編輯:Android開發實例
PopupWindow是一個彈出式窗口,它可以展示任意View。他會浮在當前窗口的上方展示。
下面看代碼:
代碼如下:
public class MyActivity extends Activity{
private PopupWindow menu;
private LayoutInflater inflater;
private View layout;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//實例化PopupWindow創建菜單
initMenu();
}
//判斷按鍵 菜單的顯示與隱藏
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(!menu.isShowing()&&keyCode == KeyEvent.KEYCODE_MENU){
show();
}else{
menu.dismiss();
}
if(keyCode == KeyEvent.KEYCODE_BACK&&menu.isShowing()){
menu.dismiss();
}
return true;
}
//實例化PopupWindow創建菜單
private void initMenu(){
//獲取LayoutInflater實例
inflater = (LayoutInflater) this.getSystemService(LAYOUT_INFLATER_SERVICE);
//獲取彈出菜單的布局
layout = inflater.inflate(R.layout.menu,null);
//設置popupWindow的布局
menu = new PopupWindow(layout, WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.WRAP_CONTENT);
}
//顯示菜單
private void show(){
//設置位置
menu.showAtLocation(this.findViewById(R.id.main), Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL,0,0); //設置在屏幕中的顯示位置
}
}
菜單的布局文件:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/icon_1"
android:background="@drawable/icon_1"
android:layout_width="40dp"
android:layout_height="40dp"/>
<ImageView
android:id="@+id/icon_2"
android:background="@drawable/icon_2"
android:layout_width="40dp"
android:layout_height="40dp"/>
<ImageView
android:id="@+id/icon_3"
android:background="@drawable/icon3"
android:layout_width="40dp"
android:layout_height="40dp"/>
<ImageView
android:id="@+id/icon_4"
android:background="@drawable/icon4"
android:layout_width="40dp"
android:layout_height="40dp"/>
</LinearLayout>
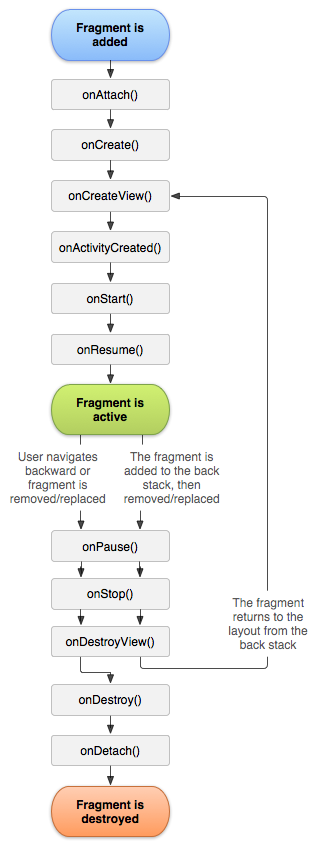
 Android應用中使用Fragment組件的一些問題及解決方案總結
Android應用中使用Fragment組件的一些問題及解決方案總結
Fragment的主要意義就是提供與Activity綁定的生命周期回調。 Fragment不一定要向Activity的視圖層級中添加View. 當某個模塊需要獲得
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android編程開發中ListView的常見用法分析
Android編程開發中ListView的常見用法分析
本文實例講述了Android編程開發中ListView的常見用法。分享給大家供大家參考,具體如下: 一、ListView的使用步驟 ListView的使用通常有以
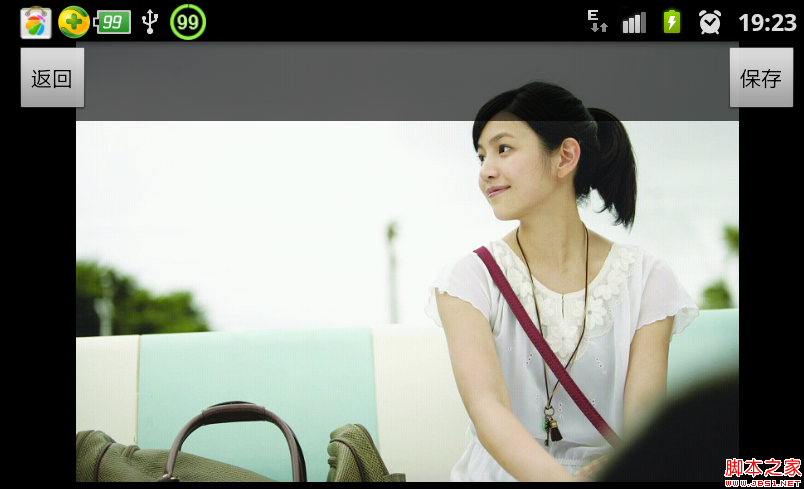
 android 大圖片拖拽並縮放實現原理
android 大圖片拖拽並縮放實現原理
由於最近項目忙,博客一直沒有時間更新,今天有點時間就連續更新兩篇吧,過過瘾。 這篇圖片拖拽縮放也是我在項目中用到的,今天整理一下,將源碼奉獻給大家,希望對大家以後