編輯:關於Android編程
可以使用CSS所提供的所有特性對它們進行更改,包括:大小、顏色、陰影或者其它任何支持的效果。僅一個Font Awesome字庫,就包含了與網頁相關的所有形象圖標。無論在任何尺寸下,可縮放的矢量圖形都會為您呈現出完美的圖標。Font Awesome的矢量圖標,將使您的網站在視網膜級的高分屏上大放異彩。
那麼,真強大的一個網頁字體圖標庫可不可以用在安卓上呢,答案是可以的。
首先我們從文章前面的網址裡下載最新的庫,解壓後再fonts目錄下找到fontawesome-webfont.ttf,將其拷至我們的項目目錄assets目錄下,然後從github上下載一個字符串資源放到res目錄下的values目錄,
開始編碼前看效果圖

從效果圖看出,我們沒有用一張圖片,就達到了這個效果,這一切都是依賴於字體,首先,創建自定義字體
Typeface font = Typeface.createFromAsset(getAssets(),
fontawesome-webfont.ttf);
然後是布局,簡單布局了下
然後為每個TextView設置字體
private void initView() {
Typeface font = Typeface.createFromAsset(getAssets(),
fontawesome-webfont.ttf);
tab1 = (TextView) findViewById(R.id.tab1);
tab2 = (TextView) findViewById(R.id.tab2);
tab3 = (TextView) findViewById(R.id.tab3);
tab1.setTypeface(font);
tab2.setTypeface(font);
tab3.setTypeface(font);
}
如果你想改變圖標大小和顏色,只要修改字體的大小和顏色即可,也就是說只要修改TextView的textSize和textColor。
更多使用效果待你去發現。
 Android Launcher淺析(二)
Android Launcher淺析(二)
1,如何修改主菜單圖標的位置?[DESCRIPTION]默認主菜單圖標在中間,如何修改它的位置? Launcher3:DynamicGrid.java文件hotseatA
 自定義View之繪圖篇(一):基礎圖形的繪制
自定義View之繪圖篇(一):基礎圖形的繪制
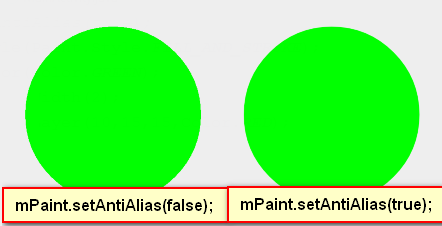
一、Paint與Canvas繪圖需要兩個工具,筆和紙。這裡的 Paint相當於筆,而 Canvas相當於紙,不過需要注意的是 Canvas(畫布)無限大,沒有邊界,切記理
 Android自定義加載控件實現數據加載動畫
Android自定義加載控件實現數據加載動畫
本文實例為大家分享了Android自定義加載控件,第一次小人跑動的加載效果眼前一亮,相比傳統的PrograssBar高大上不止一點,於是走起,自定義了控件LoadingV
 Android最佳實踐之高效的應用導航
Android最佳實踐之高效的應用導航
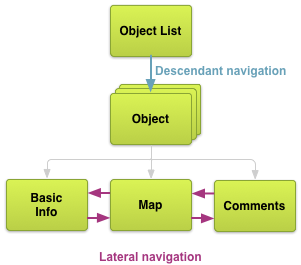
設計(一)- 規劃Screens和他們之間的關系原文地址:http://developer.android.com/training/design-navigation/