編輯:Android開發實例
一直沒有搞懂android:padding和android:layout_margin的區別,其實概念很簡單。
padding是站在父view的角度描述問題,它規定它裡面的內容必須與這個父view邊界的距離。margin則是站在自己的角度描述問題,規定自己和其他(上下左右)的view之間的距離,如果同一級只有一個view,那麼它的效果基本上就和padding一樣了。
例如XML layout代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="10dip"
android:paddingBottom="10dip"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
</LinearLayout>
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android程序如何在開機時自動運行
Android程序如何在開機時自動運行
有時我們需要應用在Android設備開機時自動運行,就像Windows系統中的很多程序一樣
 Android手機衛士(六):打包生成apk維護到服務器
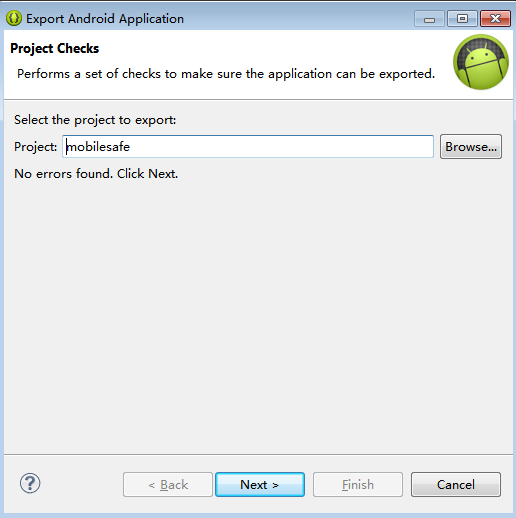
Android手機衛士(六):打包生成apk維護到服務器
項目打包生成apk過程: 1、生成簽名文件,並且指定所在位置 2、使用生成的簽名文件,給工程打包生成一個apk 生成簽名文件,並且指定所在位置