編輯:關於android開發
LinearLayout線性布局
LinearLayout是一種線型的布局方式。LinearLayout布局容器內的組件一個挨著一個地排列起來:不僅可以控制個組件橫向排列,也可控制各組件縱向排列。通過orientation屬性設置線性排列的方向是垂直(vertical)還是縱向(horizontal)。

我們下面通過XML布局和Java代碼布局兩種方式分別舉例:
一、XML方式布局
1、創建一個空白Activity

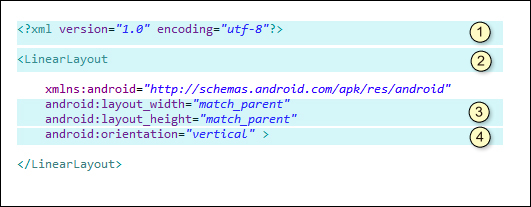
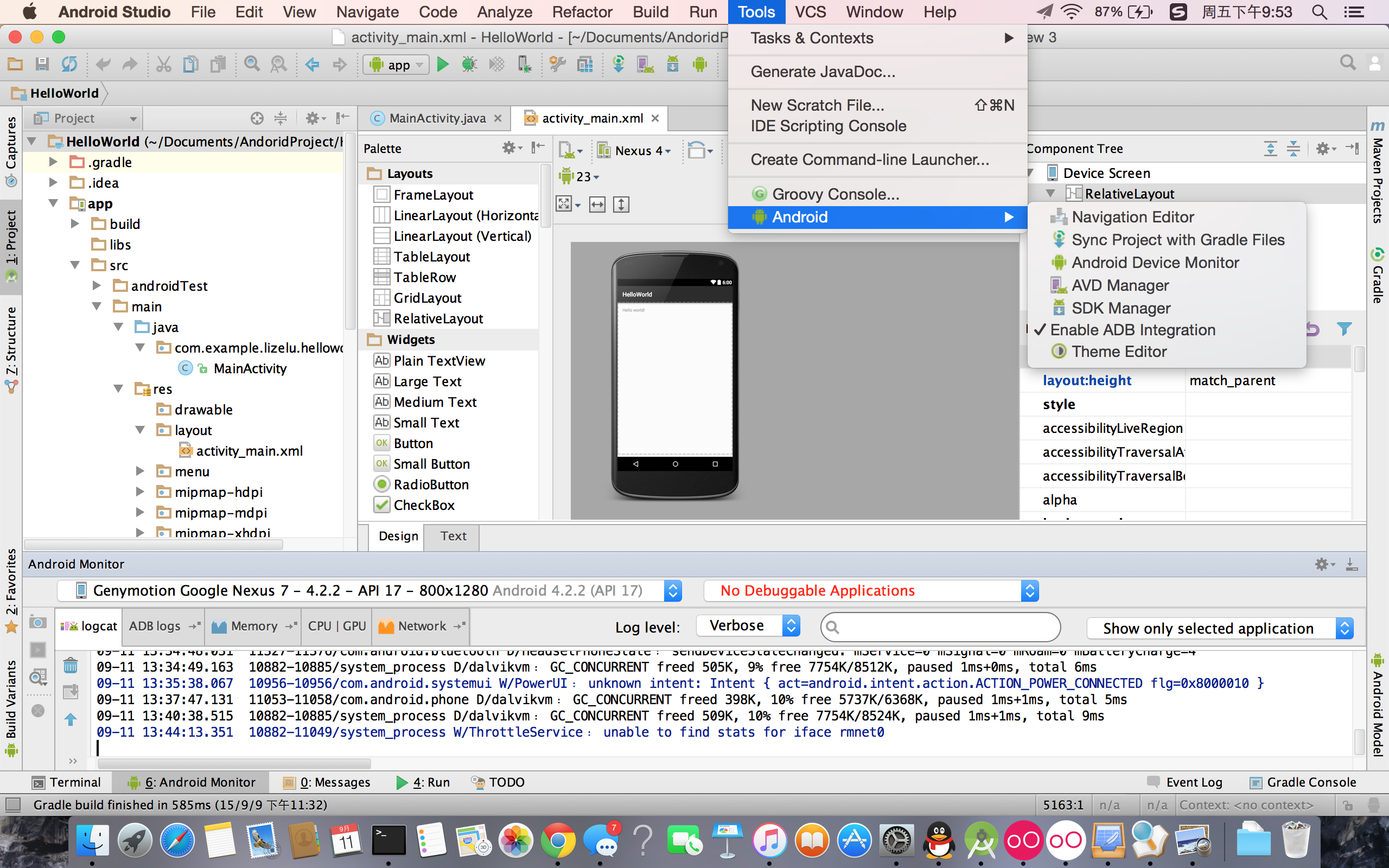
2、打開“res/layout/activity_main.xml”文件,修改成以下代碼。

(1)第①部分
<?xml version="1.0" encoding="utf-8">,每個XML文檔都由XML序言開始,在前面的代碼中的第一行便是XML序言,<?xml version="1.0">。這行代碼表示按照1.0版本的XML規則進行解析。encoding = "utf-8"表示此xml文件采用utf-8的編碼格式。編碼格式也可以是GB2312。
如果你對此不太明白,請參閱相關XML文檔。
(2)第②部分
<LinearLayout …… 表示采用線型布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器寬度和高充將填充整個屏幕寬度和高度。
(4)第④部分
android:orientation="vertical"表示布局管理器內組件采用垂直方向排列。
如果要采用水平方向請使用:horizontal。
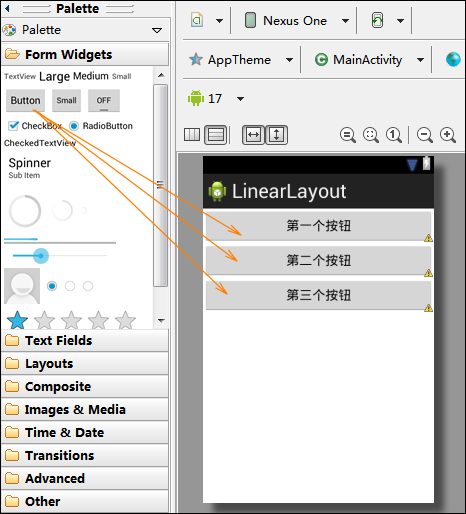
3、插入三個按鈕。

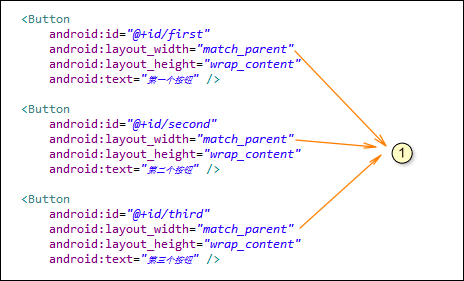
4、打開“res/layout/activity_main.xml”文件,修改成以下代碼。

將3個按鈕的android:layout_width的屬性設為:"match_parent"。
該屬性可以有三個值:wrap_content、match_parent、fill_parent。
wrap_content表示寬度匹配內容,簡單地說就是文字有多長按鈕就多長。
match_parent表示寬度匹配父內容,按鈕外的容器有多寬就顯示多寬。
fill_parent與match_parent相同,android2.2以後就不推薦使用了。
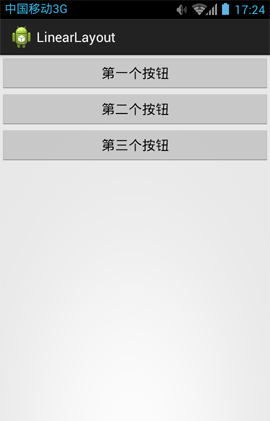
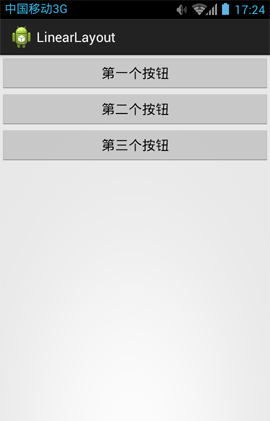
最終顯示效果如下:

二、Java代碼方式布局
上面我們已經了解采用XML進行LinearLayout布局,我們現在再來學習一下如何使用Java代碼完成與之同樣功能。
1、打開“src/com.genwoxue.LinearLayout/MainActivity.java”文件。
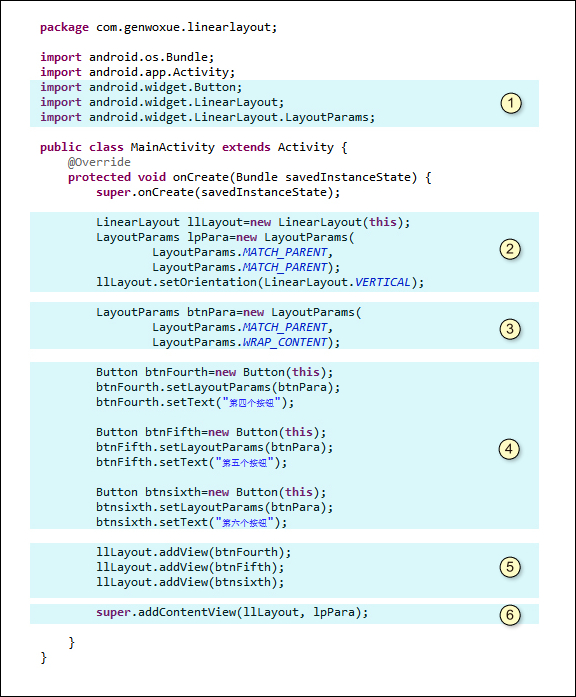
然後輸入以下代碼:

在以上代碼中,我們著重分析一下帶有淺藍色背景部分。
(1)第①部分
導入與LinearLayout、LayoutParams、Button相關的包。
(2)第②部分
創建線性布局管理器,並且設置布局管理寬度和高度與方向。
LinearLayout llLayout=new LinearLayout(this):創建線性布局管理器;
LayoutParams lpPara=new LayoutParams( LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT):創建布局參數,構造函數設置寬度與高度。用於設置線性布局管理器寬度與高度。
llLayout.setOrientation(LinearLayout.VERTICAL):設置布局管理器為垂直方向。
(3)第③部分
LayoutParams btnPara=new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT):創建布局參數,構造函數設置寬度與高度。用於設置三個按鈕寬度與高度。
(4)第④部分
創建3個按鈕:btnFourth、btnFifth、btnSixth,設置其文本與布局參數。
(5)第⑤部分
為線性布局管理器添加3個按鈕。
(6)第⑥部分
super.addContentView(llLayout, lpPara):為當前activity添加布局管理器以及布局管理器的參數對象。
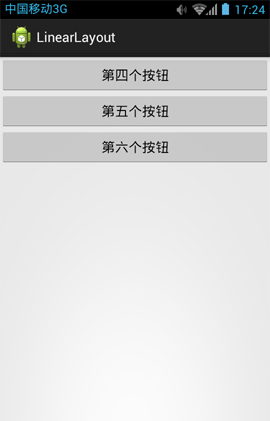
2、顯示效果

 Android開發之基於AndroidStudio環境搭建和工程創建,androidstudio搭建
Android開發之基於AndroidStudio環境搭建和工程創建,androidstudio搭建
Android開發之基於AndroidStudio環境搭建和工程創建,androidstudio搭建斷斷續續的學習安卓也有一段時間了。因為之前是搞iOS開發的, 之前有關
 (轉)漢字轉拼音HanziToPinyin,拼音hanzitopinyin
(轉)漢字轉拼音HanziToPinyin,拼音hanzitopinyin
(轉)漢字轉拼音HanziToPinyin,拼音hanzitopinyin本文轉載於:http://blog.csdn.net/zhangphil/article/det
 淺談FloatingActionButton(懸浮按鈕),floatingactionbutton
淺談FloatingActionButton(懸浮按鈕),floatingactionbutton
淺談FloatingActionButton(懸浮按鈕),floatingactionbutton一、介紹 這個類是繼承自ImageView的,所以對於這個控件我們可以使
 用Kotlin實現Android定制視圖(KAD 06),kotlinandroid
用Kotlin實現Android定制視圖(KAD 06),kotlinandroid
用Kotlin實現Android定制視圖(KAD 06),kotlinandroid作者:Antonio Leiva 時間:Dec 27, 2016 原文鏈接:https