編輯:初級開發
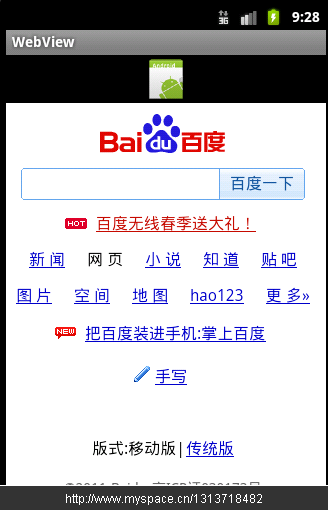
本例結合上節的SlidingDrawer,打開後顯示百度首頁。默認下Javascript是關的,要用語句打開。
<?XML version="1.0" encoding="utf-8"?>
<FrameLayout android:id="@+id/FrameLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
XMLns:android="">
<SlidingDrawer android:layout_x="169dip" android:id="@+id/SlidingDrawer"
android:handle="@+id/handle" android:content="@+id/content"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:layout_y="368dip">
<ImageVIEw android:id="@+id/handle" android:layout_width="wrap_content" android:src="@drawable/icon"
android:layout_height="wrap_content"></ImageVIEw>
<WebVIEw android:id="@+id/content" android:layout_width="fill_parent"
android:layout_height="fill_parent"></WebVIEw>
</SlidingDrawer>
</FrameLayout>
package com.wanglei;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebVIEw;
import android.widget.SlidingDrawer;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
public class MainActivity extends Activity {
private WebView webVIEw;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.main);
SlidingDrawer drawer = (SlidingDrawer) findVIEwById(R.id.SlidingDrawer);
drawer.setOnDrawerOpenListener(new OnDrawerOpenListener() {
public void onDrawerOpened() {
webView = (WebView) findVIEwById(R.id.content);
webVIEw.getSettings().setJavaScriptEnabled(true);
String url = "";
webVIEw.loadUrl(url);
}
});
}
}

 Android編譯並運行launcher2
Android編譯並運行launcher2
 終於在XP host的VirtualBox Ubuntu系統下掛載成功Host下的文件夾
終於在XP host的VirtualBox Ubuntu系統下掛載成功Host下的文件夾
准備在虛擬機下的Ubuntu系統編譯Android源代碼,但是發現在線下載源代碼老是出現問題,幸好在Windows下已經下載成功了android源代碼,於是就想在Ubu
 Android ApiDemo ——Graphics和View (3)
Android ApiDemo ——Graphics和View (3)
37.LinearLayout8在菜單裡可以動態改變LinearLayout的布局 原布局: 1: <?xml version=1
 Android引入第三方jar包的方法
Android引入第三方jar包的方法
在android平台中可以使用第三方外部JAR庫文件,在Eclipse開發環境中,僅僅3步就可以使用第三方.jar文件:1.在Package Explorer(包浏覽器