編輯:關於android開發
1、簡介
在泰國舉行的谷歌開發者論壇上,谷歌為我們介紹了一個名叫 Glide 的圖片加載庫,作者是bumptech。這個庫被廣泛的運用在google的開源項目中,包括2014年google I/O大會上發布的官方app。
(1)使用簡單
(2)可配置度高,自適應程度高
(3)支持常見圖片格式 Jpg png gif webp
(4)支持多種數據源 網絡、本地、資源、Assets 等
(5)高效緩存策略 支持Memory和Disk圖片緩存 默認Bitmap格式采用RGB_565內存使用至少減少一半
(6)生命周期集成 根據Activity/Fragment生命周期自動管理請求
(7)高效處理Bitmap 使用Bitmap Pool使Bitmap復用,主動調用recycle回收需要回收的Bitmap,減小系統回收壓力
2、下載地址
https://github.com/bumptech/glide
3、功能
1)Glide.with()使用
(1)with(Context context).
使用Application上下文,Glide請求將不受Activity/Fragment生命周期控制。
(2)with(Activity activity).
使用Activity作為上下文,Glide的請求會受到Activity生命周期控制。
(3)with(FragmentActivity activity).
Glide的請求會受到FragmentActivity生命周期控制。
(4)with(android.app.Fragment fragment).
Glide的請求會受到Fragment 生命周期控制。
(5)with(android.support.v4.app.Fragment fragment).
Glide的請求會受到Fragment生命周期控制。
2)load()使用
Glide基本可以load任何可以拿到的媒體資源
SD卡資源:load("file://"+ Environment.getExternalStorageDirectory().getPath()+"/test.jpg")
assets資源:load("file:///android_asset/f003.gif")
raw資源:load("Android.resource://com.frank.glide/raw/raw_1")或load("android.resource://com.frank.glide/raw/"+R.raw.raw_1)
drawable資源:load("android.resource://com.frank.glide/drawable/news")或load("android.resource://com.frank.glide/drawable/"+R.drawable.news)
ContentProvider資源:load("content://media/external/images/media/139469")
http資源:load("http://img.my.csdn.NET/uploads/201508/05/1438760757_3588.jpg")
https資源:load("https://img.alicdn.com/tps/TB1uyhoMpXXXXcLXVXXXXXXXXXX-476-538.jpg_240x5000q50.jpg_.webp")
注意:
load不限於String類型
還可以是:load(Uri uri),load(File file),load(Integer resourceId),load(URL url),load(byte[] model),load(T model),loadFromMediaStore(Uri uri)。
3)重要功能:
(1)禁止內存緩存:
.skipMemoryCache(true)
(2)清除內存緩存:
// 必須在UI線程中調用
Glide.get(context).clearMemory();
(3)禁止磁盤緩存:
.diskCacheStrategy(DiskCacheStrategy.NONE)
(4)清除磁盤緩存:
// 必須在後台線程中調用,建議同時clearMemory()
Glide.get(applicationContext).clearDiskCache();
(5)獲取緩存大小:
new GetDiskCacheSizeTask(textView).execute(new File(getCacheDir(), DiskCache.Factory.DEFAULT_DISK_CACHE_DIR));
class GetDiskCacheSizeTask extends AsyncTask<File, Long, Long> {
private final TextView resultView;
public GetDiskCacheSizeTask(TextView resultView) {
this.resultView = resultView;
}
@Override
protected void onPreExecute() {
resultView.setText("Calculating...");
}
@Override
protected void onProgressUpdate(Long... values) { /* onPostExecute(values[values.length - 1]); */ }
@Override
protected Long doInBackground(File... dirs) {
try {
long totalSize = 0;
for (File dir : dirs) {
publishProgress(totalSize);
totalSize += calculateSize(dir);
}
return totalSize;
} catch (RuntimeException ex) {
final String message = String.format("Cannot get size of %s: %s", Arrays.toString(dirs), ex);
new Handler(Looper.getMainLooper()).post(new Runnable() {
@Override
public void run() {
resultView.setText("error");
Toast.makeText(resultView.getContext(), message, Toast.LENGTH_LONG).show();
}
});
}
return 0L;
}
@Override
protected void onPostExecute(Long size) {
String sizeText = android.text.format.Formatter.formatFileSize(resultView.getContext(), size);
resultView.setText(sizeText);
}
private static long calculateSize(File dir) {
if (dir == null) return 0;
if (!dir.isDirectory()) return dir.length();
long result = 0;
File[] children = dir.listFiles();
if (children != null)
for (File child : children)
result += calculateSize(child);
return result;
}
}
(6)指定資源的優先加載順序:
//優先加載
Glide
.with(context)
.load(heroImageUrl)
.priority(Priority.HIGH)
.into(imageViewHero);
//後加載
Glide
.with(context)
.load(itemImageUrl)
.priority(Priority.LOW)
.into(imageViewItem);
(7)先顯示縮略圖,再顯示原圖:
//用原圖的1/10作為縮略圖
Glide
.with(this)
.load("http://inthecheesefactory.com/uploads/source/nestedfragment/fragments.png")
.thumbnail(0.1f)
.into(iv_0);
//用其它圖片作為縮略圖
DrawableRequestBuilder<Integer> thumbnailRequest = Glide
.with(this)
.load(R.drawable.news);
Glide.with(this)
.load("http://inthecheesefactory.com/uploads/source/nestedfragment/fragments.png")
.thumbnail(thumbnailRequest)
.into(iv_0);
(8)對圖片進行裁剪、模糊、濾鏡等處理:
//圓形裁剪
Glide.with(this)
.load("http://inthecheesefactory.com/uploads/source/nestedfragment/fragments.png")
.bitmapTransform(new CropCircleTransformation(this))
.into(iv_0);
//圓角處理
Glide.with(this)
.load("http://inthecheesefactory.com/uploads/source/nestedfragment/fragments.png")
.bitmapTransform(new RoundedCornersTransformation(this,30,0, RoundedCornersTransformation.CornerType.ALL))
.into(iv_0);
//灰度處理
Glide.with(this)
.load("http://inthecheesefactory.com/uploads/source/nestedfragment/fragments.png")
.bitmapTransform(new GrayscaleTransformation(this))
.into(iv_0);
//其它變換...
(9)對請求狀態進行監聽:
(10)對資源的下載進度進行監聽:
4)API方法說明
(1)thumbnail(float sizeMultiplier).
請求給定系數的縮略圖。如果縮略圖比全尺寸圖先加載完,就顯示縮略圖,否則就不顯示。系數sizeMultiplier必須在(0,1)之間,可以遞歸調用該方法。
(2)sizeMultiplier(float sizeMultiplier).
在加載資源之前給Target大小設置系數。
(3)diskCacheStrategy(DiskCacheStrategy strategy).
設置緩存策略。DiskCacheStrategy.SOURCE:緩存原始數據,DiskCacheStrategy.RESULT:緩存變換(如縮放、裁剪等)後的資源數據,DiskCacheStrategy.NONE:什麼都不緩存,DiskCacheStrategy.ALL:緩存SOURC和RESULT。默認采用DiskCacheStrategy.RESULT策略,對於download only操作要使用DiskCacheStrategy.SOURCE。
(4)priority(Priority priority).
指定加載的優先級,優先級越高越優先加載,但不保證所有圖片都按序加載。枚舉Priority.IMMEDIATE,Priority.HIGH,Priority.NORMAL,Priority.LOW。默認為Priority.NORMAL。
(5)dontAnimate().
移除所有的動畫。
(6)animate(int animationId).
在異步加載資源完成時會執行該動畫。
(7)animate(ViewPropertyAnimation.Animator animator).
在異步加載資源完成時會執行該動畫。
(8)placeholder(int resourceId).
設置資源加載過程中的占位Drawable。
(9)placeholder(Drawable drawable).
設置資源加載過程中的占位Drawable。
(10)fallback(int resourceId).
設置model為空時要顯示的Drawable。如果沒設置fallback,model為空時將顯示error的Drawable,如果error的Drawable也沒設置,就顯示placeholder的Drawable。
(11)fallback(Drawable drawable).
設置model為空時顯示的Drawable。
(12)error(int resourceId).
設置load失敗時顯示的Drawable。
(13)error(Drawable drawable).
設置load失敗時顯示的Drawable。
(14)listener(RequestListener<? super ModelType, TranscodeType> requestListener).
監聽資源加載的請求狀態,可以使用兩個回調:onResourceReady(R resource, T model, Target<R> target, boolean isFromMemoryCache, boolean isFirstResource)和onException(Exception e, T model, Target<R> target, boolean isFirstResource),但不要每次請求都使用新的監聽器,要避免不必要的內存申請,可以使用單例進行統一的異常監聽和處理。
(15)skipMemoryCache(boolean skip).
設置是否跳過內存緩存,但不保證一定不被緩存(比如請求已經在加載資源且沒設置跳過內存緩存,這個資源就會被緩存在內存中)。
(16)override(int width, int height).
重新設置Target的寬高值(單位為pixel)。
(17)into(Y target).
設置資源將被加載到的Target。
(18)into(ImageView view).
設置資源將被加載到的ImageView。取消該ImageView之前所有的加載並釋放資源。
(19)into(int width, int height).
後台線程加載時要加載資源的寬高值(單位為pixel)。
(20)preload(int width, int height).
預加載resource到緩存中(單位為pixel)。
(21)asBitmap().
無論資源是不是gif動畫,都作為Bitmap對待。如果是gif動畫會停在第一幀。
(22)asGif().
把資源作為GifDrawable對待。如果資源不是gif動畫將會失敗,會回調.error()。
4、使用步驟
1)在build.gradle中添加依賴:
compile 'com.github.bumptech.glide:glide:3.7.0'
2)如果你的項目沒有support-v4庫,還需要添加support-v4依賴:
compile 'com.android.support:support-v4:23.3.0'
3)如果使用變換,可以添加一個自定義的變換庫
github網址:
https://github.com/wasabeef/glide-transformations
添加依賴:
compile 'jp.wasabeef:glide-transformations:2.0.1'
// If you want to use the GPU Filters
compile 'jp.co.cyberagent.android.gpuimage:gpuimage-library:1.3.0'
5、例子
1)基本使用
//(1)加載網絡圖片
Glide.with(this).load("http://img1.imgtn.bdimg.com/it/u=2615772929,948758168&fm=21&gp=0.jpg").into(ivGlide1);
//(2)加載資源圖片
Glide.with(this).load(R.drawable.atguigu_logo).into(ivGlide2);
//(3)加載本地圖片
String path = Environment.getExternalStorageDirectory() + "/meinv1.jpg";
File file = new File(path);
Uri uri = Uri.fromFile(file);
Glide.with(this).load(uri).into(ivGlide3);
// (4)加載網絡gif
String gifUrl = "http://b.hiphotos.baidu.com/zhidao/pic/item/faedab64034f78f066abccc57b310a55b3191c67.jpg";
Glide.with(this).load(gifUrl).placeholder(R.mipmap.ic_launcher).into(ivGlide4);
// (5)加載資源gif
Glide.with(this).load(R.drawable.loading).asGif().placeholder(R.mipmap.ic_launcher).into(ivGlide5);
//(6)加載本地gif
String gifPath = Environment.getExternalStorageDirectory() + "/meinv2.jpg";
File gifFile = new File(gifPath);
Glide.with(this).load(gifFile).placeholder(R.mipmap.ic_launcher).into(ivGlide6);
//(7)加載本地小視頻和快照
String videoPath = Environment.getExternalStorageDirectory() + "/video.mp4";
File videoFile = new File(videoPath);
Glide.with(this).load(Uri.fromFile(videoFile)).placeholder(R.mipmap.ic_launcher).into(ivGlide7);
//(8)設置縮略圖比例,然後,先加載縮略圖,再加載原圖
String urlPath = Environment.getExternalStorageDirectory() + "/meinv1.jpg";
Glide.with(this).load(new File(urlPath)).thumbnail(0.1f).centerCrop().placeholder(R.mipmap.ic_launcher).into(ivGlide8);
//(9)先建立一個縮略圖對象,然後,先加載縮略圖,再加載原圖
DrawableRequestBuilder thumbnailRequest = Glide.with(this).load(new File(urlPath));
Glide.with(this).load(Uri.fromFile(videoFile)).thumbnail(thumbnailRequest).centerCrop().placeholder(R.mipmap.ic_launcher).into(ivGlide9);
2)RecyclerView中加載圖片
3)變換
6、參考博客
http://blog.csdn.net/shangmingchao/article/details/51125554
http://www.cnblogs.com/whoislcj/p/5558168.html
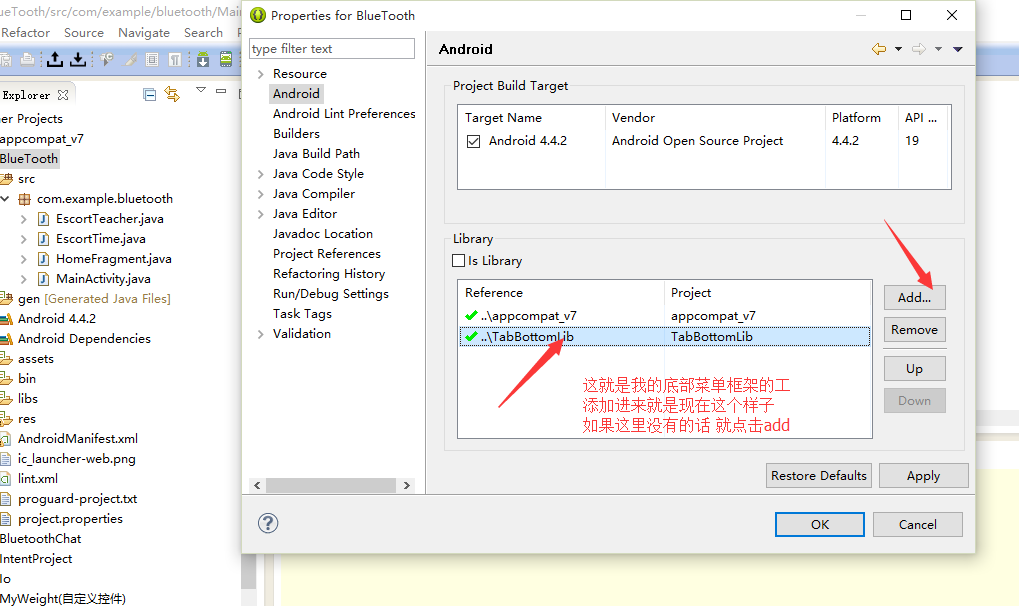
 關於使用底部菜單欄的使用。。。,使用底部菜單欄..
關於使用底部菜單欄的使用。。。,使用底部菜單欄..
關於使用底部菜單欄的使用。。。,使用底部菜單欄..要使用它的話, 首先, 你要引用你的庫 到你的當前工程裡面, 操作方式如下,右鍵你當前的工程, build
 牛刀小試Oracle之ORACLE 11GR2 RAC安裝配置--GI安裝配置
牛刀小試Oracle之ORACLE 11GR2 RAC安裝配置--GI安裝配置
牛刀小試Oracle之ORACLE 11GR2 RAC安裝配置--GI安裝配置1.安裝Grid Infrastructure軟件1.1 部署軟件包,如下所示:曾經有部電影
 Android 手機衛士13--進程設置,android13--
Android 手機衛士13--進程設置,android13--
Android 手機衛士13--進程設置,android13-- 1.顯示隱藏系統進程 修改ProcessManagerActivity的Adapter ..... @
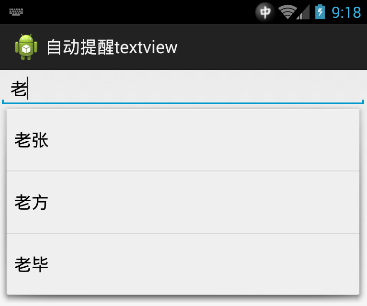
 Android 下拉列表框、文本框、菜單,android列表框
Android 下拉列表框、文本框、菜單,android列表框
Android 下拉列表框、文本框、菜單,android列表框1、下拉列表框(Spinner) 項目布局 <RelativeLayout xmlns:androi