我們在智能手機上應該都見過可以滑動操作的圖片集,在Android開發中我們是用Gallery實現這種圖片滑動效果的。Gallery是一個內部元素可以水平滾動,並且可以把當前選擇的子元素定位在它中心的布局組件。本文就重點講解Gallery的使用方法。
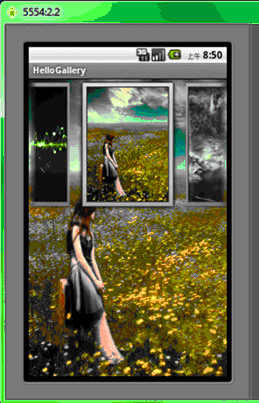
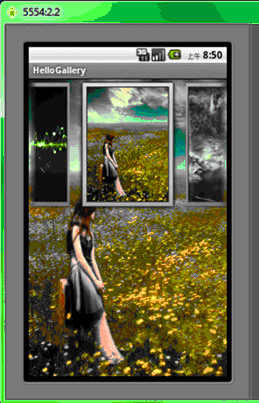
下面先給出一張圖讓大家直觀的看看本文Gallery例子的運行界面效果。

下面上代碼,相關解釋都放在代碼裡了。
1、建立一個新項目HelloGallery。
2、拷貝wallpaper_0.jpg…wallpaper_9.jpg 10個圖片文件到res/drawable目錄。
3、res/layout/main.xml文件的內容如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <framelayout android:layout_height="fill_parent" android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/FrameLayout01">
- <imageview android:layout_height="fill_parent" android:layout_width="fill_parent" android:id="@+id/ImageView01" android:src="@drawable/wallpaper_0">
- </imageview>
-
- <gallery android:layout_height="wrap_content" android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/Gallery01" android:spacing="5dp">
- </gallery>
- </framelayout>
其中我們使用FrameLayout來實現疊加效果,使用ImageView來顯示大圖,Gallery來展示畫廊,android:spacing="5dp" 屬性則是用來設置元素之間的間隔。
4、在res/values/目錄中新建一個attrs.xml內容如下:
XML/HTML代碼
- <?xml version="1.0" encoding="UTF-8"?>
- <resources>
- <declare -styleable="" name="HelloGallery">
- <attr name="android:galleryItemBackground">
- </attr></declare>
- </resources>
5、在MainHelloGallery.java中的內容如下:
Java代碼
- package android.basic.lesson13;
-
- import android.app.Activity;
- import android.content.Context;
- import android.content.res.TypedArray;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
-
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageView;
- import android.widget.Toast;
-
- public class MainHelloGallery extends Activity {
-
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //定義UI組件
- final ImageView iv= (ImageView)findViewById(R.id.ImageView01);
- Gallery g = (Gallery) findViewById(R.id.Gallery01);
-
- //設置圖片匹配器
- g.setAdapter(new ImageAdapter(this));
-
- //設置AdapterView點擊監聽器,Gallery是AdapterView的子類
- g.setOnItemClickListener(new OnItemClickListener() {
-
- @Override
- public void onItemClick(AdapterView<?> parent, View view,
- int position, long id) {
- //顯示點擊的是第幾張圖片
- Toast.makeText(MainHelloGallery.this, "" + position,
- Toast.LENGTH_LONG).show();
- //設置背景部分的ImageView顯示當前Item的圖片
- iv.setImageResource(((ImageView)view).getId());
- }
- });
- }
-
- //定義繼承BaseAdapter的匹配器
- public class ImageAdapter extends BaseAdapter {
-
- //Item的修飾背景
- int mGalleryItemBackground;
-
- //上下文對象
- private Context mContext;
-
- //圖片數組
- private Integer[] mImageIds = { R.drawable.wallpaper_0,
- R.drawable.wallpaper_1, R.drawable.wallpaper_2,
- R.drawable.wallpaper_3, R.drawable.wallpaper_4,
- R.drawable.wallpaper_5, R.drawable.wallpaper_6,
- R.drawable.wallpaper_7, R.drawable.wallpaper_8,
- R.drawable.wallpaper_9 };
-
- //構造方法
- public ImageAdapter(Context c){
- mContext = c;
- //讀取styleable資源
- TypedArray a = obtainStyledAttributes(R.styleable.HelloGallery);
- mGalleryItemBackground = a.getResourceId(
- R.styleable.HelloGallery_android_galleryItemBackground, 0);
- a.recycle();
-
- }
-
- //返回項目數量
- @Override
- public int getCount() {
- return mImageIds.length;
- }
-
- //返回項目
- @Override
- public Object getItem(int position) {
- return position;
- }
-
- //返回項目Id
- @Override
- public long getItemId(int position) {
- return position;
- }
-
- //返回視圖
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
-
- ImageView iv = new ImageView(mContext);
- iv.setImageResource(mImageIds[position]);
- //給生成的ImageView設置Id,不設置的話Id都是-1
- iv.setId(mImageIds[position]);
- iv.setLayoutParams(new Gallery.LayoutParams(120, 160));
- iv.setScaleType(ImageView.ScaleType.FIT_XY);
- iv.setBackgroundResource(mGalleryItemBackground);
- return iv;
- }
-
- }
- }
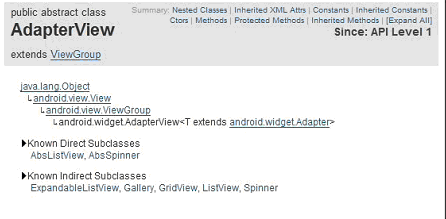
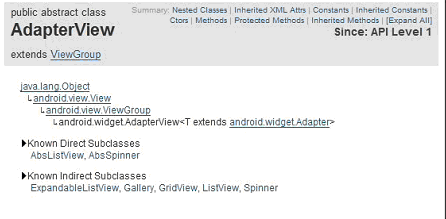
我們點擊某一張圖片,會把該子元素的圖片顯示在放在後面一層的ImageView組件中。有興趣的同學可以了解一下AdapterView的繼承關系:

掌握了Gallery的用法後,我們也可以做出很炫的圖片滑動效果了。


 安卓開發之RecyclerView,安卓recyclerview
安卓開發之RecyclerView,安卓recyclerview
 Android開發學習之路-DiffUtil使用教程,android-diffutil
Android開發學習之路-DiffUtil使用教程,android-diffutil
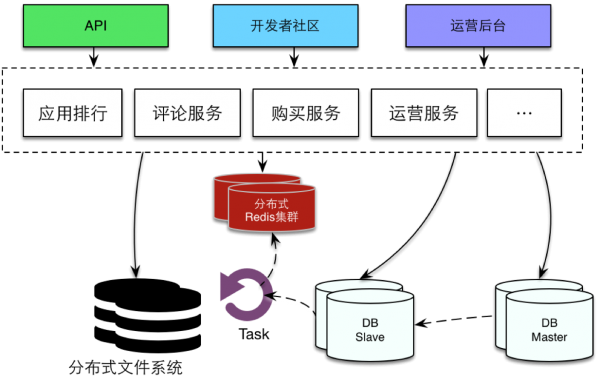
 魅族多機房部署方案
魅族多機房部署方案
 模擬QQ側滑控件 實現三種界面切換效果(知識點:回調機制,解析網絡json數據,fragment用法等)。,jsonfragment
模擬QQ側滑控件 實現三種界面切換效果(知識點:回調機制,解析網絡json數據,fragment用法等)。,jsonfragment