編輯:關於Android編程
做的游戲攻略中的圖文加載已經用TextView實現,但看到網易新聞裡的內容,點擊圖片可以調到一個新的Activity ,感覺也像Textview 實現的,但不知道怎麼弄,想想可以通過動態加載Textview和ImageView 布局實現,但當量大的時候回事非常復雜的。所以至今沒找到方法。明天使用一下這裡面的方法看看能不能實現
用TextView實現這樣的效果,圖片文字混排,文字不同顏色字體,打電話和吊起浏覽器等等
代碼如下:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myTextView = (TextView) this.findViewById(R.id.img_iv);
//創建一個 SpannableString對象
SpannableString sp = new SpannableString("這句話中有百度超鏈接,有高亮顯示,這樣,或者這樣,還有斜體.");
//設置超鏈接
sp.setSpan(new URLSpan("http://www.baidu.com"), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置高亮樣式一
sp.setSpan(new BackgroundColorSpan(Color.RED), 17 ,19,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置高亮樣式二 sp.setSpan(new ForegroundColorSpan(Color.YELLOW),20,24,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//設置斜體
sp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 27, 29, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//打電話
sp.setSpan(new URLSpan("tel:4155551212"), 2, 5,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//圖片顯示在textview裡邊
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
sp.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
//SpannableString對象設置給TextView
myTextView.setText(sp);
//設置TextView可點擊
myTextView.setMovementMethod(LinkMovementMethod.getInstance());
}
 全景視頻拼接(二)--OpenCV源碼解析
全景視頻拼接(二)--OpenCV源碼解析
一、stitching_detail程序運行流程1.命令行調用程序,輸入源圖像以及程序的參數2.特征點檢測,判斷是使用surf還是orb,默認是surf。3.對圖像的特征
 Android ORM 框架之 ActiveAndroid應用基礎
Android ORM 框架之 ActiveAndroid應用基礎
ActiveAndroid作為輕量級的ORM框架,在快速開發中,使用很簡單,滿足大部分對數據庫操作不復雜的應用。一,配置添加依賴build.gradle中添加:repos
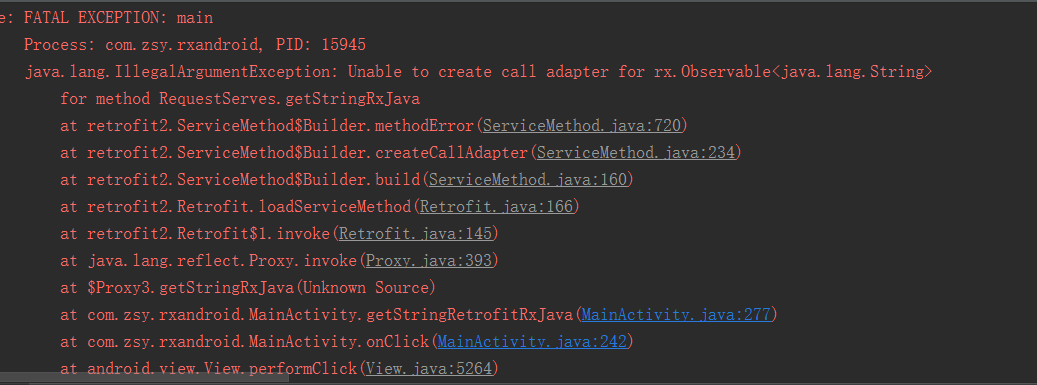
 Android----Rxjava與Retrofit初體驗
Android----Rxjava與Retrofit初體驗
RxJava(響應式編程) RxJava 在 GitHub 主頁上的自我介紹是 “a library for composing asynchronous a
 Android實現登錄郵箱的自動補全功能
Android實現登錄郵箱的自動補全功能
本文實例為大家分享了Android登錄郵箱自動補全功能的實現方法,供大家參考,具體內容如下效果:實現原理:1、繼承重寫簡單控件AutoCompleteTextView2、