編輯:關於Android編程
本文要實現仿微信微信底部菜單欄+頂部菜單欄,采用ViewPage來做,每一個page對應一個XML,當手指在ViewPage左右滑動時,就相應顯示不同的page(其實就是xml)並且同時改變底部菜單按鈕的圖片變暗或變亮,同時如果點擊底部菜單按鈕,左右滑動page(其實就是xml)並且改變相應按鈕的亮度。

一、布局
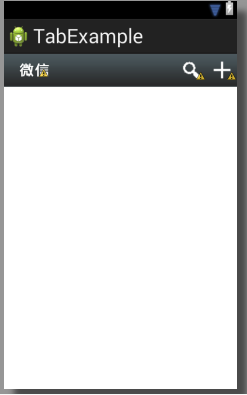
1、頂部菜單布局,命名為top_layout.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="45dp" android:background="@drawable/title_bar" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="微信" android:layout_centerVertical="true" android:textColor="#ffffff" android:textSize="20sp" android:text /> <ImageButton android:id="@+id/top_add" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/top_add" android:layout_centerVertical="true" android:layout_alignParentRight="true" /> <ImageButton android:id="@+id/top_search" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/top_search" android:layout_centerVertical="true" android:layout_toLeftOf="@id/top_add" /> </RelativeLayout>
效果:

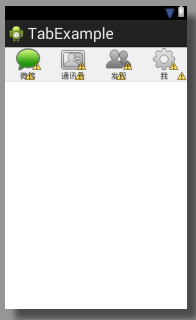
2、底部菜單布局bottom_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/bottom_bar"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/id_tab_weixin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<!-- android:clickable="false" 是為了防止ImageButton截取了觸摸事件 ,這裡事件要給它的上一級linearlayout-->
<ImageButton
android:id="@+id/id_tab_weixin_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:clickable="false"
android:src="@drawable/tab_weixin_pressed" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_address"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/id_tab_address_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:clickable="false"
android:src="@drawable/tab_address_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="通訊錄"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_frd"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/id_tab_frd_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:clickable="false"
android:src="@drawable/tab_find_frd_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="發現"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_settings"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical" >
<ImageButton
android:id="@+id/id_tab_settings_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:clickable="false"
android:src="@drawable/tab_settings_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我"
/>
</LinearLayout>
</LinearLayout>
效果:

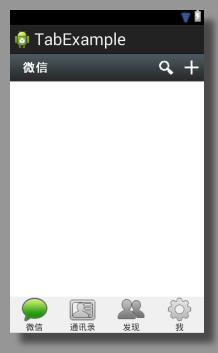
3、整體布局
將上面兩個加到activity_main.xml中去
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <include layout="@layout/top_layout" /> <android.support.v4.view.ViewPager android:id="@+id/id_viewpage" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" > </android.support.v4.view.ViewPager> " <include layout="@layout/bottom_layout" /> </LinearLayout>
效果:

效果還可以,底下菜單欄是有背景的,有點兒白色的,所以看得不是很清,一來微信是選中的
4、定義ViewPage的四個布局
因為要用ViewPage要加四個page,每個page對應一個xml,所以這裡定義四個xml.
tab01.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="這裡是微信" android:layout_centerVertical="true" android:textColor="#000000" android:textSize="40sp" android:text /> </LinearLayout>
效果:

tab02.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="這裡是通訊錄" android:layout_centerVertical="true" android:textColor="#000000" android:textSize="40sp" android:text /> </LinearLayout>
效果:效果和上面一樣,只是文字改了一下
tab03.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="這裡是發現" android:layout_centerVertical="true" android:textColor="#000000" android:textSize="40sp" android:text /> </LinearLayout>
效果:效果和上面一樣,只是文字改了一下
tab04.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="這裡是我" android:layout_centerVertical="true" android:textColor="#000000" android:textSize="40sp" android:text /> </LinearLayout>
效果:效果和上面一樣,只是文字改了一下
二、代碼
1. MainActivity中把控件和ViewPage初始化
package com.example.tabexample;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements
android.view.View.OnClickListener {
private ViewPager mViewPager;// 用來放置界面切換
private PagerAdapter mPagerAdapter;// 初始化View適配器
private List<View> mViews = new ArrayList<View>();// 用來存放Tab01-04
// 四個Tab,每個Tab包含一個按鈕
private LinearLayout mTabWeiXin;
private LinearLayout mTabAddress;
private LinearLayout mTabFrd;
private LinearLayout mTabSetting;
// 四個按鈕
private ImageButton mWeiXinImg;
private ImageButton mAddressImg;
private ImageButton mFrdImg;
private ImageButton mSettingImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initViewPage();
initEvent();
}
private void initEvent() {
mTabWeiXin.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
/**
*ViewPage左右滑動時
*/
@Override
public void onPageSelected(int arg0) {
int currentItem = mViewPager.getCurrentItem();
switch (currentItem) {
case 0:
resetImg();
mWeiXinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
resetImg();
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case 2:
resetImg();
mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 3:
resetImg();
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/**
* 初始化設置
*/
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.id_viewpage);
// 初始化四個LinearLayout
mTabWeiXin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_address);
mTabFrd = (LinearLayout) findViewById(R.id.id_tab_frd);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_settings);
// 初始化四個按鈕
mWeiXinImg = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mAddressImg = (ImageButton) findViewById(R.id.id_tab_address_img);
mFrdImg = (ImageButton) findViewById(R.id.id_tab_frd_img);
mSettingImg = (ImageButton) findViewById(R.id.id_tab_settings_img);
}
/**
* 初始化ViewPage
*/
private void initViewPage() {
// 初媽化四個布局
LayoutInflater mLayoutInflater = LayoutInflater.from(this);
View tab01 = mLayoutInflater.inflate(R.layout.tab01, null);
View tab02 = mLayoutInflater.inflate(R.layout.tab02, null);
View tab03 = mLayoutInflater.inflate(R.layout.tab03, null);
View tab04 = mLayoutInflater.inflate(R.layout.tab04, null);
mViews.add(tab01);
mViews.add(tab02);
mViews.add(tab03);
mViews.add(tab04);
// 適配器初始化並設置
mPagerAdapter = new PagerAdapter() {
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
container.removeView(mViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mViews.get(position);
container.addView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return mViews.size();
}
};
mViewPager.setAdapter(mPagerAdapter);
}
/**
* 判斷哪個要顯示,及設置按鈕圖片
*/
@Override
public void onClick(View arg0) {
switch (arg0.getId()) {
case R.id.id_tab_weixin:
mViewPager.setCurrentItem(0);
resetImg();
mWeiXinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case R.id.id_tab_address:
mViewPager.setCurrentItem(1);
resetImg();
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case R.id.id_tab_frd:
mViewPager.setCurrentItem(2);
resetImg();
mFrdImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case R.id.id_tab_settings:
mViewPager.setCurrentItem(3);
resetImg();
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
}
/**
* 把所有圖片變暗
*/
private void resetImg() {
mWeiXinImg.setImageResource(R.drawable.tab_weixin_normal);
mAddressImg.setImageResource(R.drawable.tab_address_normal);
mFrdImg.setImageResource(R.drawable.tab_find_frd_normal);
mSettingImg.setImageResource(R.drawable.tab_settings_normal);
}
}
代碼量很短,只有幾百行,功能就可以實現了,注意這裡去掉程序原本的標題欄我直接用了
requestWindowFeature(Window.FEATURE_NO_TITLE);
2、效果:

三、思路說明
1、分別為頂部菜單欄和底部菜單欄新建一個布局
2、中間是ViewPage,然後裡面放四個Page(tab01-tab04.xml),注意,要通過適配器給ViewPage提供內容.
3、監聽ViewPage和底部菜單欄按鈕的事件(注意,這裡的按鈕放在一個LinearLayout中,所以我們監聽了LinearLayout的觸摸事件,而屏蔽了Imgaebutton的觸摸事件)
4、
public void onClick(View arg0)
這裡面監聽的是底部菜單的觸摸事件,根據觸摸的控件,改變自身的亮度、改變ViewPage顯示的內容
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
這裡監聽的是ViewPage左右滑動的事件,改變相應控件的亮度、改變ViewPage顯示的內容
四、不足之處
1、最新版微信上應該是左右滑動是有部分亮度變化的,這裡直接轉變過去了。
2、最新版微信文字也要跟著變化,這裡沒做改變
本文已被整理到了《Android微信開發教程匯總》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助。
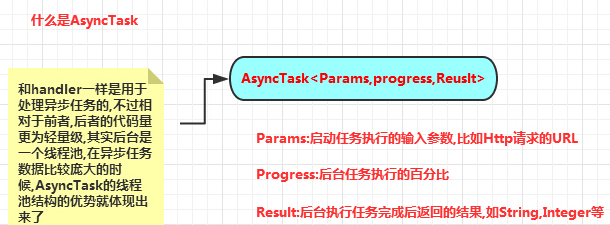
 事件處理機制之AnsyncTask異步任務
事件處理機制之AnsyncTask異步任務
(一)概述本節給大家帶來的是Android給我們提供的一個輕量級的用於處理異步任務的類:AsyncTask,我們一般是 繼承AsyncTask,然後在類中實現異步操作,然
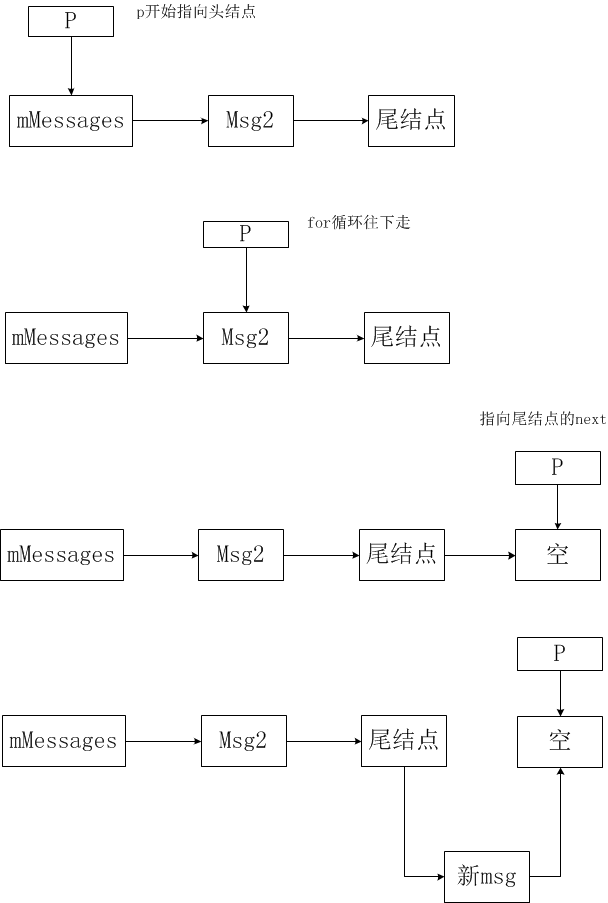
 Android Handler機制
Android Handler機制
Android Handler消息機制,在Android中扮演了很重要的角色。通過Android Handler,能夠實現延遲處理、子線程更新主線程界面等功能。(Andr
 Android自定義控件實現溫度旋轉按鈕效果
Android自定義控件實現溫度旋轉按鈕效果
首先看下效果圖溫度旋轉按鈕實現思路 初始化一些參數 繪制刻度盤 繪制刻度盤下的圓弧 繪制標題與溫度標識 繪制旋轉按鈕 繪制溫度 處理滑動事件 提供一些接口
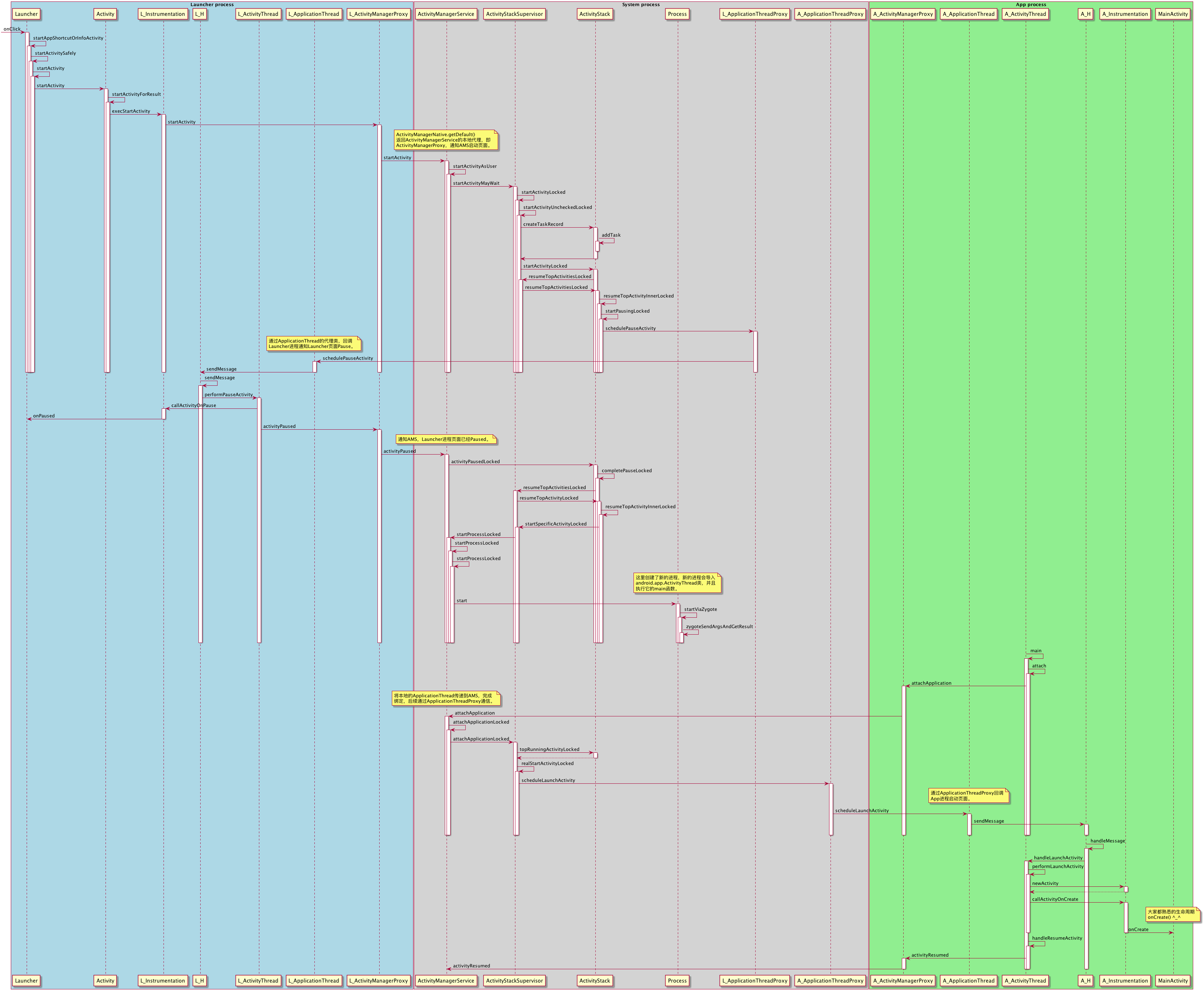
 分析Android中應用的啟動流程
分析Android中應用的啟動流程
前言在我們開始之前,希望您能最好已經滿足以下條件: 1、有一份編譯後的Android源碼(親自動手實踐才會有更深入的理解)