編輯:Android開發實例
1,android:orientation
布局方向。horizontal是讓所有的子元素按水平方向從左到右排列, vertical是讓所有的子元素按豎直方向從上到下排列。
2,android:gravity 與 android:layout_gravity的區別android:gravity是指定本元素的子元素相對它的對齊方式。
android:layout_gravity是指定本元素相對它的父元素的對齊方式。
例如:
下面這裡的linearlayout的android:gravity設為right,有兩個子元素Button01和Button02。
java代碼:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:gravity=”right”
>
<Button android:text=”button01″ android:id=”@+id/Button01″ android:layout_width=”wrap_content” android:layout_height=”wrap_content”></Button>
<Button android:text=”button02″ android:id=”@+id/Button02″ android:layout_width=”wrap_content” android:layout_height=”wrap_content”></Button>
</LinearLayout>
這個main.xml裡的LinearLayout也是有兩個子元素Button01和Button02。Button01的android:layout_gravity設為”left”,Button02的 android:layout_gravity設為”right”
java代碼:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
>
<Button
android:layout_gravity=”left”
android:text=”button01″
android:id=”@+id/Button01″
android:layout_width=”wrap_content” a
ndroid:layout_height=”wrap_content”></Button>
<Button
android:layout_gravity=”right”
android:text=”button02″
android:id=”@+id/Button02″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”>
</Button>
</LinearLayout>
FameLayout布局
FrameLayout是最簡單的一個布局對象。它被定制為你屏幕上的一個空白備用區域,之後你可以在其中填充一個單一對象—比如,一張你要發布的圖片。所有的子元素將會固定在屏幕的左上角;你不能為FrameLayout中的一個子元素指定一個位置。後一個子元素將會直接在前一個子元素之上進行覆蓋填充,把它們部份或全部擋住(除非後 一個子元素是透明的)。
xml屬性
1,用xml文件來定義界面,然後Activity的setContentView方法根據xml文件裡的定義來創建真正的控件對象。好比說xml文件是設計圖紙,setContentView是生產機器,它依照圖紙生產出各種各樣的杯具和洗具。
2,FrameLayout的xml屬性來自三個地方:繼承下來的,嵌套類定義的,自身類定義的。
3,具的屬性可查閱官方文檔。下面是剛才遇到的幾個屬性。
java代碼:
android:id
//這個xml屬性是繼承自android.view類的xml屬性。它為framelayout提供一個唯一識別符號,之後,程序要用到它時可以用View.findViewById() 或Activity.findViewById()來找到它。
android:layout_width: 布局寬
android:layout_height: 布局高
//它們的取值是fill_parent或wrap_content。
fill_parent :在x軸或則y軸上充滿父容器的空間。
wrap_content :framelayout裡的元素有多少寬高就多少寬高,
//這兩個屬性都是定義在android.widget.FrameLayout的嵌套類android.widget.FrameLayout.LayoutParams裡。
android:background:背景
android:foreground :前景
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android定時器實現的幾種方式整理及removeCallbacks失效問題解決
Android定時器實現的幾種方式整理及removeCallbacks失效問題解決
實現定時器有很多種方式,在這裡我簡單的介紹幾種方式 (1)使用Handler + Runnable的方式 代碼如下: Handler handler = new
 標准體重計算器Android應用的開發實例
標准體重計算器Android應用的開發實例
本文介紹一個簡易的標准體重計算器Android應用的開發實例。此功能在以前的手
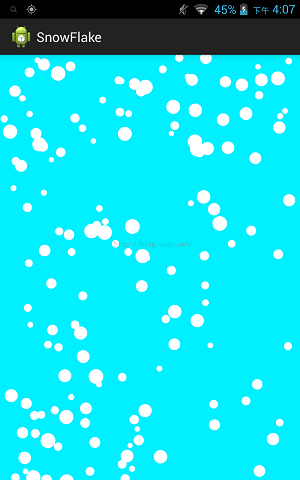
 Android 實現漫天飛舞雪花以及下雨天的效果
Android 實現漫天飛舞雪花以及下雨天的效果
前言: 這個效果實現的原作者是國外一位大神。我在其基礎上測試,以及在代碼上加了不少注釋,以及局部修改。後面我有根據漫天飛舞雪花,實現下雨天場景的效