編輯:關於android開發
DrawerLayout是V4包下提供的一種左滑右滑抽屜布局效果。
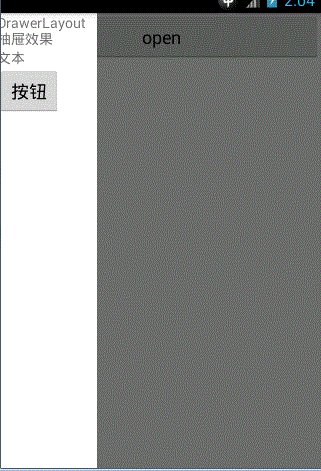
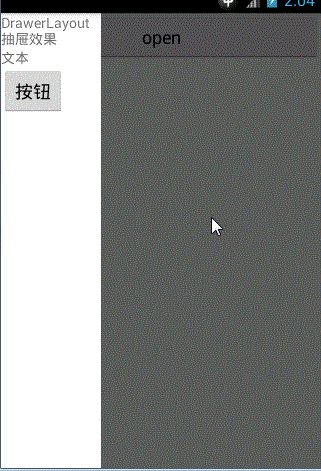
實現效果如下:


因為是官方提供的,所以使用起來也相對的比較簡單。
DrawerLayout 提供
1、當界面彈出的時候,主要內容區會自動背景變黑,當點擊內容區的時候,抽屜布局會消失
2、在屏幕邊緣手勢滑動 會拉出抽屜布局
注意:當按後退鍵的時候,如果抽屜布局正在顯示,則需要關閉抽屜布局
用一個簡單的Demo介紹下:
--------------------------------------------------------------------------------------------
首先布局文件:
布局分為三部分,左中右。中間的是APP顯示的主要內容區,然後看你個人的需求來選擇是要左邊彈出布局,還是右邊彈出布局。
如果選擇是左邊彈出界面還是右邊彈出界面,只要給彈出界面設設置
android:layout_gravity="left" 或者 android:layout_gravity="right" 就可以了
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context=".DrawerActivity" > 7 8 9 <android.support.v4.widget.DrawerLayout 10 android:id="@+id/drawer_layout" 11 android:layout_width="match_parent" 12 android:layout_height="match_parent" 13 > 14 15 <!-- The main content view --> 16 <!-- 界面主要內容布局區 --> 17 <FrameLayout 18 android:id="@+id/content_frame" 19 android:layout_width="match_parent" 20 android:layout_height="match_parent" > 21 22 <Button 23 android:id="@+id/btn" 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" 26 android:text="open" 27 /> 28 </FrameLayout> 29 30 <!-- The navigation drawer -->
<!-- 左邊彈出布局區 -->
31 <LinearLayout 32 android:layout_width="100dp" 33 android:layout_height="match_parent" 34 android:orientation="vertical" 35 android:layout_gravity="left" 36 android:background="#fff" 37 > 38 <TextView 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:text="DrawerLayout抽屜效果" 42 /> 43 <TextView 44 android:layout_width="wrap_content" 45 android:layout_height="wrap_content" 46 android:text="文本" 47 /> 48 <Button 49 android:layout_width="wrap_content" 50 android:layout_height="wrap_content" 51 android:text="按鈕"/> 52 </LinearLayout> 53 54 </android.support.v4.widget.DrawerLayout> 55 </LinearLayout>
然後看activity代碼:
只要 mDrawerLayout.openDrawer(Gravity.LEFT); 便可以實現彈出抽屜界面
注意重寫後退按鈕響應事件,當抽屜布局顯示的時候要先關閉抽屜布局
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout = null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED);
Button button = (Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
// 按鈕按下,將抽屜打開
mDrawerLayout.openDrawer(Gravity.LEFT);
}
});
mDrawerLayout.setDrawerListener(new DrawerLayout.DrawerListener() {
/**
* 當抽屜滑動狀態改變的時候被調用
* 狀態值是STATE_IDLE(閒置--0), STATE_DRAGGING(拖拽的--1), STATE_SETTLING(固定--2)中之一。
* 抽屜打開的時候,點擊抽屜,drawer的狀態就會變成STATE_DRAGGING,然後變成STATE_IDLE
*/
@Override
public void onDrawerStateChanged(int arg0) {
Log.i("drawer", "drawer的狀態:" + arg0);
}
/**
* 當抽屜被滑動的時候調用此方法
* arg1 表示 滑動的幅度(0-1)
*/
@Override
public void onDrawerSlide(View arg0, float arg1) {
Log.i("drawer", arg1 + "");
}
/**
* 當一個抽屜被完全打開的時候被調用
*/
@Override
public void onDrawerOpened(View arg0) {
Log.i("drawer", "抽屜被完全打開了!");
}
/**
* 當一個抽屜完全關閉的時候調用此方法
*/
@Override
public void onDrawerClosed(View arg0) {
Log.i("drawer", "抽屜被完全關閉了!");
}
});
}
@Override
public void onBackPressed() {
super.onBackPressed();
if (mDrawerLayout!=null){
if (mDrawerLayout.isDrawerOpen(Gravity.LEFT)){
mDrawerLayout.closeDrawers();
}else super.onBackPressed();
}
}
}
有更多需求的可以看下DrawerLayout的監聽事件:
mDrawerLayout.setDrawerListener(new DrawerLayout.DrawerListener() {
/**
* 當抽屜滑動狀態改變的時候被調用
* 狀態值是STATE_IDLE(閒置--0), STATE_DRAGGING(拖拽的--1), STATE_SETTLING(固定--2)中之一。
* 抽屜打開的時候,點擊抽屜,drawer的狀態就會變成STATE_DRAGGING,然後變成STATE_IDLE
*/
@Override
public void onDrawerStateChanged(int arg0) {
Log.i("drawer", "drawer的狀態:" + arg0);
}
/**
* 當抽屜被滑動的時候調用此方法
* arg1 表示 滑動的幅度(0-1)
*/
@Override
public void onDrawerSlide(View arg0, float arg1) {
Log.i("drawer", arg1 + "");
}
/**
* 當一個抽屜被完全打開的時候被調用
*/
@Override
public void onDrawerOpened(View arg0) {
Log.i("drawer", "抽屜被完全打開了!");
}
/**
* 當一個抽屜完全關閉的時候調用此方法
*/
@Override
public void onDrawerClosed(View arg0) {
Log.i("drawer", "抽屜被完全關閉了!");
}
});
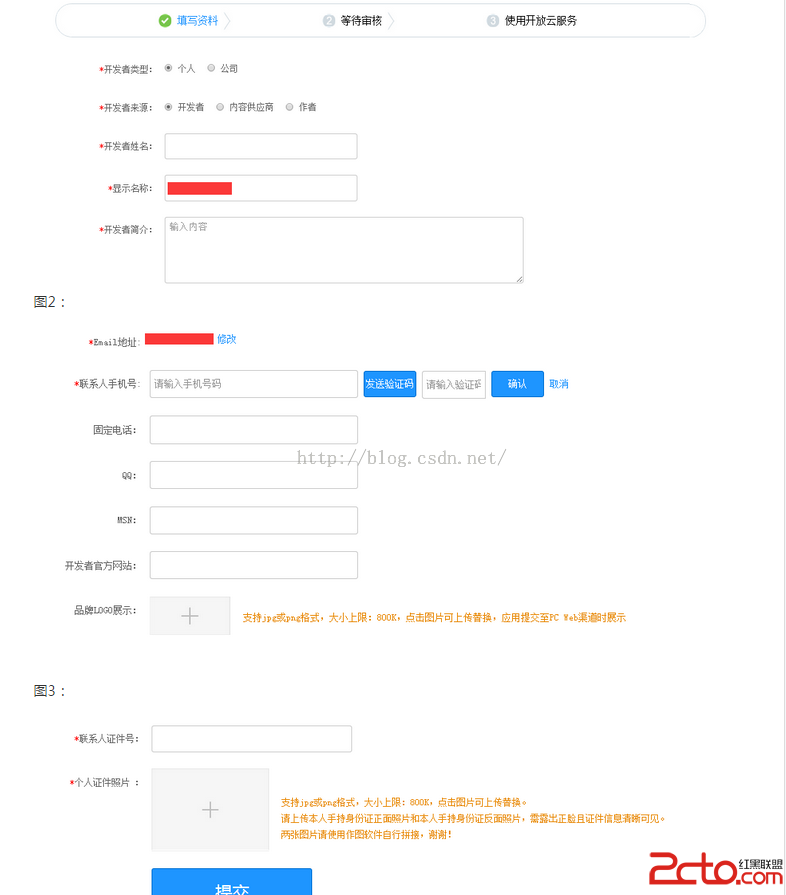
 Android App發布到應用市場的流程
Android App發布到應用市場的流程
Android App發布到應用市場的流程 AndroidApp上架所需文件 上架准備 App文件: 1.安裝包 2.應用商標:圖片格式PNG,大小512*512,小於8
 插入排序算法詳解,排序算法詳解
插入排序算法詳解,排序算法詳解
插入排序算法詳解,排序算法詳解1 圖解 android學習手冊地址android學習手冊包含9個章節,108個例子,源碼文檔隨便看,例子都是可交互,可運行,源碼采用and
 Android RecyclerView瀑布流布局添加Footer實現上拉加載
Android RecyclerView瀑布流布局添加Footer實現上拉加載
Android RecyclerView瀑布流布局添加Footer實現上拉加載 這篇文章應該是晚到了好幾個月,之前想寫,但是中途遇到了一些棘手的問題,無奈沒有去寫。寫
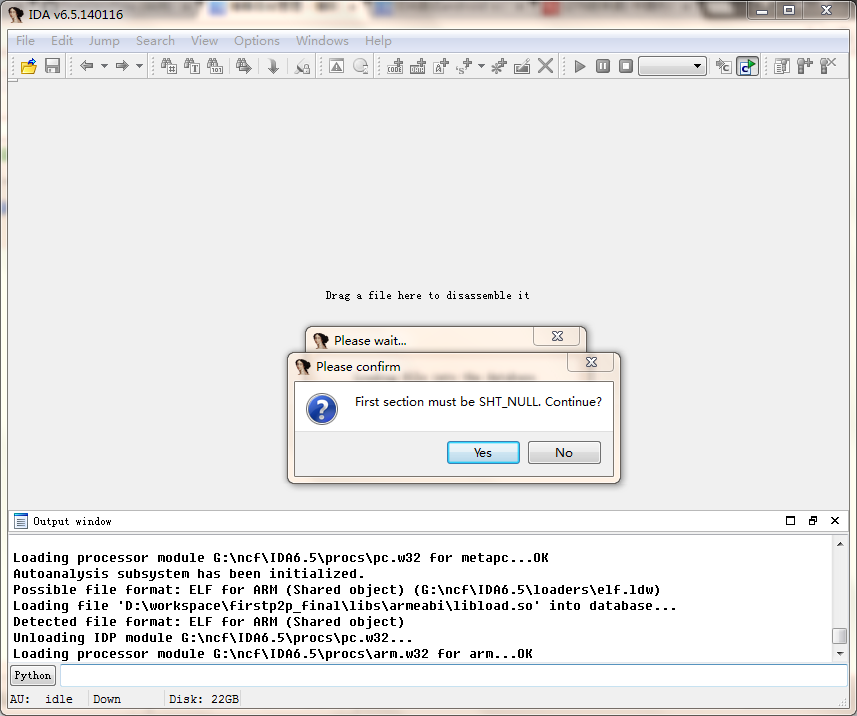
 android加固—1.如何檢驗so文件是否加殼成功,androidso
android加固—1.如何檢驗so文件是否加殼成功,androidso
android加固—1.如何檢驗so文件是否加殼成功,androidso程序對so文件加殼後,如何驗證是否加殼成功呢,首先除了能在應用中正常運行外,還要用IDA來檢測: