編輯:關於android開發
根據操作系統分為x86或x64位的,下載jdk1.8以上的版本,
本機安裝時的java版本:jdk-8u45-windows-x64.exe
JAVA_HOME = C:\Program Files\Java\jdk1.8.0_45 CLASSPATH = .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar; path 增加;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
本機安裝時的Android Studio版本:androidstudio1.5.0.0.1454148047.exe
增加Android SDK的環境變量配置
ANDROID_HOME = D:\Android\sdk path 增加 ;%ANDROID_HOME%;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
本機安裝時的Git版本:Git-1.9.5-preview.exe
本機安裝時的虛擬機版本:genymotion-2.6.0-vbox
這個軟件需要在官網上注冊一個賬號,先注冊才能下載,官網地址:www.genymotion.com/
npm install -g react-native-cli
react-native init reactNative
react-native start
執行上句命令後打開下面這個連接
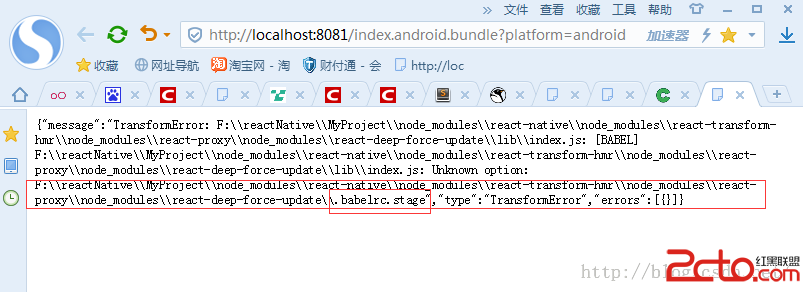
http://localhost:8081/index.android.bundle?platform=android
頁面如圖上:

這個頁面的說明android項目沒有編譯成功
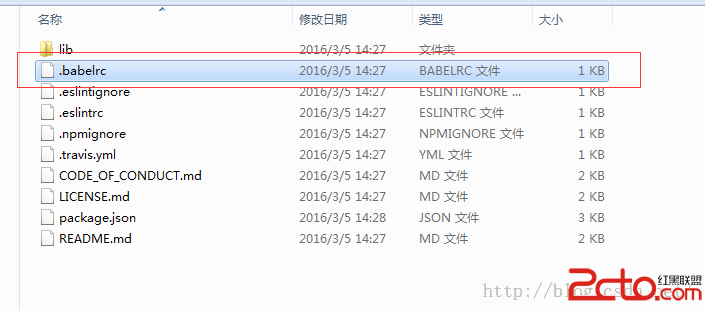
需要刪除項目(MyProject)下的這個路徑下的文件:MyProject\node_modules\react-native\node_modules\react-transform-hmr\node_modules\react-proxy\node_modules\react-deep-force-update\.babelrc
如下圖:

關閉cmd窗口,再次打開運行react-native start 回車
打開剛才輸入的連接地址頁面顯示如下截圖

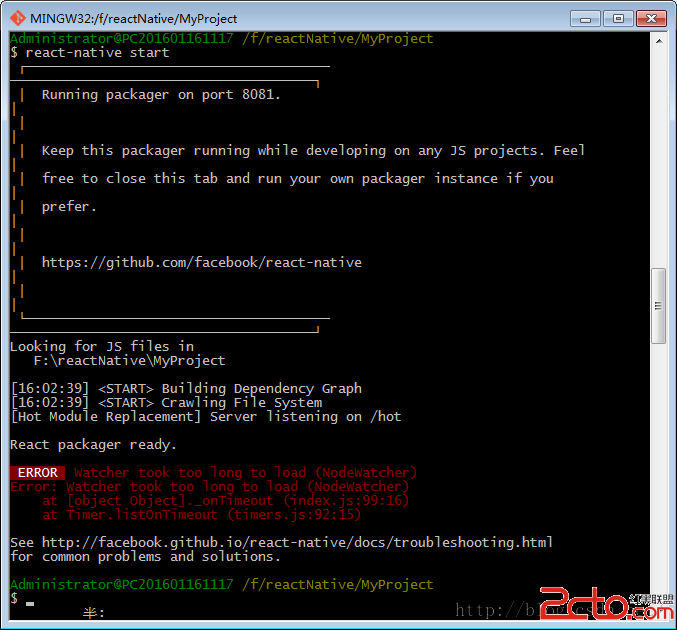
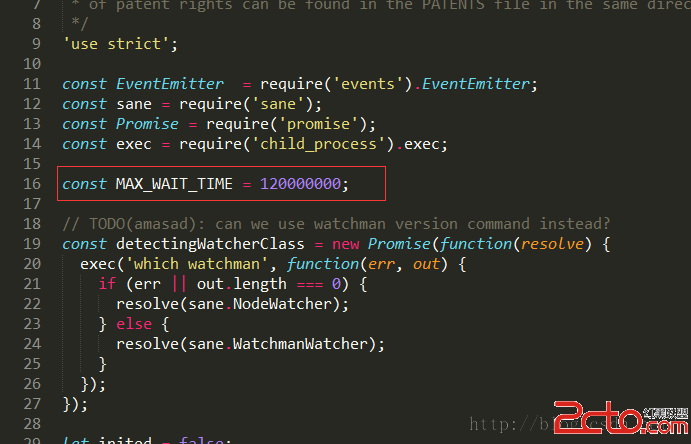
執行react-native start 可能會報如下圖錯:

解決辦法:
const MAX_WAIT_TIME = 120000000;

react-native run-android運行可能需要一些時間。要耐心等待
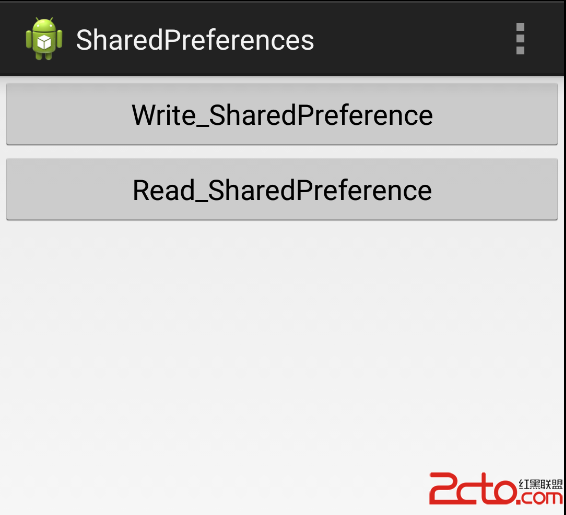
 Android數據存儲的三種方式介紹(SharedPrefrences,File,SQLite)
Android數據存儲的三種方式介紹(SharedPrefrences,File,SQLite)
Android數據存儲的三種方式介紹(SharedPrefrences,File,SQLite) 1,使用SharedPrefrences 用於簡單少量的數據,數據的
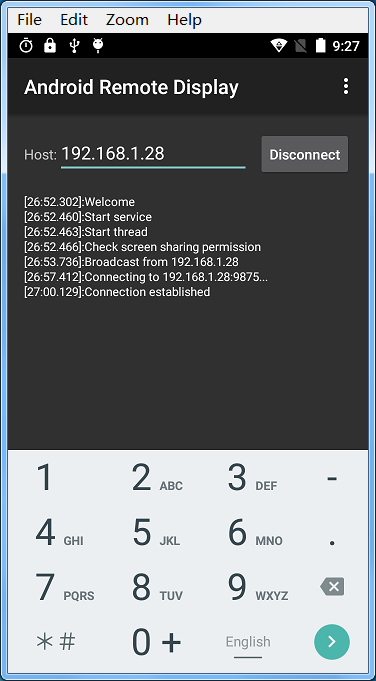
 Remote Displayer for Android,displayerandroid
Remote Displayer for Android,displayerandroid
Remote Displayer for Android,displayerandroid應用截圖: 作者:sunrain_hjb
 Android應用開發教程之二:最全的自定義View界面用法匯總
Android應用開發教程之二:最全的自定義View界面用法匯總
今天我用自己寫的一個Demo 和大家詳細介紹一個Android中自定義View中的使用與繪制技巧。
 Android中Activity處理返回結果的實現方式,androidactivity
Android中Activity處理返回結果的實現方式,androidactivity
Android中Activity處理返回結果的實現方式,androidactivity大家在網上購物時都有這樣一個體驗,在確認訂單選擇收貨人以及地址時,會跳轉頁面到我們存