編輯:關於android開發
----------------------------------↓↓圓形進度條(源代碼下有屬性解釋)↓↓-----------------------------------------------------
一、shape 樣式:(在drawable新建--》new--》Drawable resource file 並把原父級標簽selector改為shape )
<?xml version="1.0" encoding="utf-8"?>
<!--把shape嵌套在rotate裡面實現環形旋轉-->
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="1080.0"
>
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="9"
android:useLevel="false">
<gradient
android:startColor="#ffffff"
android:endColor="#4ec5ff"
android:type="sweep" />
</shape>
</rotate>
二、style 樣式:
<style name="ring">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:indeterminateDrawable">@drawable/buttonringstyle</item>
</style>
三、Button控件調用style樣式:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.ly.blogtest.MainActivity">
<ProgressBar
style="@style/ring"
android:id="@+id/progressBar"
/>
</RelativeLayout>
----------------------------------↑↑↑↑圓形進度條↑↑↑↑↑-----------------------------------------------------
----------------------------------↓↓↓android:shape屬性指定形狀↓↓↓------------------------------
----------------------------------↑↑↑android:shape屬性指定形狀↑↑↑------------------------------
----------------------------------↓↓↓只適用於ring的特殊屬性↓↓----------------------------------
注:shape中有一些特殊屬性只適用於ring:
----------------------------------↑↑↑只適用於ring的特殊屬性↑↑↑----------------------------------
----------------------------------↓↓shape的屬性標簽↓↓-----------------------------------------
<shape>
<!-- 實心 -->
<solid android:color="#ff9d77"/>
<!-- 漸變 -->
<gradient
android:startColor="#ff8c00"
android:endColor="#FFFFFF"
android:angle="270" />
<!-- 描邊 -->
<stroke
android:width="2dp"
android:color="#dcdcdc" />
<!-- 圓角 -->
<corners
android:radius="2dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
solid: 設置形狀填充的顏色,只有android:color一個屬性
padding: 設置內容與形狀邊界的內間距,可分別設置左右上下的距離
gradient: 設置形狀的漸變顏色,可以是線性漸變、輻射漸變、掃描性漸變
corners: 設置圓角,只適用於rectangle類型,可分別設置四個角不同半徑的圓角,當設置的圓角半徑很大時,比如200dp,就可變成弧形邊了
stroke: 設置描邊,可描成實線或虛線。
----------------------------------↑↑shape的屬性標簽↑↑-----------------------------------------
 如何解決Linux系統中的Navicat for MySQL 1045錯誤
如何解決Linux系統中的Navicat for MySQL 1045錯誤
如何解決Linux系統中的Navicat for MySQL 1045錯誤Navicat連接MySQL數據庫時難免會遇到1045錯誤,主要是因為用戶輸入的用戶名或密碼錯誤
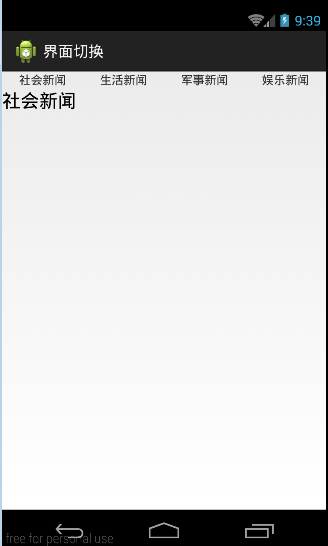
 Android 用Fragment創建一個選項卡,androidfragment
Android 用Fragment創建一個選項卡,androidfragment
Android 用Fragment創建一個選項卡,androidfragment本文結合之前的動態創建fragment來進行一個實踐,來實現用Fragment創建一個選項
 Mobizen免帳號版,Mobizen帳號版
Mobizen免帳號版,Mobizen帳號版
Mobizen免帳號版,Mobizen帳號版 Mobizen電腦控制手機軟件,是遠程軟件專家RSUPPORT公司研發的一款全新產品,可以通過電腦(web頁面和客戶端兩種
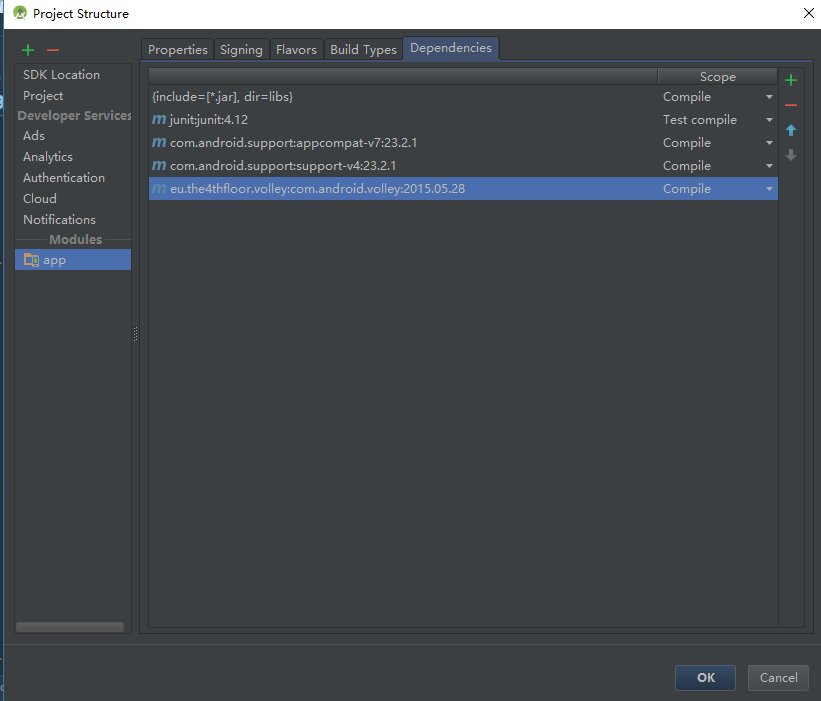
 android網絡請求庫volley方法詳解,androidvolley
android網絡請求庫volley方法詳解,androidvolley
android網絡請求庫volley方法詳解,androidvolley使用volley進行網絡請求:需先將volley包導入androidstudio中 File下的P