編輯:Android開發實例
本文演示如何在Android中實現ListView圓角效果。
無論是網站,還是APP,人們都愛看一些新穎的視圖效果。直角看多了,就想看看圓角,這幾年刮起了一陣陣的圓角設計風:CSS新標准納入圓角元素,特別是在iphone中幾乎隨處可見圓角設計,現在也開始出現很多圓角名片了。
現在就給大家實現一個圓角的ListView效果。 圓角的設計,我們並不追求到處都用,無處不用,android中有少數界面用直角確實容易顯得鋒利,和周邊界面太過對比而顯得不協調,比如大欄目列表,設置等等,而采用圓角實現,則會活潑,輕松的多,也融合的特別好。
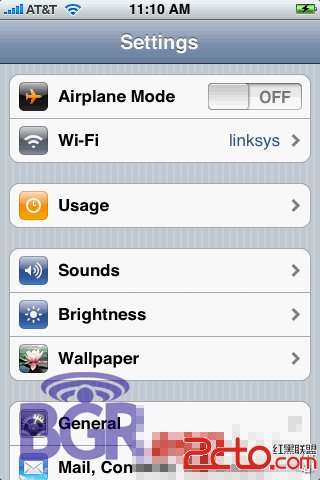
先看下在IPhone中實現圓角效果的一個圖片:

在Iphone中這種效果處處可見,但在Android中就需要我們手動實現了。
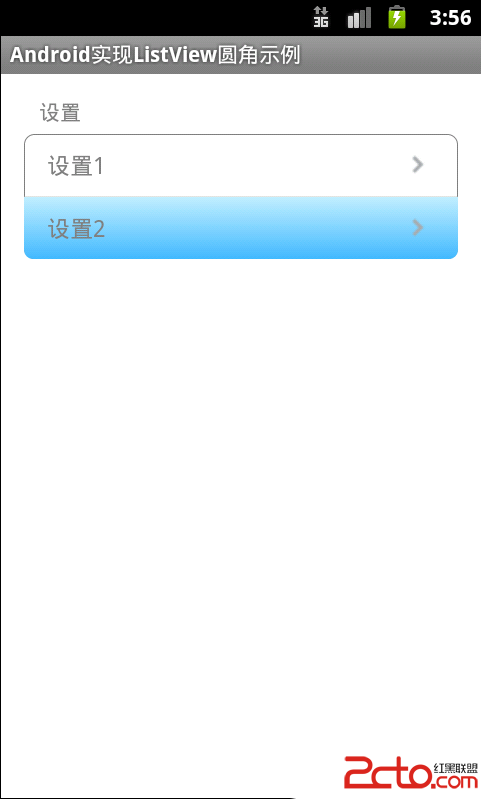
我們先看下示例運行效果圖,如下所示:


實現原理:
通過判斷ListView上點擊的項的位置,我們切換不同的選擇器,當然這個切換的動作我們需要定義在重寫ListView的
onInterceptTouchEvent()方法中。
if(itemnum==0){
if(itemnum==(getAdapter().getCount()-1)){
//只有一項
setSelector(R.drawable.app_list_corner_round);
}else{
//第一項
setSelector(R.drawable.app_list_corner_round_top);
}
}else if(itemnum==(getAdapter().getCount()-1))
//最後一項
setSelector(R.drawable.app_list_corner_round_bottom);
else{
//中間一項
setSelector(R.drawable.app_list_corner_shape);
}
定義選擇器:
如果只有一項,我們需要四個角都是圓角,app_list_corner_round.xml文件定義如下:
android:endColor="#40B9FF" android:angle="270"/> android:topRightRadius="6dip" android:bottomLeftRadius="6dip" android:bottomRightRadius="6dip"/>
如果是頂部第一項,則上面兩個角為圓角,app_list_corner_round_top.xml定義如下:
android:endColor="#40B9FF" android:angle="270"/> android:topRightRadius="6dip"/>
如果是底部最後一項,則下面兩個角為圓角,app_list_corner_round_bottom.xml定義如下:
android:endColor="#40B9FF" android:angle="270"/> android:bottomRightRadius="6dip" />
如果是中間項,則應該不需要圓角, app_list_corner_shape.xml定義如下:
android:endColor="#40B9FF" android:angle="270"/>
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 安卓(Android)聊天機器人實現代碼分享
安卓(Android)聊天機器人實現代碼分享
今天看到一個ios寫的圖靈機器人,直接去官網(http://www.tuling123.com/openapi/)看了下API接入,太簡單了,就一個get請求~於
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android實現文字和圖片混排(文字環繞圖片)效果
Android實現文字和圖片混排(文字環繞圖片)效果
本文實例講述了Android實現文字和圖片混排(文字環繞圖片)效果。分享給大家供大家參考,具體如下: 在平時我們做項目中,或許有要對一張圖片或者某一個東西進行文字