編輯:關於android開發
如果訪問的頁面中有Javascript,則webview必須設置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);
我 們來了解一下android中webview是如何支持javascripte自定義對象的,在w3c標准中js有 window,history,document等標准對象,同樣我們可以在開發浏覽器時自己定義我們的對象調用手機系統功能來處理,這樣使用js就可以 為所欲為了。
先看一個實例:
WebViewDemoActivity.java文件
- package com.teleca.robin;
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.util.Log;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- public class WebViewDemoActivity extends Activity {
- /** Called when the activity is first created. */
- final static String tag="robin";
- WebView mWebView;
- Handler mHandler=new Handler();
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.webviewdemo);
- mWebView = (WebView) findViewById(R.id.webView);
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- mWebView.addJavascriptInterface(new Object() {
- public void clickOnAndroid() {
- mHandler.post(new Runnable() {
- public void run() {
- mWebView.loadUrl("javascript:wave()");
- Log.i(tag,"clickOnAndroid");
- }
- });
- }
- }, "demo");
- mWebView.loadUrl("file:///android_asset/demo.html");
- }
- }
ssets\demo.html文件
- <html>
- <script language="javascript">
- <!--
- function wave() {
- document.getElementById("droid").src="android_wave.png";
- }
- //-->
- </script>
- <body>
- <a onClick="window.demo.clickOnAndroid()">
- <img id="droid" src="android_normal.png" mce_src="android_normal.png"/><br>
- Hello,are you all right?
- </a>
- </body>
- </html>
我 們看addJavascriptInterface(Object obj,String interfaceName)這個方法,該方法將一個java對象綁定到一個javascript對象中,javascript對象名就是 “demo”,作用域是Global。這樣初始化webview後,在webview加載的頁面中就可以直接通過 javascript:window.demo訪問到綁定的java對象了。
這樣在javascript中就可以調用java對象的clickOnAndroid()方法了,同樣我們可以在此對象中定義很多方法(比 如發短信,調用聯系人列表等手機系統功能。),這裡wave()方法是java中調用javascript的例子。
這裡還有幾個知識點:
1) 為了讓WebView從apk文件中加載assets,Android SDK提供了一個schema,前綴為"file:///android_asset/"。WebView遇到這樣的schema,就去當前包中的 assets目錄中找內容。如上面的"file:///android_asset/demo.html"
2)addJavascriptInterface方法中要綁定的Java對象及方法不要直接在裡面運行,這裡是使用 Handler來進行的。
程序英文原址:http://code.google.com/p/apps-for-android/source/browse/trunk/Samples/WebViewDemo/
我對其進行了修改,並加了簡單的注釋,這個例子的不僅是對js的操作,它還對android浏覽器做了簡單的介紹,
這些我會在注釋中一一講解。
Javascript彈出框有如下三種:
JavaScript代碼如下:
alert(); 或alert("alert");
window.confirm("Are you srue?");
window.prompt("Please input some word";,"this is text");
WebChromeClient 中對三種dialog進行了捕捉,但不幸的是,並沒有回調函數可以使用, 或者說不能獲得用戶是點擊“OK”還是“CANCEL”的操作結果。
個人以為,這些方法的設置是為了對一些涉及到html操作的應用程序進行測試時使用的。
在WebChromeClient中還有以下的方法:
Java代碼
onProgressChanged(WebView view, int newProgress);
onReceivedIcon(WebView view, Bitmap icon);
onReceivedTitle(WebView view, String title);
onRequestFocus(WebView view);
onCloseWindow(WebView window);
onProgressChanged(WebView view, int newProgress)
這些方法的使用我會在以後的博文中講到.
請大家先看今天講解的重點
WebViewDemo2Activity.java文件
- package com.teleca.robin;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.content.DialogInterface;
- import android.os.Bundle;
- import android.os.Handler;
- import android.util.Log;
- import android.webkit.JsPromptResult;
- import android.webkit.JsResult;
- import android.webkit.WebChromeClient;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- import android.widget.TextView;
- public class WebViewDemo2Activity extends Activity {
- /** Called when the activity is first created. */
- final static String tag="robin";
- WebView mWebView;
- Handler mHandler=new Handler();
- TextView mReusultText;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.webviewdemo2);
- mReusultText = (TextView) findViewById(R.id.textView);
- mWebView = (WebView) findViewById(R.id.webView);
- WebSettings webSettings = mWebView.getSettings();
- mWebView.setWebChromeClient(new MyWebChromeClient());
- webSettings.setJavaScriptEnabled(true);
- mWebView.loadUrl("file:///android_asset/demo2.html");
- }
- /**
- * 繼承WebChromeClient類
- * 對js彈出框時間進行處理
- *
- */
- final class MyWebChromeClient extends WebChromeClient {
- /**
- * 處理alert彈出框
- */
- @Override
- public boolean onJsAlert(WebView view,String url, String message,JsResult result) {
- Log.d(tag,"onJsAlert:"+message);
- mReusultText.setText("Alert:"+message);
- //對alert的簡單封裝
- new AlertDialog.Builder(WebViewDemo2Activity.this).
- setTitle("Alert").setMessage(message).setPositiveButton("OK",
- new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface arg0, int arg1) {
- //TODO
- }
- }).create().show();
- result.confirm();
- return true;
- }
- /**
- * 處理confirm彈出框
- */
- @Override
- public boolean onJsConfirm(WebView view, String url, String message, JsResult result) {
- Log.d(tag, "onJsConfirm:"+message);
- mReusultText.setText("Confirm:"+message);
- result.confirm();
- return super.onJsConfirm(view, url, message, result);
- }
- /**
- * 處理prompt彈出框
- */
- @Override
- public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) {
- Log.d(tag,"onJsPrompt:"+message);
- mReusultText.setText("Prompt input is :"+message);
- result.confirm();
- return super.onJsPrompt(view, url, message, message, result);
- }
- }
- }
demo2.html文件
- <html>
- <script language="javascript">
- <!--
- function doAlert() {
- alert("alert");
- }
- function doConfirm() {
- window.confirm("Are you srue?")
- }
- function doPrompt() {
- window.prompt("Please input some word","this is text");
- }
- //-->
- </script>
- <body>
- <a onClick="doAlert()">
- alert("this is a alert")
- </a>
- <br>
- <a onClick="doConfirm()">
- window.confirm("Are you srue?")
- </a>
- <br>
- <a onClick="doPrompt()">
- window.prompt("Please input some word","this is text")
- </a>
- <br>
- </body>
- </html>
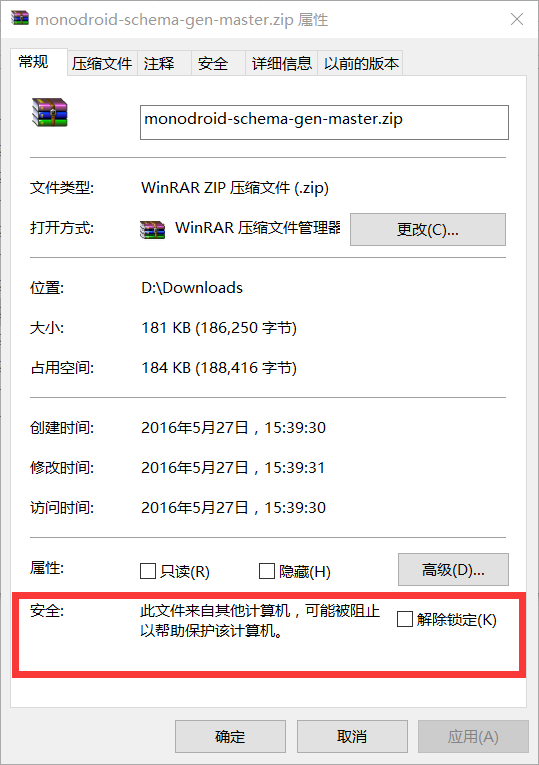
 VS 2015 update2 裝xamarin後,編輯axml文件無智能提示的解決方法。,xamarinaxml
VS 2015 update2 裝xamarin後,編輯axml文件無智能提示的解決方法。,xamarinaxml
VS 2015 update2 裝xamarin後,編輯axml文件無智能提示的解決方法。,xamarinaxml1、從github網上下載xsd文件。地址:https:
 Android專用Log開源項目——KLog
Android專用Log開源項目——KLog
Android專用Log開源項目——KLog 在Android開發和調試的過程中,Log的使用是非常頻繁的,一個好的Log工具可以幫你節省很多時間,所以凱子哥抽空寫了個
 階段一:AsyncTask的三個屬性值和四個步驟,asynctask屬性值
階段一:AsyncTask的三個屬性值和四個步驟,asynctask屬性值
階段一:AsyncTask的三個屬性值和四個步驟,asynctask屬性值“階段一”是指我第一次系統地學習Android開發。這主要是對我的學習過
 [android] 手機衛士黑名單功能(ListView優化),androidlistview
[android] 手機衛士黑名單功能(ListView優化),androidlistview
[android] 手機衛士黑名單功能(ListView優化),androidlistview上一篇記錄了使用ListView展示出來了100條數據,當慢慢拖動的時候,不
 基於CoordinatorLayout實現向上滾動導航條ToolBar滾出、向下滾動導航條滾出,coordinatorlayout
基於CoordinatorLayout實現向上滾動導航條ToolBar滾出、向下滾動導航條滾出,coordinatorlayout
基於CoordinatorLayout實現向上滾動導航條ToolBar滾