編輯:Android開發實例
效果: http://www.56.com/u82/v_OTM4MDk5MTk.html
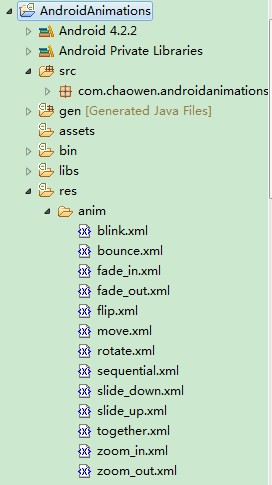
第一步: 創建anim文件夾放置動畫xml文件
在res文件夾下,創建一個anim的子文件夾。

第二步: 加載動畫
接著在Activity創建一個Animation類,然後使用AnimationUtils類加載動畫xml
代碼如下:
Animation animFadein;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fadein);
txtMessage = (TextView) findViewById(R.id.txtMessage);
btnStart = (Button) findViewById(R.id.btnStart);
// 加載動畫
animFadein = AnimationUtils.loadAnimation(getApplicationContext(),
R.anim.fade_in);
}
第三步: 設置動畫監聽器
如果你要監聽動畫的事件,如開始,結束等,你需要實現AnimationListener監聽器,重寫以下方法。
onAnimationEnd(Animation animation) - 當動畫結束時調用
onAnimationRepeat(Animation animation) - 當動畫重復時調用
onAniamtionStart(Animation animation) - 當動畫啟動時調用
代碼如下:
@Override
public void onAnimationEnd(Animation animation) {
// 在動畫結束後使用
// check for fade in animation
if (animation == animFadein) {
Toast.makeText(getApplicationContext(), "Animation Stopped",
Toast.LENGTH_SHORT).show();
}
}
@Override
public void onAnimationRepeat(Animation animation) {
//當動畫重復時使用
}
@Override
public void onAnimationStart(Animation animation) {
//當動畫開始使用
}
最後一步: 讓動畫動起來啦。可以使用任何UI元素調用startAnimation方法。
以下是一個Textview元素調用的。
txtMessage.startAnimation(animFadein);
完整代碼:
代碼如下:
FadeInActivity(淡入動畫)
?package com.chaowen.androidanimations;
import info.androidhive.androidanimations.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.Animation.AnimationListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
/**
*
* @author chaowen
*
*/
public class FadeInActivity extends Activity implements AnimationListener {
TextView txtMessage;
Button btnStart;
Animation animFadein;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fadein);
txtMessage = (TextView) findViewById(R.id.txtMessage);
btnStart = (Button) findViewById(R.id.btnStart);
// 加載動畫
animFadein = AnimationUtils.loadAnimation(getApplicationContext(),
R.anim.fade_in);
// 設置監聽
animFadein.setAnimationListener(this);
// 按鈕
btnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
txtMessage.setVisibility(View.VISIBLE);
// 開始動畫
txtMessage.startAnimation(animFadein);
}
});
}
@Override
public void onAnimationEnd(Animation animation) {
// 在動畫結束後使用
// check for fade in animation
if (animation == animFadein) {
Toast.makeText(getApplicationContext(), "Animation Stopped",
Toast.LENGTH_SHORT).show();
}
}
@Override
public void onAnimationRepeat(Animation animation) {
//當動畫重復時使用
}
@Override
public void onAnimationStart(Animation animation) {
//當動畫開始使用
}
}
一些重要的XML屬性
重要的XML動畫屬性
android:duration 動畫持續時間,時間以毫秒為單位
android:startOffset 動畫之間的時間間隔,從上次動畫停多少時間開始執行下個動畫
android:interpolator 指定一個動畫的插入器
android:fillAfter 當設置為true ,該動畫轉化在動畫結束後被應用
android:repeatMode 定義重復的行為
android:repeatCount 動畫的重復次數
以下是一些基本的動畫XML.
Fade In: 淡入
alpha是漸變透明度效果,值由0到1
fade_in.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="1.0" />
</set>
Fade Out : 淡出
以Fade In剛好相反,值由1到0.
fade_out.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<alpha
android:duration="1000"
android:fromAlpha="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="0.0" />
</set>
Cross Fading: 交叉的淡入和淡出
同時使用Fade in和Fade out可以達到交叉的效果
代碼如下:
public class CrossfadeActivity extends Activity implements AnimationListener {
TextView txtMessage1, txtMessage2;
Button btnStart;
Animation animFadeIn, animFadeOut;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_crossfade);
txtMessage1 = (TextView) findViewById(R.id.txtMessage1);
txtMessage2 = (TextView) findViewById(R.id.txtMessage2);
btnStart = (Button) findViewById(R.id.btnStart);
// load animations
animFadeIn = AnimationUtils.loadAnimation(getApplicationContext(),
R.anim.fade_in);
animFadeOut = AnimationUtils.loadAnimation(getApplicationContext(),
R.anim.fade_out);
// set animation listeners
animFadeIn.setAnimationListener(this);
animFadeOut.setAnimationListener(this);
// button click event
btnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
txtMessage2.setVisibility(View.VISIBLE);
txtMessage2.startAnimation(animFadeIn);
txtMessage1.startAnimation(animFadeOut);
}
});
}
@Override
public void onAnimationEnd(Animation animation) {
if (animation == animFadeOut) {
txtMessage1.setVisibility(View.GONE);
}
if(animation == animFadeIn){
txtMessage2.setVisibility(View.VISIBLE);
}
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
}
BLink: 若隱若現,酷
blink.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="0.0"
android:toAlpha="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:duration="600"
android:repeatMode="reverse"
android:repeatCount="infinite"/>
</set>
Zoom In : 放大
zoom_in.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="3"
android:toYScale="3" >
</scale>
</set>
Zoom Out: 縮小
zoom_out.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0.5"
android:toYScale="0.5" >
</scale>
</set>
Rotate: 旋轉
rotate.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="600"
android:repeatMode="restart"
android:repeatCount="infinite"
android:interpolator="@android:anim/cycle_interpolator"/>
</set>
還有幾個就不再列出,有興趣下源碼看。點擊下載
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 android導入第三方jar包報錯 如何正確導入jar包
android導入第三方jar包報錯 如何正確導入jar包
在android上導入zxing.jar包,總是報錯: Could not find class com.google.zxing.MultiFormatWrit
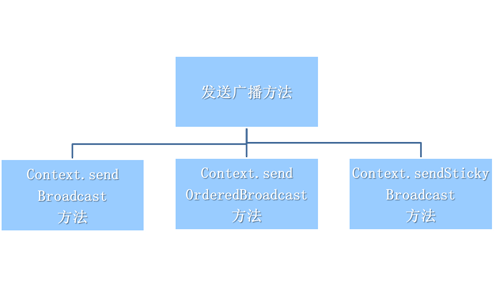
 Android開發之廣播機制淺析
Android開發之廣播機制淺析
對於了解Android程序設計的人都知道,廣播是Android開發中的一個重要的功能,在Android裡面有各式各樣的廣播,比如:電池的狀態變化、信號的強弱狀態、