編輯:關於android開發
接下來我要介紹的是Android的一些動畫效果
這裡我用到了兩種不同的方法來實現透明動畫效果
首先布局文件很簡單,就是拖放一個按鈕在界面上
我們到MainActivity文件中,找到PlaceholderFragment,接下來我們在這裡面執行接下來的方法
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container,
false);
return rootView;
}
}
我們首先要獲取那個按鈕,然後對按鈕添加監聽事件
rootView.findViewById(R.id.btnAnimate).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
}
});
接下來就是最關鍵的添加動畫效果
rootView.findViewById(R.id.btnAnimate).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
AlphaAnimation aa=new AlphaAnimation(0, 1);//
相對於上面的這種方法,接下來的方法,在調用的時候會顯得更加簡單,就是一句話的事
public void onClick(View v) {
v.startAnimation(AnimationUtils.loadAnimation(getActivity(), R.anim.aa));
}
只要這麼一句話就結束了,但是關鍵在於R.anim.aa這個文件
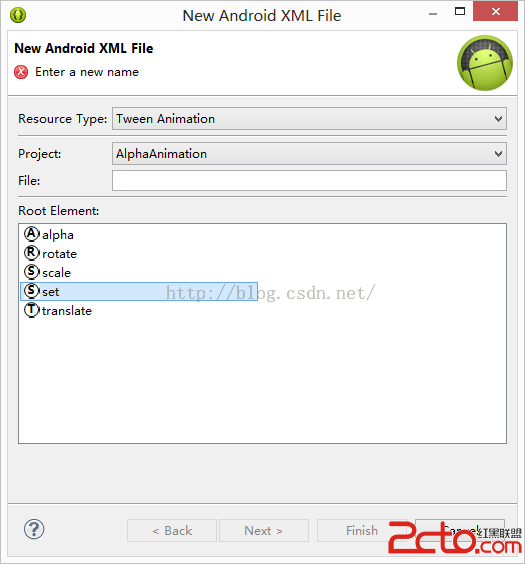
我們需要新建一個XML文件,並且把Resource Type設為下圖的值,填上文件名,然後選擇alpha,點擊Finish就完成了

接下來我們在創建的文件中作如下編寫就直接可以調用了
這樣我們也完成了第二種方法。
private RotateAnimation ra;接下來我們會在onCreate中操作
ra=new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
ra.setDuration(1000);
findViewById(R.id.btnRotate).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
v.startAnimation(ra);
}
});
我們一開始調用的構造函數是下面這個
ra=new RotateAnimation(fromDegrees, toDegrees, pivotXType, pivotXValue, pivotYType, pivotYValue)這裡面的參數分別表示為:開始角度,目標角度,X坐標類型,X坐標值,Y坐標類型,Y坐標值 為什麼我們要用這個呢?? 因為我們需要通過這個來控制按鈕是圍繞哪個中心進行旋轉的,上面設置的值表示“按鈕圍繞自身X的一半,Y的一半,轉一圈”,我們會覺這樣寫很繁瑣,有時候會不記得那個類型怎麼寫,所以我們接下來看看第二種方法(上述代碼已經可以運行了,運行結果就是點擊按鈕後會旋轉一圈)
可能看了這個以後我們會疑問,為什麼這裡不用寫pivotX和pivotY的Type了呢?? 因為在這裡,pivotX和pivotY可以接受百分比的值,這樣我們就覺得很方便,當然如果這兩個值設成數值,表示的是像素。 最後一步就很簡單了,只要在MainActivity中調用就可以了
findViewById(R.id.btnRotate).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
v.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.ra));
}
});
第二種方法到這裡就完成了,代碼執行的效果和前一種是一樣的。
private TranslateAnimation ta;
//相對於自身來說,向右移動200增量,和向下移動200增量
ta = new TranslateAnimation(0, 200, 0, 200);
ta.setDuration(1000);
findViewById(R.id.btnTranslate).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
v.startAnimation(ta);
}
});
最後調用
v.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.ta));這兩個的效果是完全相同的,各個參數的值表示什麼意思上面的注釋中已經有了
<framelayout android:id="@+id/container" android:layout_height="match_parent" android:layout_width="match_parent" tools:context="com.example.scaleanimation.MainActivity" tools:ignore="MergeRootFrame" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"></framelayout>
private ScaleAnimation sa;//這句需要定義在外面
//相對於自身的中心點來縮放
sa = new ScaleAnimation(0, 1, 0, 1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(1000);
findViewById(R.id.btnScale).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
v.startAnimation(sa);
}
});
最後調用
v.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.sa));效果就是點擊按鈕,按鈕會一中心點進行縮放,上面的toXScale=“1”表示不縮放,這個1是一個比例,就是100%
private AnimationSet as;接下來的代碼就非常類似了
//是否公用動畫補間
as = new AnimationSet(true);
as.setDuration(1000);
AlphaAnimation aa = new AlphaAnimation(0, 1);
aa.setDuration(1000);
as.addAnimation(aa);
TranslateAnimation ta = new TranslateAnimation(200, 0, 200, 0);
ta.setDuration(1000);
as.addAnimation(ta);
findViewById(R.id.btnAnimate).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
v.startAnimation(as);
}
});
最後的調用方法也是一樣的
v.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.as));同樣完成了兩種混合動畫效果的實現
package com.example.customanimation;
import android.view.animation.Animation;
import android.view.animation.Transformation;
public class CustomAnimate extends Animation {
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
// TODO Auto-generated method stub
super.applyTransformation(interpolatedTime, t);
}
}
我們來解釋一下這裡的參數
在繪制動畫的過程中會反復的調用applyTransformation函數,每次調用參數interpolatedTime值都會變化,該參數從0漸變為1,當該參數為1時表明動畫結束。通過參數Transformation來獲取變換的矩陣(matrix),通過改變矩陣就可以實現各種復雜的效果。
interpolatedTime就是補間執行的時間,就是我們在創建類的實例的時候設置的xx.setDuration(1000);中的值。
同時我們還需要重寫一個initialize方法,當我們需要實現旋轉動畫時,我們需要知道對象的一些信息,方便與於我們進行操作,該方法在一開始就會執行。
@Override
public void initialize(int width, int height, int parentWidth,
int parentHeight) {
// TODO Auto-generated method stub
super.initialize(width, height, parentWidth, parentHeight);
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
// TODO Auto-generated method stub
//Math.sin()是個周期函數,我們要實現按鈕左右搖擺,就需要按鈕可以周期性的移動,所以使用sin
//括號裡的表示時間
//50表示的是左右移動的像素大小
//因為只需要左右移動就行了,需要把Y設為0
t.getMatrix().setTranslate((float) (Math.sin(interpolatedTime*20)*50),0);
super.applyTransformation(interpolatedTime, t);
}
接下來的步驟就是MainActivity中調用了
private CustomAnimate ca;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ca = new CustomAnimate();
ca.setDuration(1000);
findViewById(R.id.btnAnimate).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
v.startAnimation(ca);
}
});
}
 自定義Dialog,android自定義dialog
自定義Dialog,android自定義dialog
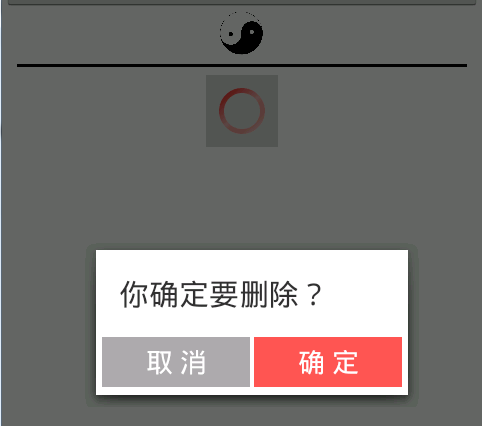
自定義Dialog,android自定義dialog如圖是效果圖,第一個按鈕當按下時彈出一個自定義的Dialog,第二個和第三個分別是ProgressBar,只是簡單的改
 Linux內核系列—8.操作系統開發之時鐘中斷,linux內核
Linux內核系列—8.操作系統開發之時鐘中斷,linux內核
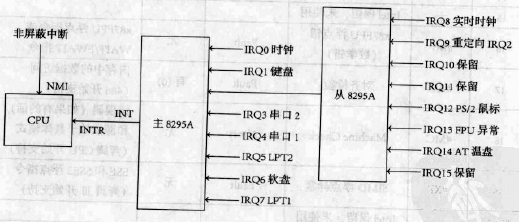
Linux內核系列—8.操作系統開發之時鐘中斷,linux內核外部中斷的情況復雜一些,因為需要建立硬件中斷與向量號之間的對應關系。外部中斷分為不可屏蔽中斷(NMI)和可屏
 Android自定義控件2--優酷菜單界面初始化,android2--
Android自定義控件2--優酷菜單界面初始化,android2--
Android自定義控件2--優酷菜單界面初始化,android2--本文開始將逐步去實現下面優酷菜單的效果: 本文地址:http://www.cnblogs.com/
 Android Studio添加aar,androidstudioaar
Android Studio添加aar,androidstudioaar
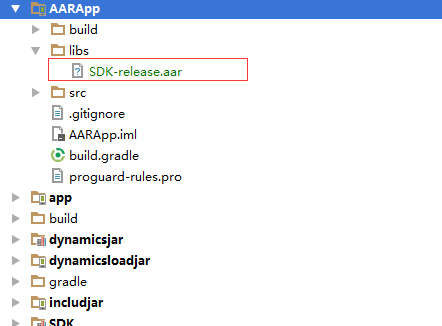
Android Studio添加aar,androidstudioaar1、把aar復制到項目中的 libs 裡面 2、在mod