編輯:關於android開發
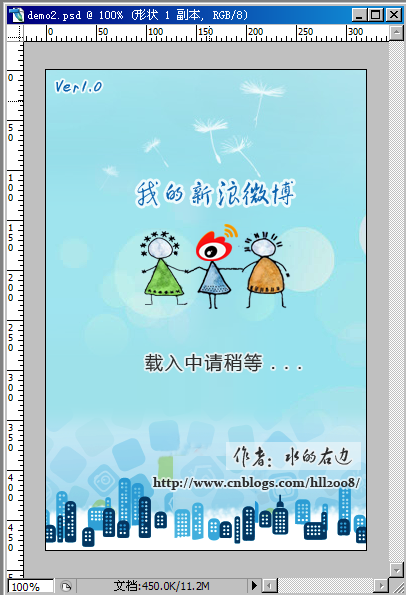
本軟件設定用戶第一個接觸到的功能就是頁面載入等待功能,這個功能對使用者來說就是一個持續1、2秒鐘的等待頁面,在用戶等待的同時程序做一些必要的檢查以及數據准備工作,載入頁面分為UI篇和功能篇,從表及裡首先是UI的實現,一個軟件除功能之外還得有一個光鮮的外表也是非常重要的,盡管本人設計水平一般但是還是親自操刀用ps先做了一下設計效果圖如下:
<ignore_js_op> 一、接下來的任務就是在android中實現這樣的效果顯示,從這個效果的設計分別把圖片分成背景、版本號部分、軟件名稱和圖標、作者名稱和blog四個部分,按照這樣的思路把分別生成4張png的圖片,背景部分考慮實現橫屏和豎屏切換額外添加一張橫屏背景圖,然後新建android工程,我這裡的名稱為MySinaWeibo,android版本勾選2.2,並且創建名為MainActivity的Activity作為整個軟件的起始頁面,然後把上面的這些圖片保存到項目的res/drawable-mdpi文件夾下,關於res目錄下的drawable-mdpi、drawable-ldpi,、drawable-hdpi三個文件夾的區別,mdpi 裡面主要放中等分辨率的圖片,如HVGA (320x480)。ldpi裡面主要放低分辨率的圖片,如QVGA (240x320)。hdpi裡面主要放高分辨率的圖片,如WVGA (480x800),FWVGA (480x854)。android系統會根據機器的分辨率來分別到這幾個文件夾裡面去找對應的圖片,在開發程序時為了兼容不同平台不同屏幕,建議各自文件夾根據需求均存放不同版本圖片,我這裡就不進行這麼多的考慮了。
二、完成圖片資源的准備後接下就是layout文件的編寫, 在res/layout文件夾下新建main.xml文件,這個layout采用LinearLayout控件作為頂層控件,然後用ImageView控件分別實現版本號圖片頂部靠左對齊顯示、軟件名稱和圖標圖片居中對齊、作者名稱和blog圖片底部靠右對齊。注意在版本號圖片顯示ImageView控件下面添加一個RelativeLayout控件作為軟件名稱和圖標圖片ImageVIew和作者名稱和blog圖片ImageView的父控件用來控制居中對齊已經底部對齊的實現,具體代碼如下:
復制代碼
三、在ec打開名為MainActivity的Activity源代碼文件進行編輯,onCreate部分代碼如下:
復制代碼
然後運行項目可以在模擬器中顯示,上面的幾個圖片都按照設計的位置和效果進行顯示只是整個頁面的背景還是黑色的,接下來就是背景部分的顯示實現,由於為了實現橫豎屏切換顯示,背景圖的顯示采用代碼進行控制顯示,首先用如下方法獲取當前手機是橫屏還是豎屏:
復制代碼
然後編寫一個名為AutoBackground的公共方法用來實現屏幕背景的自動切換,後面的幾乎每一個功能頁面都需要用到這個方法:
復制代碼
完成上述兩方法後在 MainActivity的onCreate方法中調用AutoBackground方法進行屏幕自動切換:
復制代碼
一、接下來的任務就是在android中實現這樣的效果顯示,從這個效果的設計分別把圖片分成背景、版本號部分、軟件名稱和圖標、作者名稱和blog四個部分,按照這樣的思路把分別生成4張png的圖片,背景部分考慮實現橫屏和豎屏切換額外添加一張橫屏背景圖,然後新建android工程,我這裡的名稱為MySinaWeibo,android版本勾選2.2,並且創建名為MainActivity的Activity作為整個軟件的起始頁面,然後把上面的這些圖片保存到項目的res/drawable-mdpi文件夾下,關於res目錄下的drawable-mdpi、drawable-ldpi,、drawable-hdpi三個文件夾的區別,mdpi 裡面主要放中等分辨率的圖片,如HVGA (320x480)。ldpi裡面主要放低分辨率的圖片,如QVGA (240x320)。hdpi裡面主要放高分辨率的圖片,如WVGA (480x800),FWVGA (480x854)。android系統會根據機器的分辨率來分別到這幾個文件夾裡面去找對應的圖片,在開發程序時為了兼容不同平台不同屏幕,建議各自文件夾根據需求均存放不同版本圖片,我這裡就不進行這麼多的考慮了。
二、完成圖片資源的准備後接下就是layout文件的編寫, 在res/layout文件夾下新建main.xml文件,這個layout采用LinearLayout控件作為頂層控件,然後用ImageView控件分別實現版本號圖片頂部靠左對齊顯示、軟件名稱和圖標圖片居中對齊、作者名稱和blog圖片底部靠右對齊。注意在版本號圖片顯示ImageView控件下面添加一個RelativeLayout控件作為軟件名稱和圖標圖片ImageVIew和作者名稱和blog圖片ImageView的父控件用來控制居中對齊已經底部對齊的實現,具體代碼如下:
復制代碼
三、在ec打開名為MainActivity的Activity源代碼文件進行編輯,onCreate部分代碼如下:
復制代碼
然後運行項目可以在模擬器中顯示,上面的幾個圖片都按照設計的位置和效果進行顯示只是整個頁面的背景還是黑色的,接下來就是背景部分的顯示實現,由於為了實現橫豎屏切換顯示,背景圖的顯示采用代碼進行控制顯示,首先用如下方法獲取當前手機是橫屏還是豎屏:
復制代碼
然後編寫一個名為AutoBackground的公共方法用來實現屏幕背景的自動切換,後面的幾乎每一個功能頁面都需要用到這個方法:
復制代碼
完成上述兩方法後在 MainActivity的onCreate方法中調用AutoBackground方法進行屏幕自動切換:
復制代碼


問啊-定制化IT教育平台,牛人一對一服務,有問必答,開發編程社交頭條 官方網站:www.wenaaa.com
QQ群290551701 聚集很多互聯網精英,技術總監,架構師,項目經理!開源技術研究,歡迎業內人士,大牛及新手有志於從事IT行業人員進入!
 Adroid: getExternalStorageDirectory 不一定是你想要的外部存儲SdCard,adroidsdcard
Adroid: getExternalStorageDirectory 不一定是你想要的外部存儲SdCard,adroidsdcard
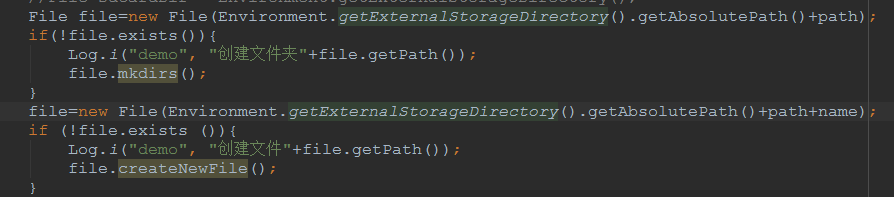
Adroid: getExternalStorageDirectory 不一定是你想要的外部存儲SdCard,adroidsdcard 前情提要:我的測試機是華為榮耀6
 Android插件化(使用Small框架)
Android插件化(使用Small框架)
Android插件化(使用Small框架) Android插件化(使用Small框架) 框架源碼 1. Create Project File->New->
 Fresco,frescoandroid
Fresco,frescoandroid
Fresco,frescoandroid1、簡介 Fresco是Facebook最新推出的一款用於Android應用中展示圖片的強大圖片庫,可以從網絡、本地存儲和本地資源
 Android 塗鴉最佳實踐
Android 塗鴉最佳實踐
Android 塗鴉最佳實踐 Android中實現手勢畫圖一般都兩種方式,一是直接在View上繪制,而是使用SurfaceView。 兩者還是有一些差別的。簡介下。
 Android 100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,androidui..
Android 100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,androidui..
Android 100多個Styles快速開發布局XML,一行搞定Vie