編輯:關於android開發
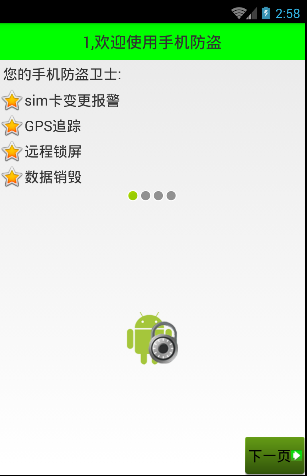
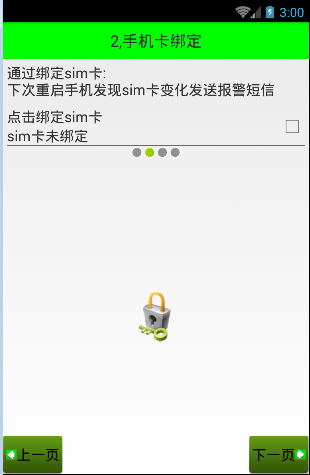
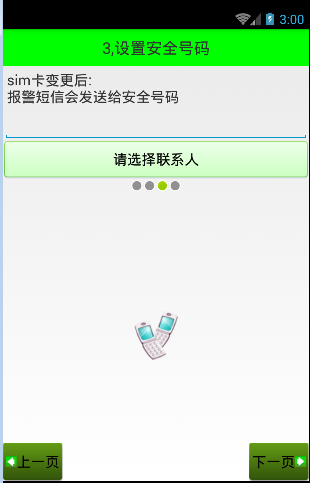
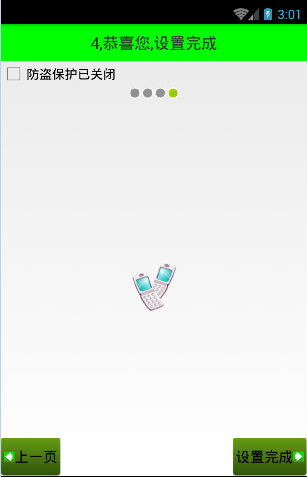
本文實現如下幾個界面之間的平移動畫實現




本文地址:http://www.cnblogs.com/wuyudong/p/5954847.html,轉載請注明出處。
分析:
導航界面移動過程中,平移動畫
上一頁移入動畫 (-屏幕寬度,y)------>(0,y)
上一頁移出動畫 (0,y)-------------->(屏幕寬度,y)
下一頁移入動畫 (屏幕寬度,y)-------------->(0,y)
下一頁移出動畫 (0,y)-------------->(-屏幕寬度,y)
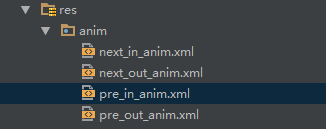
在res文件夾下新建anima文件夾,在文件夾下新建四個translate.xml類型的文件

相關的代碼如下:
pre_in_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- -100%p 負一屏幕的寬度大小值 -->
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="-100%p"
android:toXDelta="0"
android:duration="500">
</translate>
pre_out_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="100%p"
android:duration="500">
</translate>
next_in_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="100%p"
android:toXDelta="0"
android:duration="500">
</translate>
next_out_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="-100%p"
android:duration="500">
</translate>
接著在4個界面的代碼中的按鈕點擊事件中添加下面的代碼
在prePage按鈕中添加:
overridePendingTransition(R.anim.pre_in_anim, R.anim.pre_out_anim);
在nextPage按鈕中添加:
overridePendingTransition(R.anim.next_in_anim, R.anim.next_out_anim);
 01-安卓環境初搭建,01-安卓環境搭建
01-安卓環境初搭建,01-安卓環境搭建
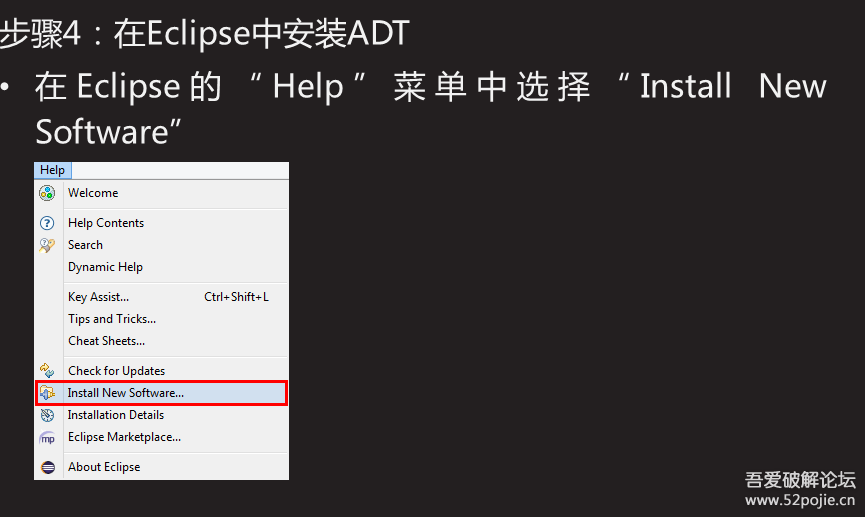
01-安卓環境初搭建,01-安卓環境搭建需要的軟件如沒有提供下載鏈接,文章中會注明! 首先下載 eclipse 安裝!(筆者提供的鏈接中沒有Eclipse下載!) 安裝完
 Android中使用ExpandableListView實現微信通訊錄界面(完善仿微信APP),expandablelistview
Android中使用ExpandableListView實現微信通訊錄界面(完善仿微信APP),expandablelistview
Android中使用ExpandableListView實現微信通訊錄界面(完善仿微信APP),expandablelistview之前的博文《Android中使用Exp
 android加固系列—6.仿愛加密等第三方加固平台之動態加載dex防止apk被反編譯,dexapk
android加固系列—6.仿愛加密等第三方加固平台之動態加載dex防止apk被反編譯,dexapk
android加固系列—6.仿愛加密等第三方加固平台之動態加載dex防止apk被反編譯,dexapk【版權所有,轉載請注明出處。出處:http://www.cnblogs
 融雲如何實現文件發送(高級進階)
融雲如何實現文件發送(高級進階)
融雲如何實現文件發送(高級進階) 干貨來啦~! 想在聊天中發 小視頻?gif 動圖? 發紅包? 發 自定義表情? 沒有問題!在融雲統統都可以實現! 以上不管是 小視頻