編輯:關於android開發
一、activity
import android.app.Activity;
import android.graphics.Point;
import android.graphics.PointF;
import android.os.Bundle;
import android.os.Message;
import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BaiduMapOptions;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.MapStatus;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationConfiguration;
import com.baidu.mapapi.map.MyLocationConfiguration.LocationMode;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.map.Overlay;
import com.baidu.mapapi.model.LatLng;
/**
* 此demo用來展示如何結合定位SDK實現定位,並使用MyLocationOverlay繪制定位位置 同時展示如何使用自定義圖標繪制並點擊時彈出泡泡
*
*/
public class LocationDemo extends Activity {
// 定位相關
LocationClient mLocClient; //---------------first聲明
MapView mMapView;
BaiduMap mBaiduMap;
private LocationMode mCurrentMode;
public MyLocationListenner myListener = new MyLocationListenner();
MyLocationData locData ;
BitmapDescriptor mCurrentMarker;
boolean isFirstLoc = true;// 是否首次定位
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_location);
//requestLocButton.setText("普通");
mCurrentMode = LocationMode.FOLLOWING;
// 1 地圖初始化
mMapView = (MapView) findViewById(R.id.bmapView);//經度120.219375,緯度30.259244 杭州
//mMapView = new MapView(this);
//mMapView.refreshDrawableState();
System.out.println("初始化成功啦,哈哈!");
mBaiduMap = mMapView.getMap();
// 2 開啟定位圖層
mBaiduMap.setMyLocationEnabled(true);
mBaiduMap.setMyLocationConfigeration(new MyLocationConfiguration(
mCurrentMode, true, mCurrentMarker));
// 3 定位初始化
mLocClient = new LocationClient(this);
mLocClient.registerLocationListener(myListener); //---------------first注冊定位監聽
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true);// 打開gps
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
option.setCoorType("bd09ll"); // 設置坐標類型
option.setScanSpan(3000);
option.setIsNeedAddress(true);
mLocClient.setLocOption(option); //---------------first設置locationoption
mLocClient.start(); //---------------first啟動sdk定位
mLocClient.requestLocation();
}
/**
* 定位SDK監聽函數
*/
public class MyLocationListenner implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
// map view 銷毀後不在處理新接收的位置
if (location == null || mMapView == null)
return;
locData= new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此處設置開發者獲取到的方向信息,順時針0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
System.out.println("location.lat"+location.getLatitude()+"&&&&&&&&"+"location.long"+location.getLongitude());
mBaiduMap.setMyLocationEnabled(true); //------1允許定位圖層
mBaiduMap.setMyLocationData(locData); //------2允許定位圖層後在設置定位數據
LatLng ll = new LatLng(location.getLatitude(),
location.getLongitude());
MapStatusUpdate u = MapStatusUpdateFactory.newLatLngZoom(ll,19);
mBaiduMap.animateMapStatus(u);
if (isFirstLoc) {
isFirstLoc = false;
// 設置地圖縮放比例:17級100米
MapStatusUpdate ms = MapStatusUpdateFactory.newLatLngZoom(ll,19);
System.out.println("33333333333333333");
mBaiduMap.setMapStatus(ms);
}
}
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onDestroy() {
mLocClient.unRegisterLocationListener(myListener);
// 退出時銷毀定位
mLocClient.stop();
// 關閉定位圖層
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
}
二、layout.xml (activity_location.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="80dip"
android:background="#D000"
android:minWidth="100dip"
android:orientation="vertical"
android:padding="2dp" >
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="定位icon" >
<RadioButton
android:id="@+id/defaulticon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="默認圖標" >
</RadioButton>
<RadioButton
android:id="@+id/customicon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自定義圖標" >
</RadioButton>
</RadioGroup>
</LinearLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="25dp"
android:layout_marginTop="10dip" />
</RelativeLayout>
最後在配置文件中別忘了添加這個類。
 讓ImageView可以使用gif的方法,imageviewgif
讓ImageView可以使用gif的方法,imageviewgif
讓ImageView可以使用gif的方法,imageviewgif在自己的包中添加MyGifView.java(直接復制,粘貼),讀取gif資源在MyGifView中第2
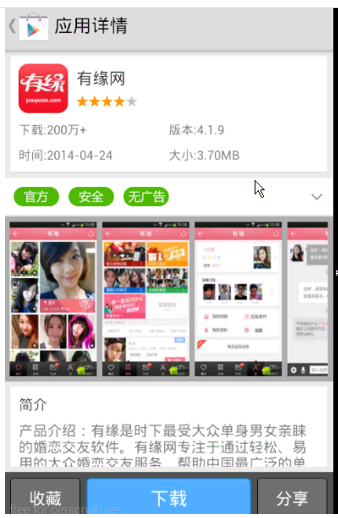
 谷歌電子市場9--詳情界面,谷歌電子市場9--
谷歌電子市場9--詳情界面,谷歌電子市場9--
谷歌電子市場9--詳情界面,谷歌電子市場9-- 1.詳情頁(HomeDetailActivity) @Override protected void onCreate(
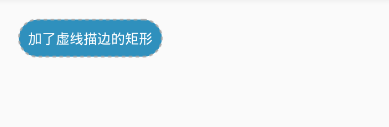
 Android-Xml繪圖
Android-Xml繪圖
Android-Xml繪圖 Android XML繪圖 XMl在Android中可不僅僅是一個布局文件、配置列表。它甚至可以變成一張畫、一張圖。 Bitmap 聲明:
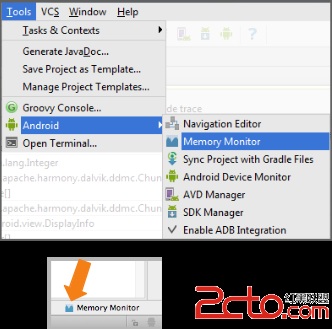
 Android Developer:Memory Monitor演示
Android Developer:Memory Monitor演示
Android Developer:Memory Monitor演示 這個演示展示了在Android Studio中Memory Monitor工具基本的用法和流程。M