編輯:關於android開發
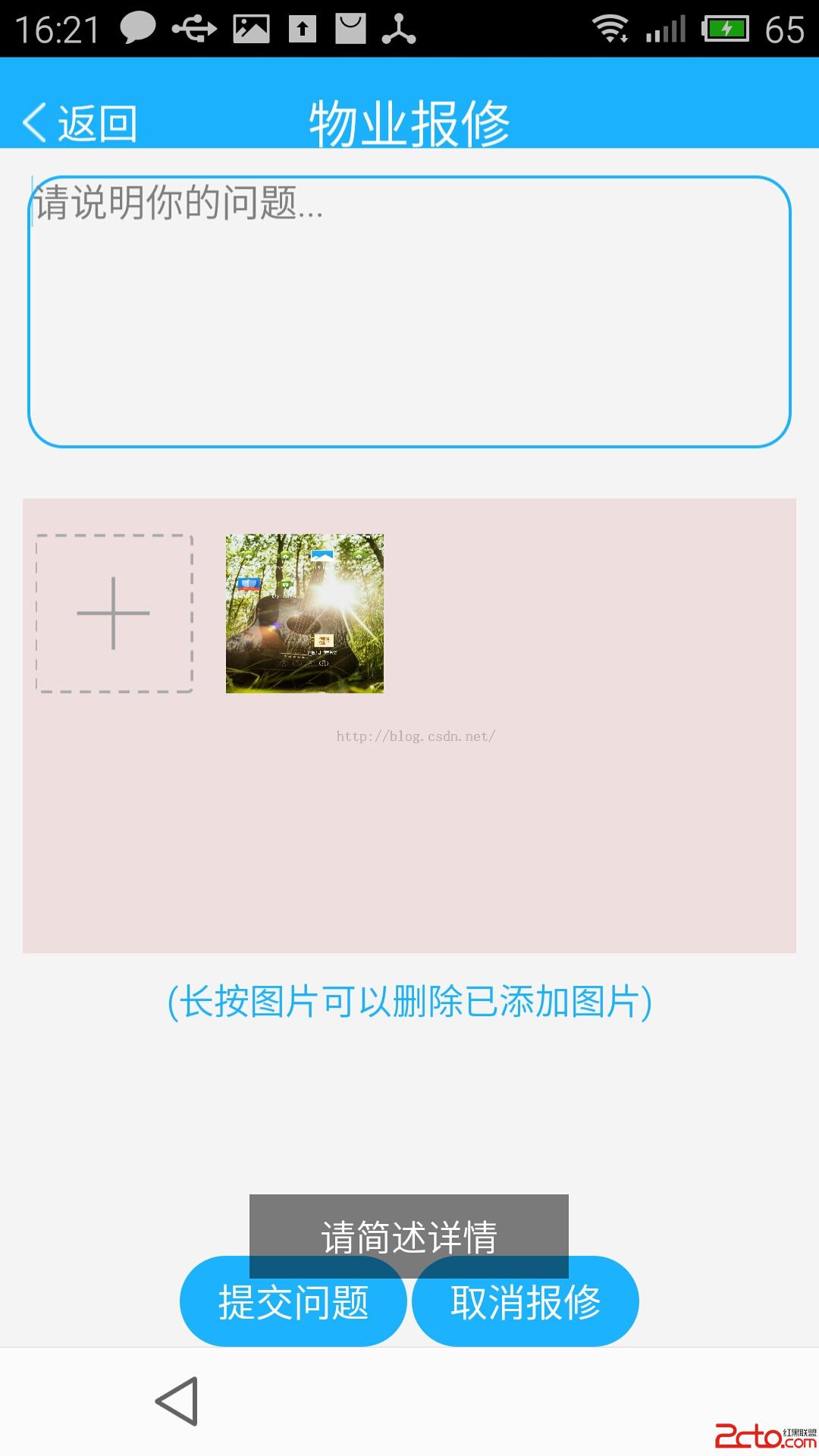
本片博客的事例是根據我自己項目中的部分需求來的,所以有些和這個不相關的內容和源碼,大家可以忽略不計。這種發說說的功能,我也是折騰了很久,今日才得知道,大神請不要見笑,,l裡面的圖片自己找好了,好了,先看效果:




property_repair,xml
下面是程序 我因為項目需求,所有我的不是MainActivity,而是我需求的一個類,大家根據情況自己定義
Property_repair.java
package com.elife.property;
import java.util.ArrayList;
import java.util.HashMap;
import com.elife.app.R;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.pm.ActivityInfo;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.provider.MediaStore;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.SimpleAdapter.ViewBinder;
import android.widget.Toast;
public class Property_repair extends Activity {
private GridView gridView1; //網格顯示縮略圖
private Button buttonPublish,button2,no,yes,button1; //發布按鈕
private final int IMAGE_OPEN = 1; //打開圖片標記
private String pathImage; //選擇圖片路徑
private Bitmap bmp; //導入臨時圖片
private ArrayList> imageItem;
private SimpleAdapter simpleAdapter; //適配器
private View view;
private RadioButton radio;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.property_repair);
/*
* 防止鍵盤擋住輸入框
* 不希望遮擋設置activity屬性 android:windowSoftInputMode="adjustPan"
* 希望動態調整高度 android:windowSoftInputMode="adjustResize"
*/
getWindow().setSoftInputMode(WindowManager.LayoutParams.
SOFT_INPUT_ADJUST_PAN);
//鎖定屏幕
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
setContentView(R.layout.property_repair);
radio = (RadioButton) findViewById(R.id.head_back);
tv = (TextView) findViewById(R.id.radio_text);
tv.setText("物業報修");
radio.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
button2=(Button) findViewById(R.id.button2);
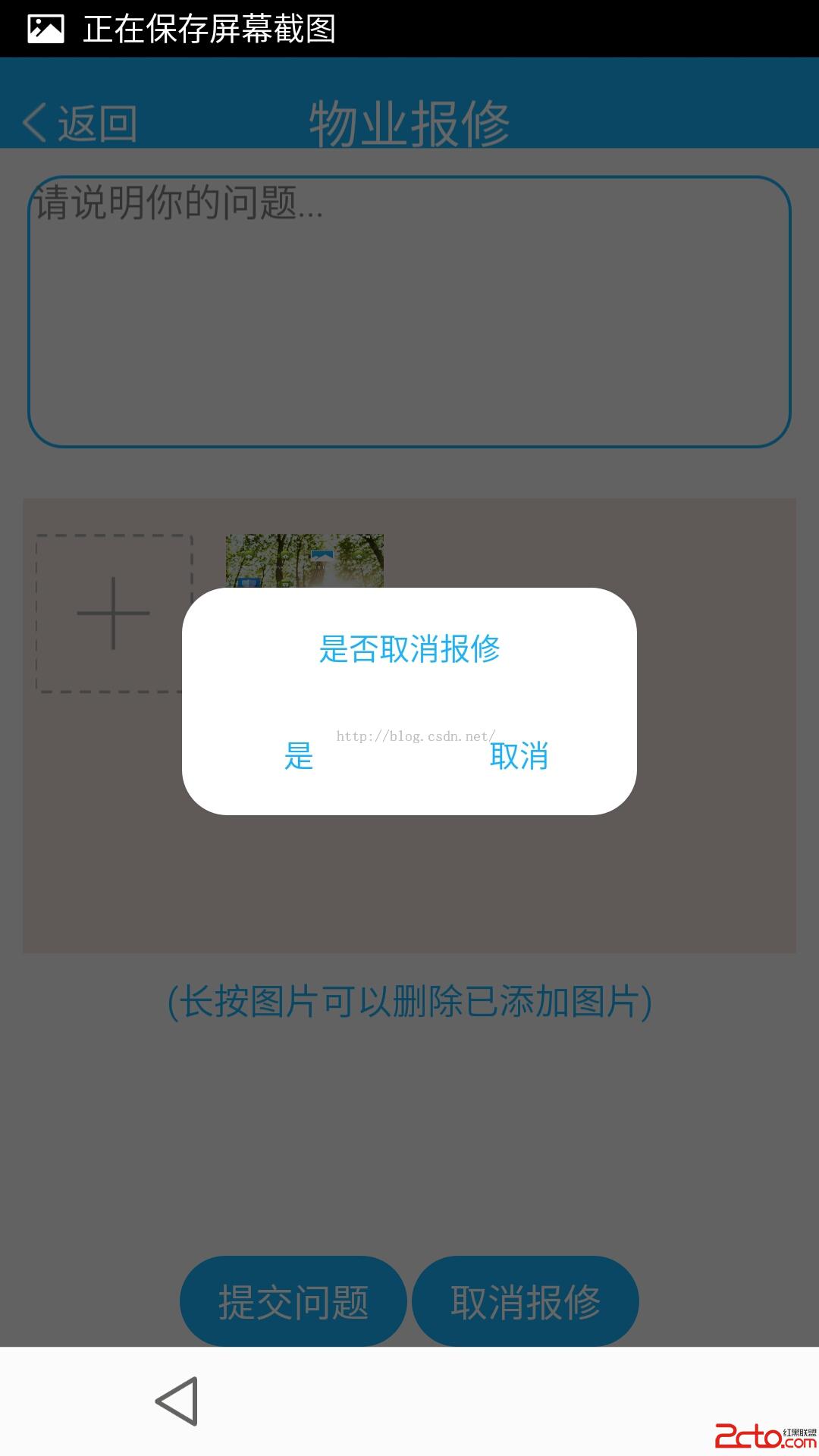
button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
view=LayoutInflater.from(Property_repair.this).inflate(R.layout.tijiao_pingjia, null);
final Dialog dialog=new Dialog(Property_repair.this,R.style.dialog2);
dialog.setContentView(view);
dialog.show();
no=(Button) view.findViewById(R.id.no);
yes=(Button) view.findViewById(R.id.yes);
yes.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
no.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.cancel();
}
});
}
});
final EditText editText1=(EditText) findViewById(R.id.editText1);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(editText1.getText().toString().length()==0){
Toast.makeText(Property_repair.this, "請簡述詳情", Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(Property_repair.this, "提交成功", Toast.LENGTH_SHORT).show();
finish();
}
}
});
//獲取控件對象
gridView1 = (GridView) findViewById(R.id.gridView1);
/*
* 載入默認圖片添加圖片加號
* 通過適配器實現
* SimpleAdapter參數imageItem為數據源 R.layout.griditem_addpic為布局
*/
//獲取資源圖片加號
bmp = BitmapFactory.decodeResource(getResources(), R.drawable.icon_addpic_unfocused);
imageItem = new ArrayList>();
HashMap map = new HashMap();
map.put("imag_oo", bmp);
imageItem.add(map);
simpleAdapter = new SimpleAdapter(this,
imageItem, R.layout.griditem_addpic,
new String[] { "imag_oo"}, new int[] { R.id.imag_oo});
/*
* HashMap載入bmp圖片在GridView中不顯示,但是如果載入資源ID能顯示 如
* map.put("itemImage", R.drawable.img);
* 解決方法:
* 1.自定義繼承BaseAdapter實現
* 2.ViewBinder()接口實現
* 參考 http://blog.csdn.net/admin_/article/details/7257901
*/
simpleAdapter.setViewBinder(new ViewBinder() {
@Override
public boolean setViewValue(View view, Object data,
String textRepresentation) {
// TODO Auto-generated method stub
if(view instanceof ImageView && data instanceof Bitmap){
ImageView i = (ImageView)view;
i.setImageBitmap((Bitmap) data);
return true;
}
return false;
}
});
gridView1.setAdapter(simpleAdapter);
/*
* 監聽GridView點擊事件
* 報錯:該函數必須抽象方法 故需要手動導入import android.view.View;
*/
gridView1.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View v, int position, long id)
{
if( imageItem.size() == 10) { //第一張為默認圖片
Toast.makeText(Property_repair.this, "圖片數9張已滿", Toast.LENGTH_SHORT).show();
}
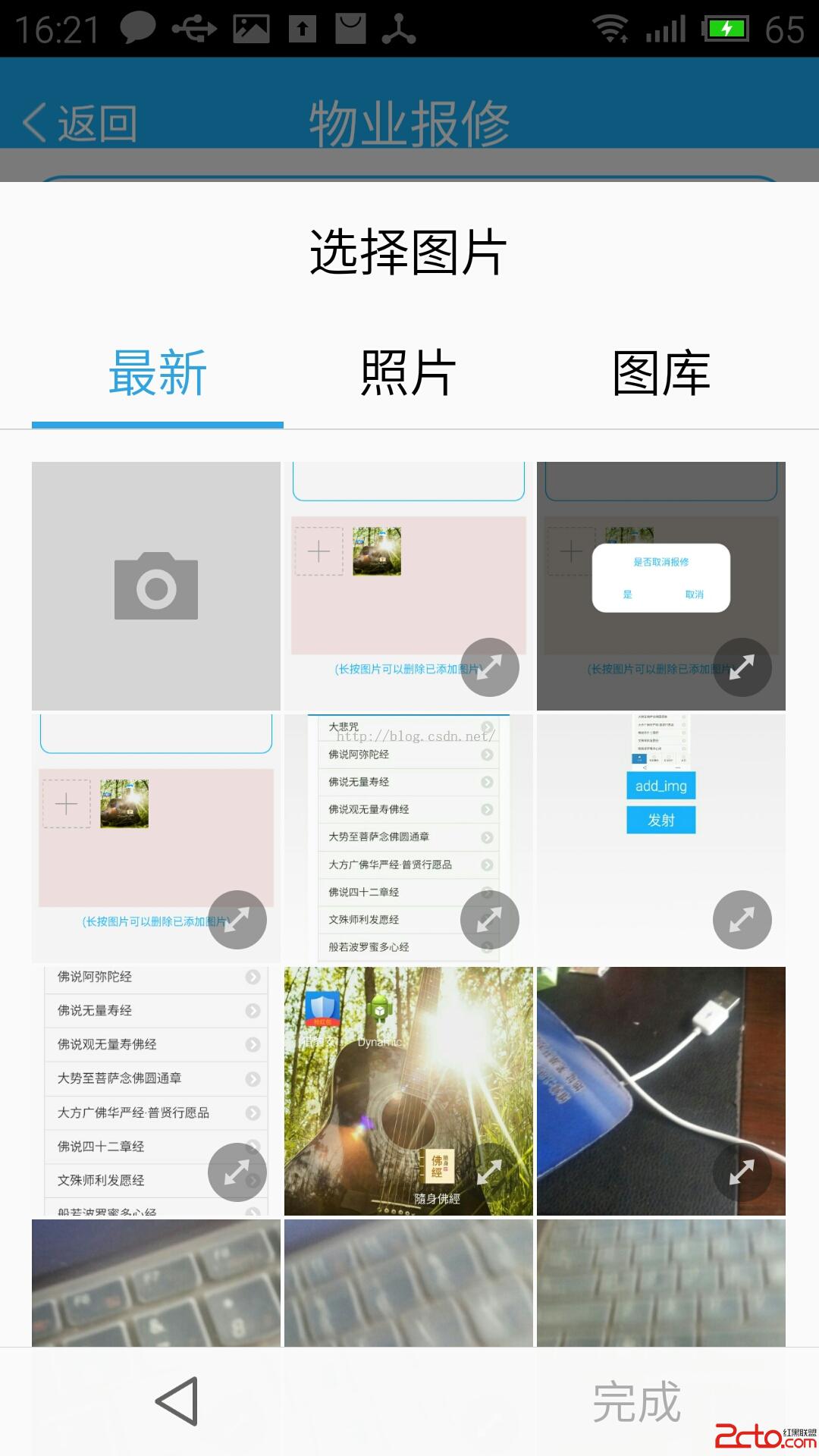
else if(position == 0) { //點擊圖片位置為+ 0對應0張圖片
//選擇圖片
Intent intent = new Intent(Intent.ACTION_PICK,
android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(intent, IMAGE_OPEN);
}
else {
dialog(position);
}
}
});
}
//獲取圖片路徑 響應startActivityForResult
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
//打開圖片
if(resultCode==RESULT_OK && requestCode==IMAGE_OPEN) {
Uri uri = data.getData();
if (!TextUtils.isEmpty(uri.getAuthority())) {
//查詢選擇圖片
Cursor cursor = getContentResolver().query(
uri,
new String[] { MediaStore.Images.Media.DATA },
null,
null,
null);
//返回 沒找到選擇圖片
if (null == cursor) {
return;
}
//光標移動至開頭 獲取圖片路徑
cursor.moveToFirst();
pathImage = cursor.getString(cursor
.getColumnIndex(MediaStore.Images.Media.DATA));
}
} //end if 打開圖片
}
//刷新圖片
@Override
protected void onResume() {
super.onResume();
if(!TextUtils.isEmpty(pathImage)){
Bitmap addbmp=BitmapFactory.decodeFile(pathImage);
HashMap map = new HashMap();
map.put("imag_oo", addbmp);
imageItem.add(map);
simpleAdapter = new SimpleAdapter(this,
imageItem, R.layout.griditem_addpic,
new String[] { "imag_oo"}, new int[] { R.id.imag_oo});
simpleAdapter.setViewBinder(new ViewBinder() {
@Override
public boolean setViewValue(View view, Object data,
String textRepresentation) {
// TODO Auto-generated method stub
if(view instanceof ImageView && data instanceof Bitmap){
ImageView i = (ImageView)view;
i.setImageBitmap((Bitmap) data);
return true;
}
return false;
}
});
gridView1.setAdapter(simpleAdapter);
simpleAdapter.notifyDataSetChanged();
//刷新後釋放防止手機休眠後自動添加
pathImage = null;
}
}
/*
* Dialog對話框提示用戶刪除操作
* position為刪除圖片位置
*/
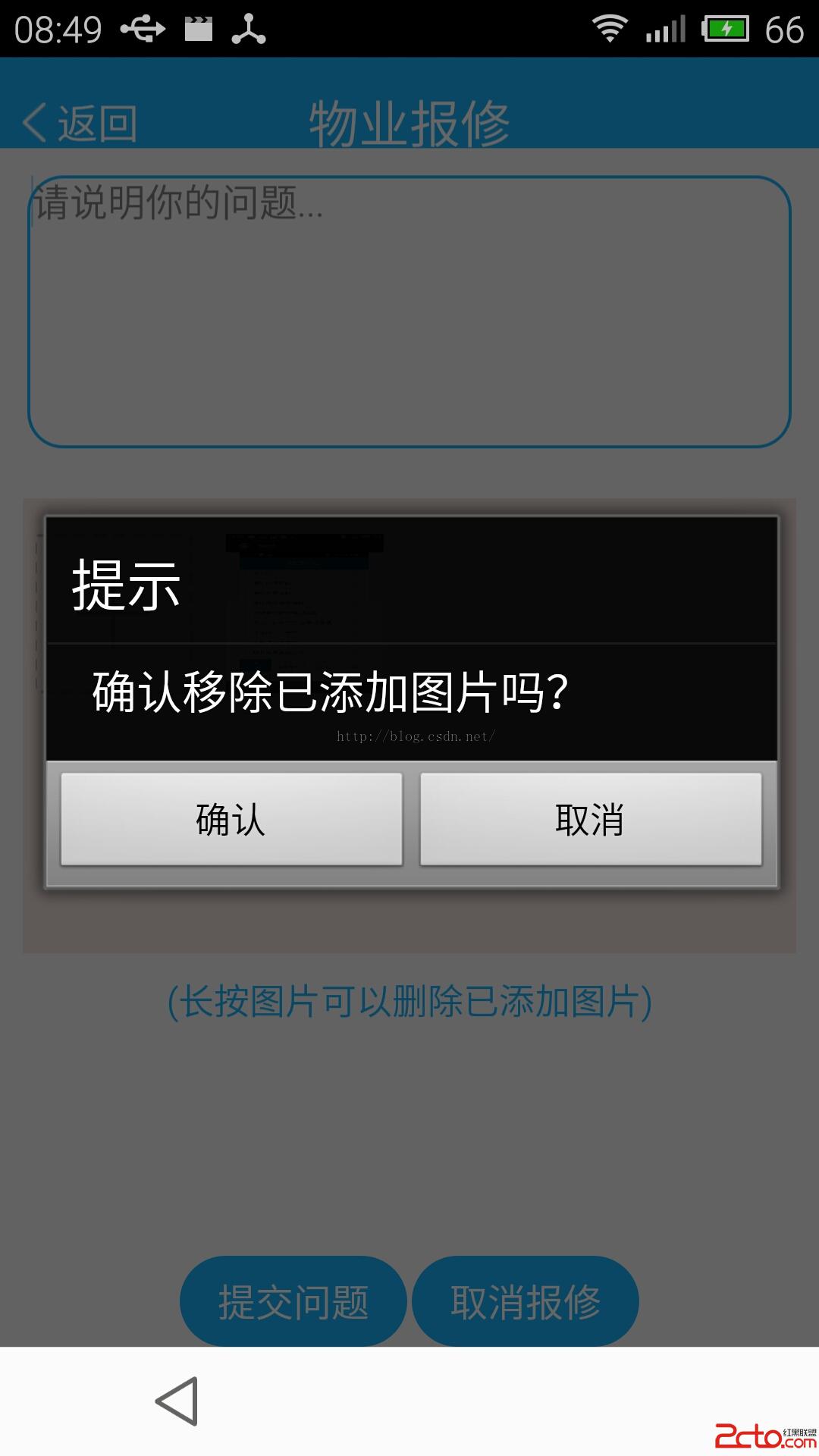
protected void dialog(final int position) {
AlertDialog.Builder builder = new Builder(Property_repair.this);
builder.setMessage("確認移除已添加圖片嗎?");
builder.setTitle("提示");
builder.setPositiveButton("確認", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
imageItem.remove(position);
simpleAdapter.notifyDataSetChanged();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.create().show();
}
}
 年底了,給MySQL做個例行巡檢吧
年底了,給MySQL做個例行巡檢吧
年底了,給MySQL做個例行巡檢吧前言:例行巡檢是節假日來臨之前的必做項目,對服務器做一輪全面的健康檢查,一方面可以確保節假日期間服務器的穩定,另外還可以檢查一下平時監控
 一步一步實現listview加載的性能優化,listview性能優化
一步一步實現listview加載的性能優化,listview性能優化
一步一步實現listview加載的性能優化,listview性能優化listview加載的核心是其adapter,本文針對listview加載的性能優化就是對adpter
 定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角
定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角
定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角首先,在drawable文件夾寫一個xml文件solid_c9c9c9.xml 1 <?xml versi
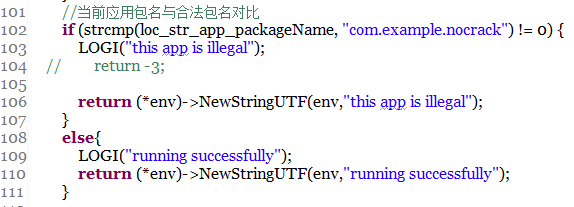
 android加固—2.加固前先要學會破解,調試內存值修改程序走向,
android加固—2.加固前先要學會破解,調試內存值修改程序走向,
android加固—2.加固前先要學會破解,調試內存值修改程序走向,【版權所有,轉載請注明出處。】 因公司項目需要對app加固,經過本人數月的研究,實現了一套完整的仿第三
 Android Studio創建/打開項目時一直處於Building“project name”Gradle project info的解決辦法,androidgradle
Android Studio創建/打開項目時一直處於Building“project name”Gradle project info的解決辦法,androidgradle
Android Studio創建/打開項目時一直處於Building“p