編輯:關於Android編程
需要改變下拉狀態欄的背景色。
關於這方面的代碼路徑 frameworks/base/packages/SystemUI中
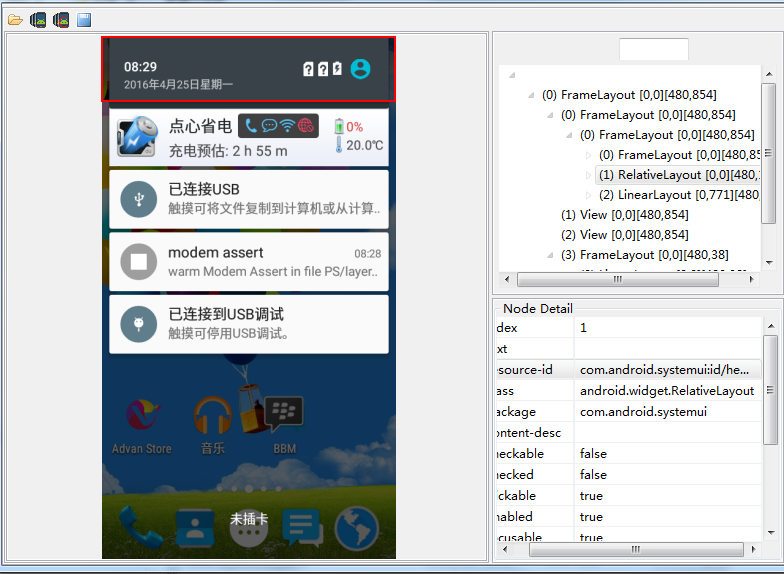
通過androidSDK自帶的工具uiautomatorviewer 可以獲得控件的id

頂部狀態欄的id 為header
在frameworks/base/packages/SystemUI 中尋找id為header的控件
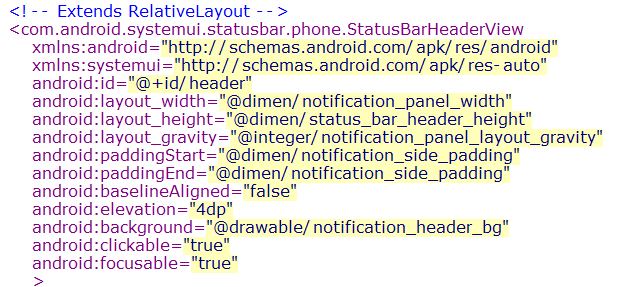
在res/layout文件夾下的status_bar_expanded_header.xml文件中有定義

自定義的繼承於RelativeLayout的控件,background為drawable文件夾下的
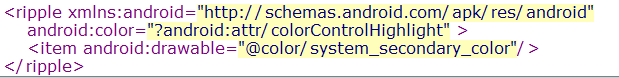
notification_header_bg,該文件實現的是水波紋的效果,根節點為ripple

Color為長按時水波紋的顏色
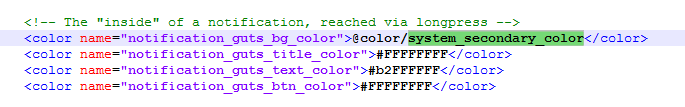
Item中的system_secondary_colZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcsrHtaW2wLXE0dXJq6OsPGJyIC8+DQo8aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20160426/20160426090544528.png" title="\" />

顏色與原本顏色相符,因此修改system_second_color的顏色即可改變頂部狀態欄的顏色,且當ripple下沒有子節點時,會變成透明,而點擊長按時會出現color中定義的顏色
將需要定義的顏色進行修改


頂部顏色進行了修改
下方的快速設置區域
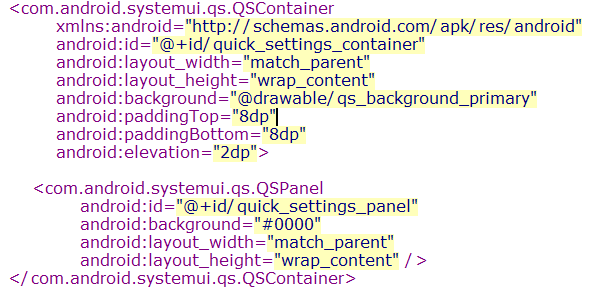
Id為 quick_settings_container
在res/layout/qs_panel.xml文件中有定義

這裡講QSPanel的顏色設為了全透明,因此顯示的就是QSContainer的背景顏色
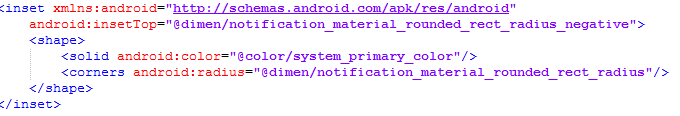
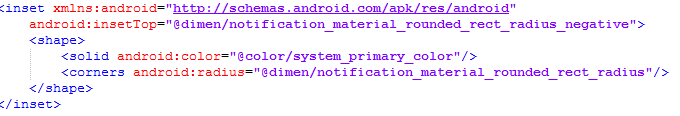
查看qs_background_primary

Inset為嵌入圖像資源 insetTop為圖像與上方的距離
Shape中定義了顏色與四個角的度數

對system_primary_color 進行修改
E5代表透明度 通過十六進制計算得出90%的透明度的值,ff為不透明
修改結果對比如圖

 Android的通知(Notification)使用詳解
Android的通知(Notification)使用詳解
這篇博客講解一下在Android中使用Notification提示消息給用戶,Notification是一種具有全局效果的通知,程序一般通過NotificationMan
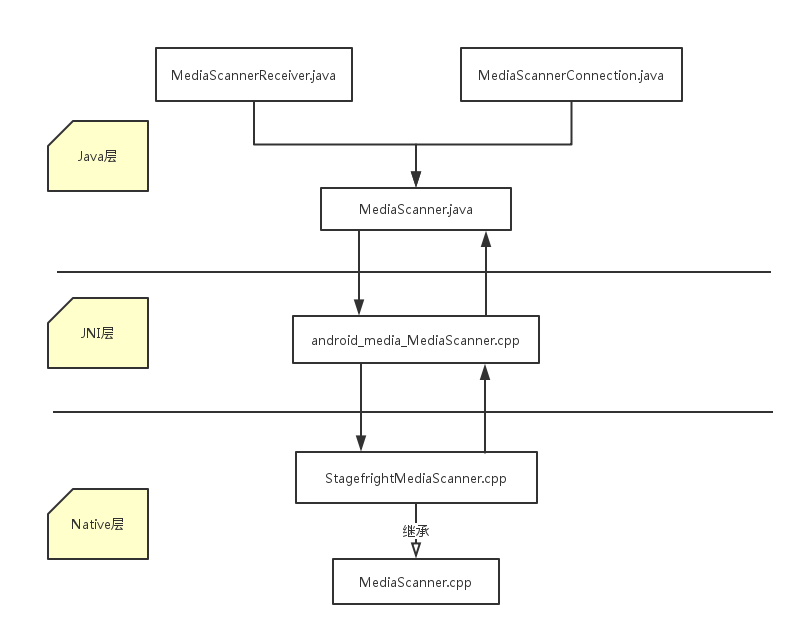
 Media Data之多媒體掃描過程分析(一)
Media Data之多媒體掃描過程分析(一)
1.概述在Android系統中,多媒體文件通常在開機和SD卡掛載的時候進行掃描操作,目的是為了讓多媒體應用便捷地使用和管理多媒體文件。設想一下如果進入多媒體應用才開始掃描
 深入理解Android之AOP
深入理解Android之AOP
深入理解Android之AOP 一、閒談AOP大家都知道OOP,即ObjectOriented Programming,面向對象編程。而本文要介紹的是AOP。A
 Android 應用程序接口指南---第二節:UI---第一章 用戶界面和布局
Android 應用程序接口指南---第二節:UI---第一章 用戶界面和布局
第1章 用戶界面和布局應用程序的用戶界面就是用戶能看到並可以與它交互的任何東西。Android提供多種預置的UI組件,如結構化布局對象和允許你為應用程序創建圖形用戶界面的