編輯:關於android開發
逐幀顯示一張圖片,連起來成為動畫
在res/drawable/目錄下,創建一個xxx.xml的文件
添加<animation-list>節點,設置是否循環android:oneshot:”false”
添加條目<item>節點,設置資源android:drawable=”@drawable/xxx”
設置執行時間,android:duration=”100”
逐幀添加對應的圖片
獲取ImageView對象,通過findViewById()
調用ImageView對象的setBackgroundResource()設置背景資源,參數:資源文件
調用ImageView對象的getBackground()方法獲取到AnimationDrawable對象
getBackground()方法是異步的在一個單獨的線程裡面執行的,因此,有時候,下面的代碼是播放不了的,建議放在按鈕點擊事件裡,或者屏幕觸摸事件裡
調用AnimationDrawable對象start()方法,開始播放
tween動畫
透明度
獲取AlphaAnimation對象,new AlphaAnimation(),參數:從0.0f透明度,到1.0f透明度
AlphaAnimation對象的setDuration()方法,設置執行時間
調用View對象的startAnimation()方法,參數:AlphaAnimation對象
縮放
獲取ScaleAnimation對象,new ScaleAnimation(),參數:
原始寬,變化後寬,原始高,變化後高,Animation.RELATIVE_TO_SELF,o.5f x以中心,Animation.RELATIVE_TO_SELF,0.5f y以中心
調用View對象的startAnimation()方法,參數:ScaleAnimation對象
旋轉
獲取RotateAnimation對象,new RotateAnimation(),參數:
從0開始選擇,旋轉360度,旋轉中心Animation.RELATIVE_TO_SELF,o.5f x以中心,旋轉中心Animation.RELATIVE_TO_SELF,o.5f x以中心
調用View對象的startAnimation()方法,參數:RotateAnimation對象
平移
獲取TranslateAnimation對象,new TranslateAnimation(),參數:
相對於父窗體Animation.RELATIVE_TO_PARENT,0.0f
相對於父窗體Animation.RELATIVE_TO_PARENT,1.0f
相對於父窗體Animation.RELATIVE_TO_PARENT, 0.0f
相對於父窗體Animation.RELATIVE_TO_PARENT, 1.0f
調用View對象的startAnimation()方法,參數:TranslateAnimation對象
組合動畫
獲取AnimationSet對象,new出來
獲取到上面的多個動畫對象
調用AnimationSet對象的addAnimation()方法,把動畫添加進來,參數:動畫
多次添加就可以了
調用View對象的startAnimation()方法,參數:AnimationSet對象
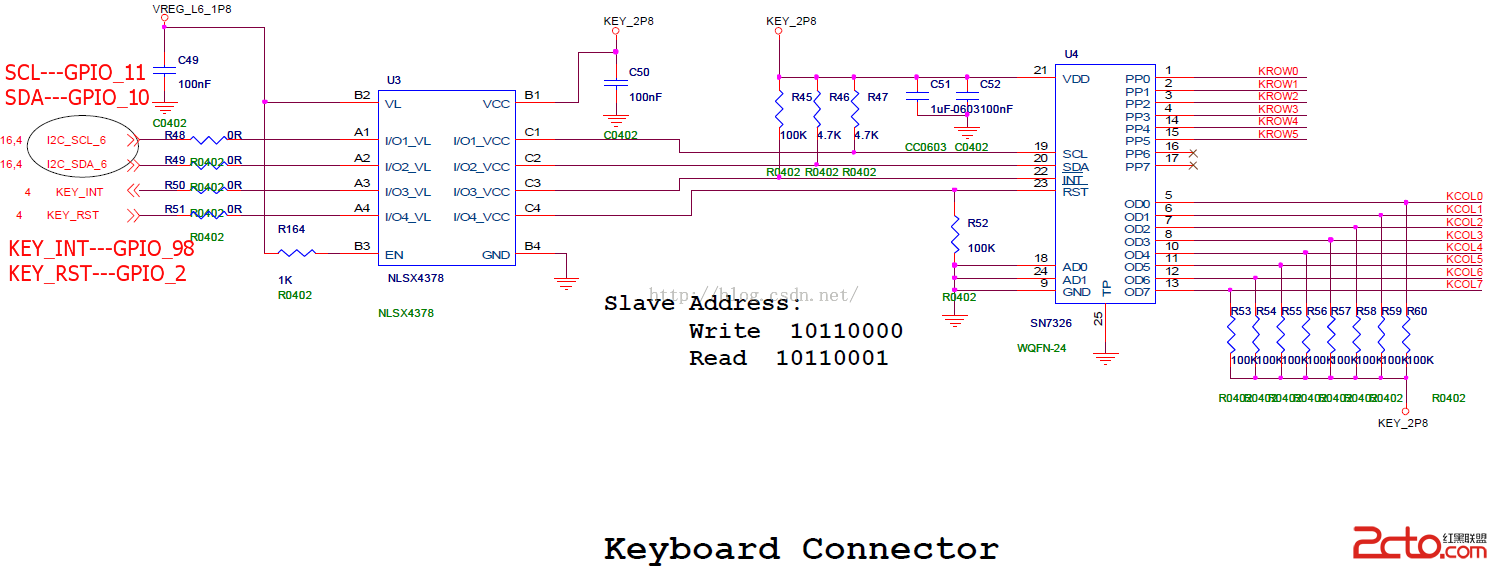
 MSM8909+Android5.1.1鍵盤驅動---sn7326介紹
MSM8909+Android5.1.1鍵盤驅動---sn7326介紹
MSM8909+Android5.1.1鍵盤驅動---sn7326介紹 1.Sn7326概述 SN7326是一款帶智能自掃描的鍵盤擴展芯片,支持多達8*8個按鍵。按下
 PostgreSQL 9.5新特性:IMPORT FOREIGN SCHEMA
PostgreSQL 9.5新特性:IMPORT FOREIGN SCHEMA
PostgreSQL 9.5新特性:IMPORT FOREIGN SCHEMA本次以故事的形式講述一名不緊跟時代步伐、不主動積極學習的員工在不了解最新特性的情況下,如何失
 android --多線程下載過程分析
android --多線程下載過程分析
android --多線程下載過程分析 多線程下載文件的過程是: (1)首先獲得下載文件的長度,然後設置本地文件的長度。 HttpURLConnection.getCo
 Android學習指南之二十六:Android GPS服務的應用
Android學習指南之二十六:Android GPS服務的應用
LBS(Location Based Services),又稱位置服
 我的Android進階之旅------)Android Activity的singleTask加載模式和onActivityResult方法之間的沖突
我的Android進階之旅------)Android Activity的singleTask加載模式和onActivityResult方法之間的沖突
我的Android進階之旅------)Android Activity