編輯:關於android開發
本文參考借鑒http://blog.csdn.net/jdsjlzx/article/details/42497135
先上效果圖:

自定義控件:AttendanceProgressBar
代碼如下:

1 public class AttendanceProgressBar extends View {
2 // 畫圓環底部的畫筆
3 private Paint mCirclePaint;
4 // 畫圓環的畫筆
5 private Paint mRingPaint;
6 // 畫字體的畫筆
7 private Paint mTextPaint;
8 // 圓形顏色
9 private int mCircleColor;
10 // 圓環顏色
11 private int mRingColor;
12 // 半徑
13 private float mRadius;
14 // 圓環半徑
15 private float mRingRadius;
16 // 圓環寬度
17 private float mStrokeWidth;
18 // 圓心x坐標
19 private int mXCenter;
20 // 圓心y坐標
21 private int mYCenter;
22 // 字的長度
23 private float mTxtWidth;
24 // 字的高度
25 private float mTxtHeight;
26 // 總進度
27 private int mTotalProgress = 100;
28 // 當前進度
29 private int mProgress = 80;
30 //字體顏色
31 private int mTextColor;
32 // 字體大小
33 private float mTextSize;
34
35 public AttendanceProgressBar(Context context, AttributeSet attrs) {
36 super(context, attrs);
37 // 獲取自定義的屬性
38 initAttrs(context, attrs);
39 initVariable();
40 }
41
42 private void initAttrs(Context context, AttributeSet attrs) {
43 TypedArray typeArray = context.getTheme().obtainStyledAttributes(attrs,
44 R.styleable.AttendanceProgressBar, 0, 0);
45 mRadius = typeArray.getDimension(R.styleable.AttendanceProgressBar_radius, 80);
46 mStrokeWidth = typeArray.getDimension(R.styleable.AttendanceProgressBar_strokeWidth, 10);
47 mCircleColor = typeArray.getColor(R.styleable.AttendanceProgressBar_circleColor, 0xFFFFFFFF);
48 mRingColor = typeArray.getColor(R.styleable.AttendanceProgressBar_ringColor, 0xFFFFFFFF);
49 mTextColor = typeArray.getColor(R.styleable.AttendanceProgressBar_textColor, 0xFF000000);
50 mTextSize = typeArray.getDimension(R.styleable.AttendanceProgressBar_textSize, 80);
51
52 mRingRadius = mRadius + mStrokeWidth / 2;
53 }
54
55 private void initVariable() {
56 mCirclePaint = new Paint();
57 mCirclePaint.setAntiAlias(true);
58 mCirclePaint.setColor(mCircleColor);
59 // mCirclePaint.setStyle(Paint.Style.FILL);
60 mCirclePaint.setStyle(Paint.Style.STROKE);
61 mCirclePaint.setStrokeWidth(mStrokeWidth);
62
63 mRingPaint = new Paint();
64 mRingPaint.setAntiAlias(true);
65 mRingPaint.setColor(mRingColor);
66 mRingPaint.setStyle(Paint.Style.STROKE);
67 mRingPaint.setStrokeWidth(mStrokeWidth);
68
69 mTextPaint = new Paint();
70 mTextPaint.setAntiAlias(true);
71 mTextPaint.setStyle(Paint.Style.FILL);
72 mTextPaint.setColor(mTextColor);
73 // mTextPaint.setARGB(255, 255, 255, 255);
74 // mTextPaint.setTextSize(mRadius / 2);
75 mTextPaint.setTextSize(mTextSize);
76 Paint.FontMetrics fm = mTextPaint.getFontMetrics();
77 mTxtHeight = (int) Math.ceil(fm.descent - fm.ascent);
78
79 }
80
81 @Override
82 protected void onDraw(Canvas canvas) {
83
84 mXCenter = getWidth() / 2;
85 mYCenter = getHeight() / 2;
86
87 // canvas.drawCircle(mXCenter, mYCenter, mRadius, mCirclePaint);
88
89 canvas.drawCircle(mXCenter, mYCenter, mRingRadius, mCirclePaint);
90 RectF oval = new RectF();
91 oval.left = (mXCenter - mRingRadius);
92 oval.top = (mYCenter - mRingRadius);
93 oval.right = mRingRadius * 2 + (mXCenter - mRingRadius);
94 oval.bottom = mRingRadius * 2 + (mYCenter - mRingRadius);
95 canvas.drawArc(oval, -90, ((float) mProgress / mTotalProgress) * 360, false, mRingPaint); //
96 // canvas.drawCircle(mXCenter, mYCenter, mRadius + mStrokeWidth / 2, mRingPaint);
97 // String txt = mProgress + "%";
98 String txt = "16/18";
99 mTxtWidth = mTextPaint.measureText(txt, 0, txt.length());
100 // canvas.drawText(txt, mXCenter - mTxtWidth / 2, mYCenter + mTxtHeight / 4, mTextPaint);
101 canvas.drawText(txt, mXCenter - mTxtWidth / 2, mYCenter + mTxtHeight / 4 - dipToPx(10), mTextPaint);
102 txt = "出勤人數";
103 mTxtWidth = mTextPaint.measureText(txt, 0, txt.length());
104 canvas.drawText(txt, mXCenter - mTxtWidth / 2, mYCenter + mTxtHeight / 4 + dipToPx(10), mTextPaint);
105 }
106
107 public void setProgress(int progress) {
108 mProgress = progress;
109 postInvalidate();
110 }
111 private int dipToPx(int dip) {
112 float scale = getContext().getResources().getDisplayMetrics().density;
113 return (int) (dip * scale + 0.5f * (dip >= 0 ? 1 : -1));
114 }
115
116
117 }
View Code
因為是自定義控件,所以在attr.xml文件定義了一些控件屬性,以便在xml文件中設置這些屬性
代碼如下:

<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="AttendanceProgressBar">
<attr name="radius" format="dimension"/>
<attr name="strokeWidth" format="dimension"/>
<attr name="circleColor" format="color"/>
<attr name="ringColor" format="color"/>
<attr name="textColor" format="color"/>
<attr name="textSize" format="dimension"/>
</declare-styleable>
</resources>
View Code
最後,在xml文件中,可以這樣使用

<com.ztd.lieyi.widget.AttendanceProgressBar
android:layout_gravity="center"
android:layout_width="100dp"
android:layout_height="100dp"
app:radius="45dp"
app:strokeWidth="5dp"
app:textSize="@dimen/text_16"
app:textColor="@color/color_333333"
app:circleColor="@color/color_d5ebfd"
app:ringColor="@color/color_2c9df7"/>
View Code
這只是初步處理,使用時可以根據需求酌情處理~
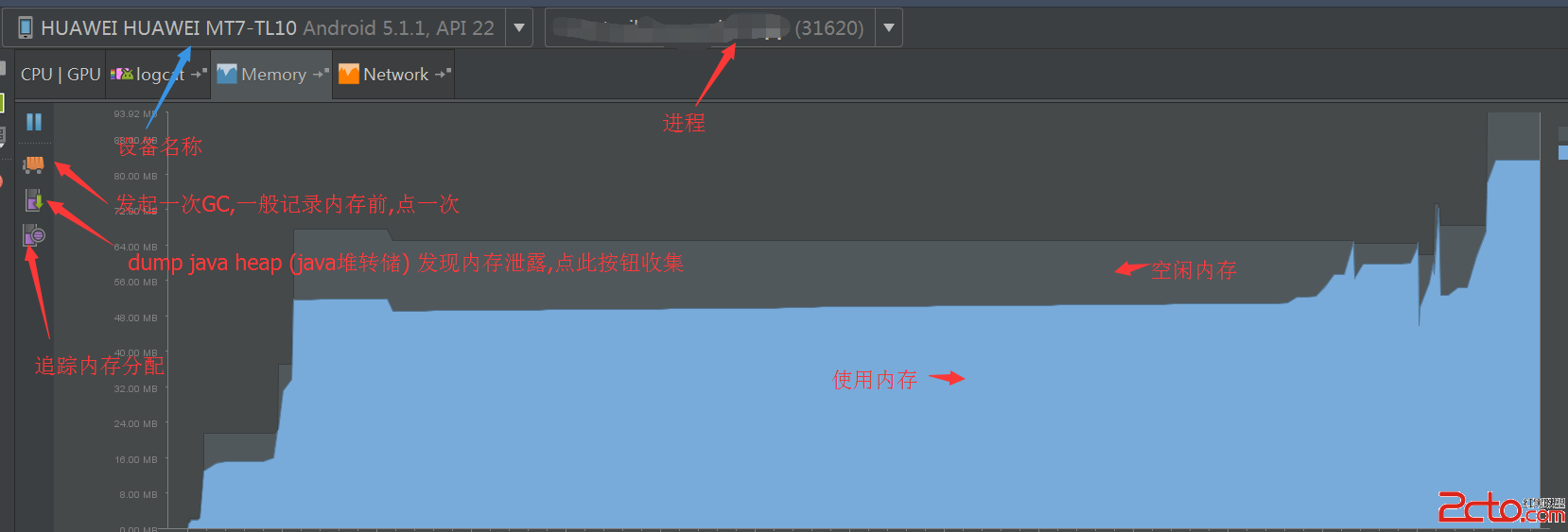
 使用新版Android Studio檢測內存洩露和性能
使用新版Android Studio檢測內存洩露和性能
使用新版Android Studio檢測內存洩露和性能 內存洩露,是Android開發者最頭疼的事。可能一處小小的內存洩露,都可能是毀於千裡之堤的蟻穴。 怎麼才能檢測內
 Android 利用內容提供者添加聯系人的操作,android提供者
Android 利用內容提供者添加聯系人的操作,android提供者
Android 利用內容提供者添加聯系人的操作,android提供者上文中《Android 獲取系統的聯系人》主要介紹了怎樣獲取系統聯系人並實戰了一下,本文將介紹如何添加
 Android自定義控件:進度條的四種實現方式
Android自定義控件:進度條的四種實現方式
Android自定義控件:進度條的四種實現方式 最近一直在學習自定義控件,搜了許多大牛們Blog裡分享的小教程,也上GitHub找了一些類似的控件進行學習。發現讀起來
 EditText顯示明文與密碼,edittext顯示明文
EditText顯示明文與密碼,edittext顯示明文
EditText顯示明文與密碼,edittext顯示明文 布局 <?xml version=1.0 encoding=utf-8?> <LinearL