編輯:關於android開發
一、介紹
這個類是繼承自ImageView的,所以對於這個控件我們可以使用ImageView的所有屬性
android.support.design.widget.FloatingActionButton
二、使用准備, 在as 的 build.grade文件中寫上
compile 'com.android.support:design:22.2.0'
三、使用說明
xml文件中,注意藍色字體部分
<android.support.design.widget.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_centerInParent="true"
android:src="@mipmap/ok"
app:borderWidth="0dp"
app:backgroundTint="#FF4011"
app:rippleColor="#33728dff"
app:elevation="8dp"
app:pressedTranslationZ="16dp"
/>
可以看到我們使用了app屬性,則需要在根容器中添加這個屬性。
xmlns:app="http://schemas.android.com/apk/res-auto"
屬性介紹:
1、app:borderWidth=""------------------邊框寬度,通常設置為0 ,用於解決Android 5.X設備上陰影無法正常顯示的問題
2、app:backgroundTint=""---------------按鈕的背景顏色,不設置,默認使用theme中colorAccent的顏色
3、app:rippleColor=""--------------------點擊的邊緣陰影顏色
4、app:elevation=""----------------------邊緣陰影的寬度
5、app:pressedTranslationZ="16dp"-----點擊按鈕時,按鈕邊緣陰影的寬度,通常設置比elevation的數值大
另外我們希望點擊按鈕一個顏色,正常狀態一個顏色 以提高用戶體驗,那麼就是drawable文件夾中創建文件 floatbutton.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/colorNormal"></item>
<item android:state_pressed="true" android:drawable="@color/colorPressed"></item>
</selector>
然後我們設置FloatActionButton的backgroud為這個drawable文件即可,同時app:backgroundTint=""屬性也可以不再設置
<android.support.design.widget.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/floatbutton"
android:src="@mipmap/ok"
app:borderWidth="0dp"
app:rippleColor="#33728dff"
app:elevation="8dp"
app:pressedTranslationZ="16dp"
/>
效果圖:

-------------------------------------------------------------------------------------------------------------
其他相關:
淺談RecyclerView(完美替代ListView,GridView)
淺談GridLayout(網格布局)
淺談TabLayout(ViewPager+Tab聯動)
淺談DrawerLayout(抽屜效果)
 回調機制的實現。,回調機制實現.
回調機制的實現。,回調機制實現.
回調機制的實現。,回調機制實現.簡單回調機制的建立主要分為下面幾步: 1.寫一個回調類,寫出需要的構造方法 2.定義一個接口,裡面寫一個抽象方法,方法體(String d
 我的android學習經歷8,android學習經歷8
我的android學習經歷8,android學習經歷8
我的android學習經歷8,android學習經歷8android簽名打包apk文件 1.在要打包的項目上右擊打開Android Tools,然後打開Export An
 安卓第三天筆記--通知-進度條-時期,安卓第三天
安卓第三天筆記--通知-進度條-時期,安卓第三天
安卓第三天筆記--通知-進度條-時期,安卓第三天安卓第三天筆記--通知-進度條-時期 1.通知Notification 通知就是在是上方的狀態欄彈出通知消息
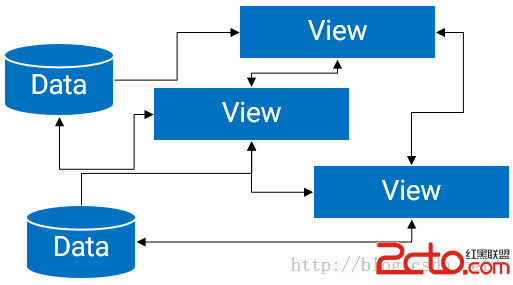
 Android MVP開發模式詳解(十九)
Android MVP開發模式詳解(十九)
Android MVP開發模式詳解(十九) (一).前言: 今天我們的項目繼續更新,今天我們主要講解MVP開發模式以及具體實例。