編輯:Android開發實例
本文實例講述了Android編程實現3D滑動旋轉效果的方法。分享給大家供大家參考,具體如下:
這裡我們通過代碼實現一些滑動翻頁的動畫效果。
Animation實現動畫有兩個方式:幀動畫(frame-by-frame animation)和補間動畫(tweened animation)
本示例通過繼承Animation自定義Rotate3D,實現3D翻頁效果。效果圖如下:

1、Rotate3D(Animation)
首先,自定義Animation的3D動畫類Rotate3D
public class Rotate3D extends Animation {
private float fromDegree; // 旋轉起始角度
private float toDegree; // 旋轉終止角度
private float mCenterX; // 旋轉中心x
private float mCenterY; // 旋轉中心y
private Camera mCamera;
public Rotate3D(float fromDegree, float toDegree, float centerX, float centerY) {
this.fromDegree = fromDegree;
this.toDegree = toDegree;
this.mCenterX = centerX;
this.mCenterY = centerY;
}
@Override
public void initialize(int width, int height, int parentWidth, int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
mCamera = new Camera();
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
final float FromDegree = fromDegree;
float degrees = FromDegree + (toDegree - fromDegree) * interpolatedTime; // 旋轉角度(angle)
final float centerX = mCenterX;
final float centerY = mCenterY;
final Matrix matrix = t.getMatrix();
if (degrees <= -76.0f) {
degrees = -90.0f;
mCamera.save();
mCamera.rotateY(degrees); // 旋轉
mCamera.getMatrix(matrix);
mCamera.restore();
} else if (degrees >= 76.0f) {
degrees = 90.0f;
mCamera.save();
mCamera.rotateY(degrees);
mCamera.getMatrix(matrix);
mCamera.restore();
} else {
mCamera.save();
mCamera.translate(0, 0, centerX); // 位移x
mCamera.rotateY(degrees);
mCamera.translate(0, 0, -centerX);
mCamera.getMatrix(matrix);
mCamera.restore();
}
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
}
}
然後,實例化Rotate3D的旋轉方向
public void initAnimation() {
// 獲取旋轉中心
DisplayMetrics dm = new DisplayMetrics();
dm = getResources().getDisplayMetrics();
mCenterX = dm.widthPixels / 2;
mCenterY = dm.heightPixels / 2;
// 定義旋轉方向
int duration = 1000;
lQuest1Animation = new Rotate3D(0, -90, mCenterX, mCenterY); // 下一頁的【question1】旋轉方向(從0度轉到-90,參考系為水平方向為0度)
lQuest1Animation.setFillAfter(true);
lQuest1Animation.setDuration(duration);
lQuest2Animation = new Rotate3D(90, 0, mCenterX, mCenterY); // 下一頁的【question2】旋轉方向(從90度轉到0,參考系為水平方向為0度)(起始第一題)
lQuest2Animation.setFillAfter(true);
lQuest2Animation.setDuration(duration);
rQuest1Animation = new Rotate3D(0, 90, mCenterX, mCenterY); // 上一頁的【question1】旋轉方向(從0度轉到90,參考系為水平方向為0度)
rQuest1Animation.setFillAfter(true);
rQuest1Animation.setDuration(duration);
rQuest2Animation = new Rotate3D(-90, 0, mCenterX, mCenterY); // 上一頁的【question2】旋轉方向(從-90度轉到0,參考系為水平方向為0度)
rQuest2Animation.setFillAfter(true);
rQuest2Animation.setDuration(duration);
}
2、Activity
首先,定義兩個布局文件,用於旋轉的畫面切換
main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_main" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> ... </LinearLayout>
next.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_next" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> ... </LinearLayout>
限於篇幅,完整布局文件請詳見源碼 ^_^
然後,初始化兩個旋轉的布局文件資源
private void initMain(){
setContentView(R.layout.main);
layoutmain = (LinearLayout)findViewById(R.id.layout_main);
btn_MainLast = (Button)findViewById(R.id.main_last);
btn_MainNext = (Button)findViewById(R.id.main_next);
btn_MainLast.setOnClickListener(listener);
btn_MainNext.setOnClickListener(listener);
}
private void initNext(){
setContentView(R.layout.next);
layoutnext = (LinearLayout)findViewById(R.id.layout_next);
btn_NextLast = (Button)findViewById(R.id.next_last);
btn_NextNext = (Button)findViewById(R.id.next_next);
btn_NextLast.setOnClickListener(listener);
btn_NextNext.setOnClickListener(listener);
}
最後,設置布局文件中的按鈕監聽事件,響應3D旋轉動畫和方向
private View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.main_last: // 上一頁
layoutmain.startAnimation(lQuest1Animation); // 當前頁向左旋轉(0,-90)
initNext();
layoutnext.startAnimation(lQuest2Animation); // 下一頁向左旋轉(90, 0)
break;
case R.id.main_next: // 下一頁
layoutmain.startAnimation(rQuest1Animation); // 當前頁向右旋轉(0,90)
initNext();
layoutnext.startAnimation(rQuest2Animation); // 下一頁向右旋轉(-90, 0)
break;
case R.id.next_last:
layoutnext.startAnimation(lQuest1Animation);
initMain();
layoutmain.startAnimation(lQuest2Animation);
break;
case R.id.next_next:
layoutnext.startAnimation(rQuest1Animation);
initMain();
layoutmain.startAnimation(rQuest2Animation);
break;
}
}
};
完整實例代碼代碼點擊此處本站下載。
希望本文所述對大家Android程序設計有所幫助。
 Android編程實現自定義進度條顏色的方法
Android編程實現自定義進度條顏色的方法
本文實例講述了Android編程實現自定義進度條顏色的方法。分享給大家供大家參考,具體如下: android 自定義進度條顏色 先看圖 基於產品經理各種自定義需
 Android控件系列之CheckBox使用介紹
Android控件系列之CheckBox使用介紹
學習目的: 1、掌握在Android中如何建立CheckBox 2、掌握CheckBox的常用屬性 3、掌握CheckBox選中狀態變換的事件(監聽器) Chec
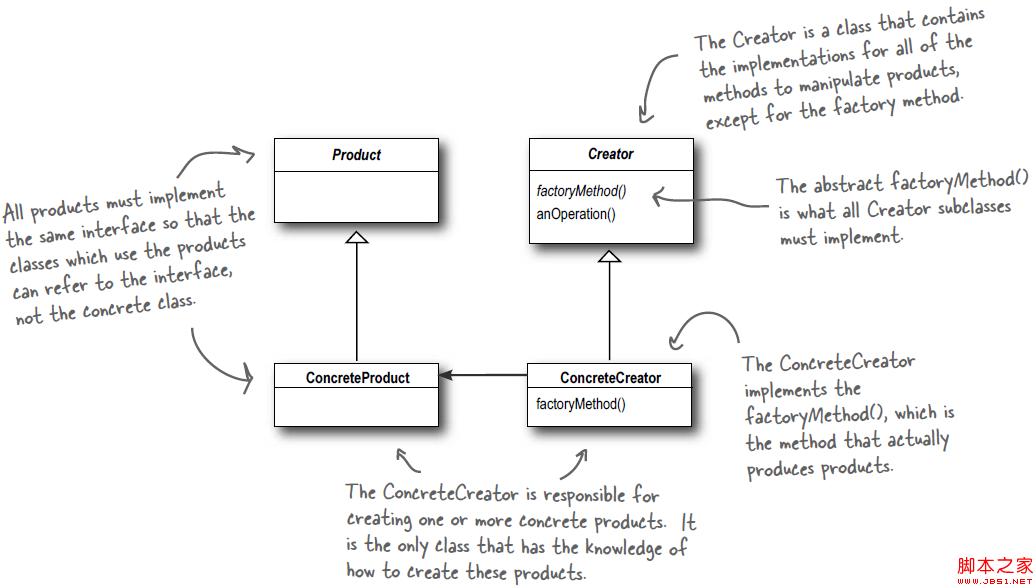
 Android源碼學習之工廠方法模式應用及優勢介紹
Android源碼學習之工廠方法模式應用及優勢介紹
工廠方法模式定義: Define an interface for creating an object, but let subclasses decide w
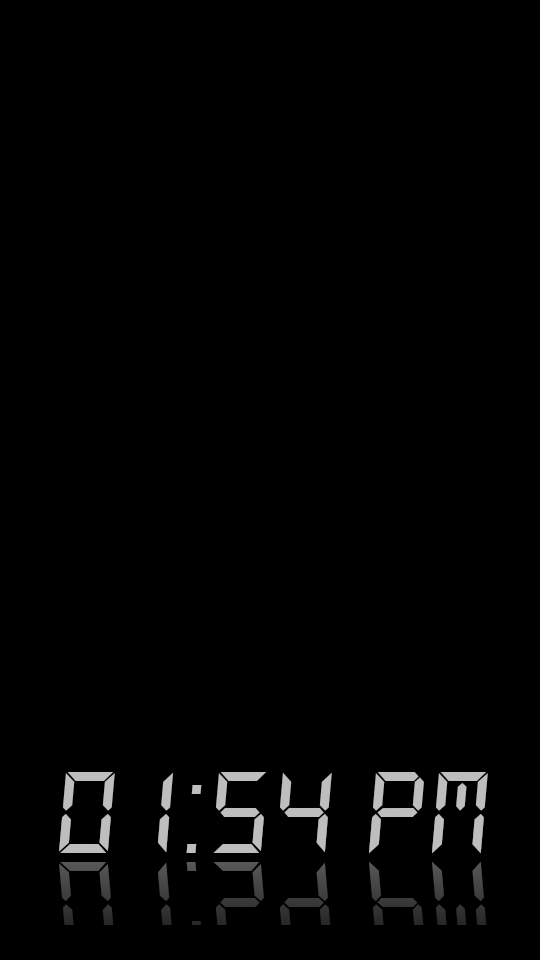
 android顯示TextView文字的倒影效果實現代碼
android顯示TextView文字的倒影效果實現代碼
今天記錄一下TextView的倒影效果,顯示一串文字,然後在文字的下方顯示出它的倒影,先上效果圖: 最重要的就是View中getDrawingCache()方法