編輯:關於android開發
我們需要監聽ScroView的滑動情況,比如滑動了多少距離,是否滑到布局的頂部或者底部。可惜的是SDK並沒有相應的方法,不過倒是提供了一個
protected void onScrollChanged(int l, int t, int oldl, int oldt)
顯然這個方法是不能被外界調用的,因此就需要把它暴露出去,解決方式就是寫一個接口
/**
* Created by 劉楠 on 2016/8/21 0021.17:24
*/
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView observableScrollView,int x,int y ,int oldx, int oldy);
}
然後重寫ScrollView類,給它提供上面寫的回調接口
package com.liu.titlealpha.view;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* Created by 劉楠 on 2016/8/21 0021.17:23
*/
public class ObservableScrollView extends ScrollView {
private ScrollViewListener mScrollViewListener=null;
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
mScrollViewListener = scrollViewListener;
}
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ObservableScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (mScrollViewListener != null) {
mScrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}
布局時,用重寫的這個ScrollView
 Android 離線緩存的快速實現
Android 離線緩存的快速實現
Android 離線緩存的快速實現 離線緩存是指在有網絡的狀態下將從服務器獲取的網絡數據,如Json 數據緩存到本地,在斷網的狀態下啟動APP時讀取本地緩存數據顯示在
 Android 主頁面頂部欄的通知Notification ,可以自定義通知消息欄的風格,並且點擊通知欄進人本程序。,android自定義消息欄
Android 主頁面頂部欄的通知Notification ,可以自定義通知消息欄的風格,並且點擊通知欄進人本程序。,android自定義消息欄
Android 主頁面頂部欄的通知Notification ,可以自定義通知消息欄的風格,並且點擊通知欄進人本程序。,android自定義消息欄常用的程序通知,顯示到主頁
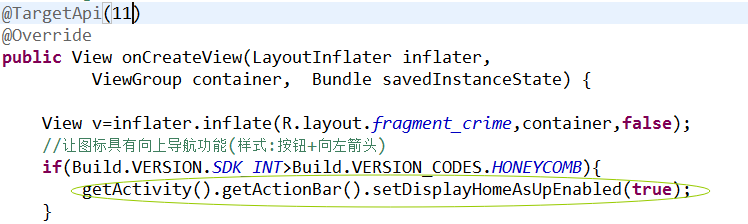
 Android-操作欄之圖標導航,android-導航
Android-操作欄之圖標導航,android-導航
Android-操作欄之圖標導航,android-導航 想實現圖標向上導航功能,步子分兩步走: 1.樣式上要改變-->圖標要變成可點擊的按鈕,並有一個向左的箭
 Android提高21篇之三:SurfaceView與多線程配合使用
Android提高21篇之三:SurfaceView與多線程配合使用
上節中簡單介紹了SurfaceView的基本使用方法,本節主要講解SurfaceView與多線程的