編輯:Android游戲開發
首先,我們需要修改一下應用的圖標。准備一個png格式的圖標文件,如下圖所示:

接下來,找到上一節中保存項目的位置,依次展開文件夾中的2048/Game2048/app/src/main/res目錄,如下圖所示:

分別將剛才制作完成的圖標文件更改名字為ic_launcher.png,並且修改尺寸為144*144、96*96、72*72、48*48,分別放入drawable-xxhdip、drawable-xhdpi、drawable-hdpi、drawble-mdpi文件夾覆蓋其中的圖標文件。需要用到這麼多尺寸的圖片,是由於Android應用程序需要兼容不同的客戶端而引起的。接下來我們打開Genymotion,並且運行我們的應用,可以發現圖標已經被修改:

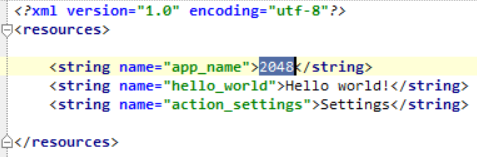
接下來,我們修改游戲顯示的名稱,我們希望只顯示數字“2048”,切換到Android Studio界面,在左側找到values/strings.xml,雙擊打開該文件,將其中的app_name屬性修改為2048即可,如下圖所示:

我們再次運行程序,即可發現應用名稱已經被修改為“2048”,如下圖所示:

至此,我們已經完成了對該應用最基本的配置,接下來,我們需要創建最基本的游戲界面。
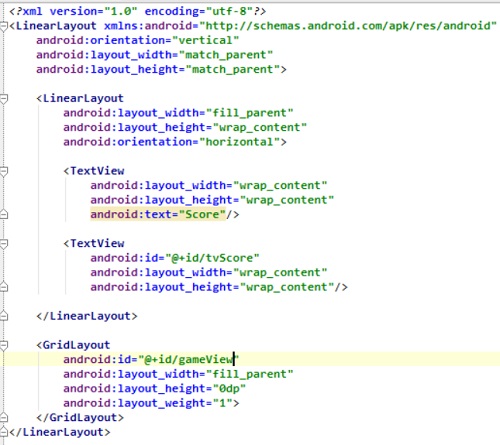
首先,打開res/layout/activity_main.xml文件,將右下角的Design/Text選項卡切換到Text界面,並且輸入以下代碼:

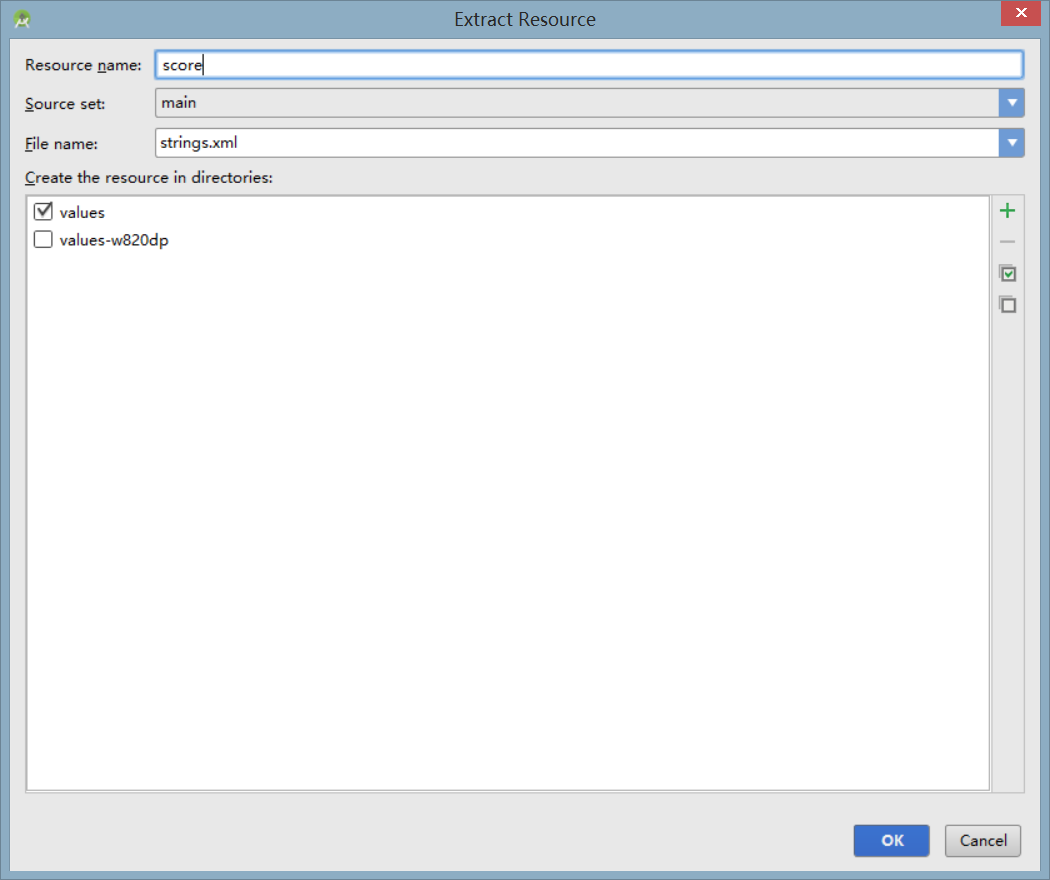
我們看到在andorid:text=”Score”這段代碼被深黃色包裹了起來,說明有一些修改建議,單擊到上面,按下Alt + Enter,在彈出的對話框中選擇Extract string resource,彈出下圖的對話框,在Resource Name中輸入score,單擊OK,如下圖所示:

切換到Design界面,可以看到,剛才定義的Score標簽已經顯示了出來,如下圖所示:

接下來,我們需要新建一個GameView類來保存游戲的布局,並使得它繼承自GridLayout。
首先,我們將res文件夾下的layout文件夾刪除,因為我們需要自己繪制游戲界面,因此不需要用到xml布局文件。接下來我們需要創建一個新的類,用來顯示當前的游戲界面。 右擊com.ivy.end.game2048文件夾,選擇New,單擊Java Class,輸入類名GameView。
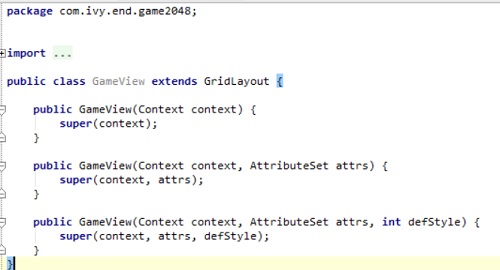
讓GameView類繼承自GridLayout類,並且定義它的構造函數,如下圖所示:

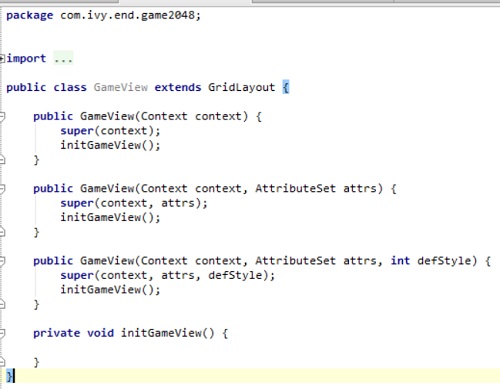
接下來,我們需要定義一個初始化函數initGameView,並且使得通過這三個構造函數進入類中都執行初始化函數,修改代碼如下圖所示:

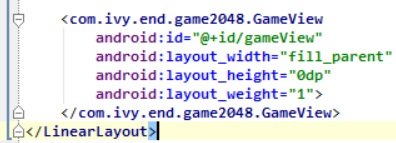
接下來,我們需要將這個類綁定到剛才的GridLayout上,切換到activity_main.xml文件的Text窗口,將GridLayout部分代碼修改如下:

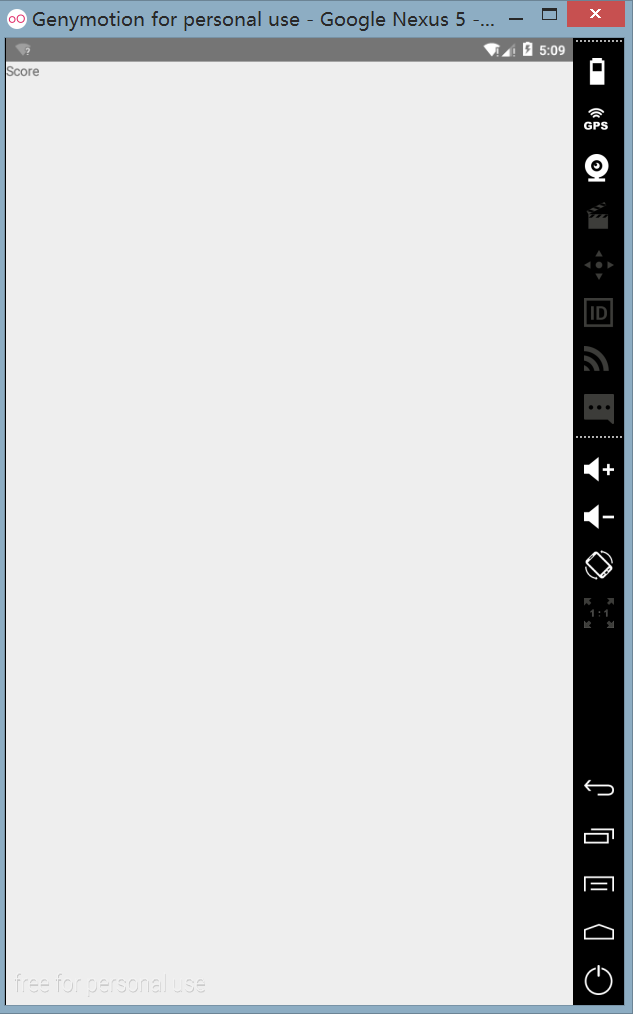
至此,我們的布局代碼基本完成。運行以後的界面如下圖所示:

下一節我們將介紹GameView的具體實現。