background是不起作用的。
需要變換圖片時,調用這個方法iView.setImageLevel(1);
一個TransitionDrawable是一個特殊的Drawable對象,可以實現兩個drawable資源之間淡入淡出的效果。
<transition>節點下的每個<item>代表一個drawable資源。只能有兩個<item>。先前轉換調用startTransition()。向後,調用 reverseTransition()。
res/drawable/filename.xmlTransitionDrawable的指針R.drawable.filename@[package:]drawable/filename<?xml version="1.0" encoding="utf-8"?>
<transition
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:id="@[+][package:]id/resource_name"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension" />
</transition>
例子:XML文件保存為:res/drawable/transition.xml:
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/on" />
<item android:drawable="@drawable/off" />
</transition>
在layout文件中使用:
<ImageButton
android:id="@+id/button"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/transition" />
ImageButton button = (ImageButton) findViewById(R.id.button); TransitionDrawable drawable = (TransitionDrawable) button.getDrawable(); drawable.startTransition(500);
 如何用PHP開發Android應用程序
如何用PHP開發Android應用程序
Google的開源Android移動操作系統正在席卷全球智能手機市場,和蘋果不一樣,它對那些想將應用程序提交到iPhone App Store的開發人員有著嚴格的
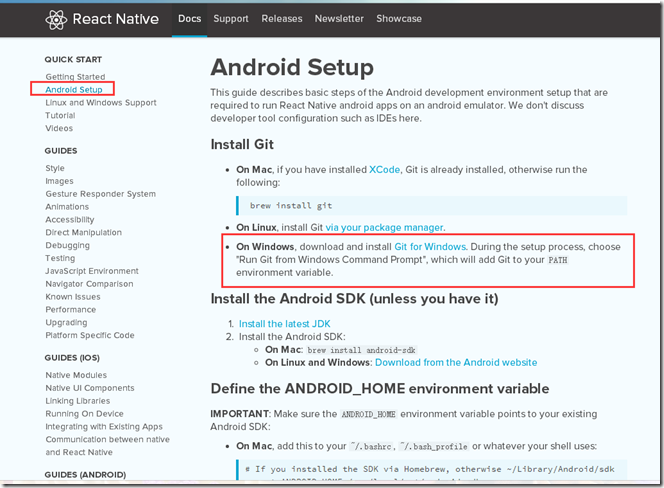
 Windows下搭建React Native Android開發環境詳解
Windows下搭建React Native Android開發環境詳解
最近看到React Native好像好厲害的樣子,好奇心驅使之下體驗了一下並將在Window下搭建React Natvie Android環境的步驟記錄下來,並
 Android左右滑動效果的代碼實現
Android左右滑動效果的代碼實現
我們經常會在Android應用中看到左右滑動的效果,那麼這種左右滑動效果是如何實現的呢?本文通過對Android代碼的講解,來分析Android中左右滑動效果的代
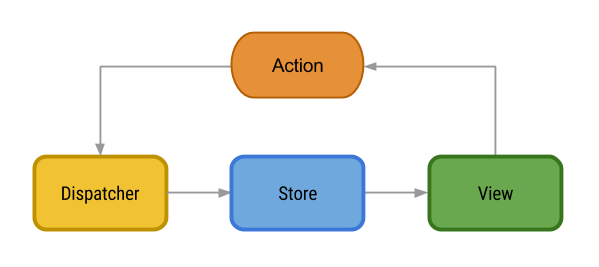
 Facebook移動架構:Android Flux架構詳解
Facebook移動架構:Android Flux架構詳解
要為Android應用找到一個好的架構不是一件容易的事情。谷歌似乎不太在乎這個事情,因此在設計模式上,除了Activity 生命周期管理之外,再也沒有官方的推薦。