編輯:關於Android編程
不知不覺這個春節也已經過完了,遺憾家裡沒網,沒能及時給大家送上祝福,今天回到深圳,明天就要上班了,小伙伴們是不是和我一樣呢?今天講的是一個大家都見過的動畫,雷達搜索好友嘛,原理也十分的簡單,你看完我的分析,也會覺得很簡單了,國際慣例,無圖無真相,我們先看看效果圖,對了,真
測試機送人了,所講這段時間應該一直用模擬器顯示吧!
仿微信雷達掃描,仿安卓微信、雲播雷達掃描動畫效果點擊中間的黑色圓圈開始掃描動畫,再次點擊復位,需要這種效果的朋友可以自己下載看一下。
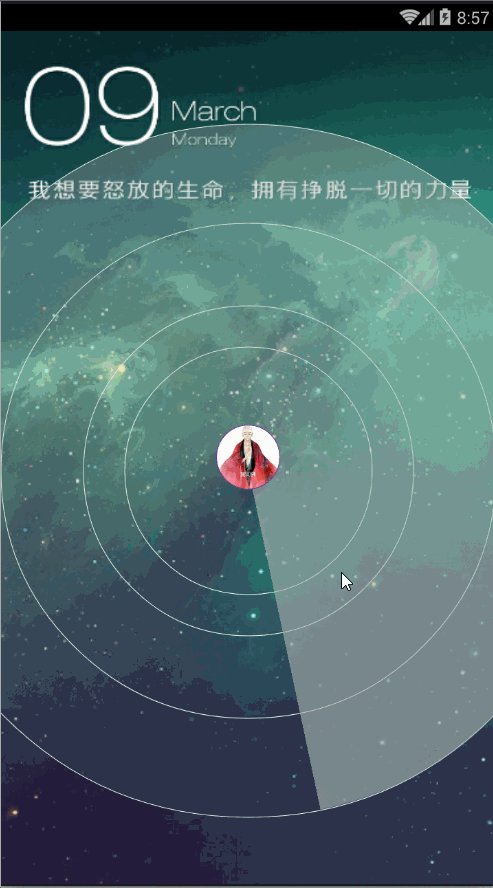
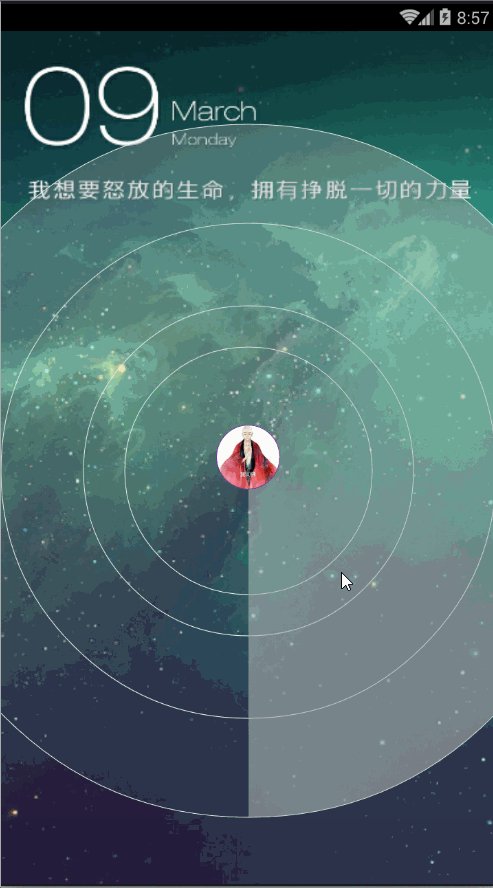
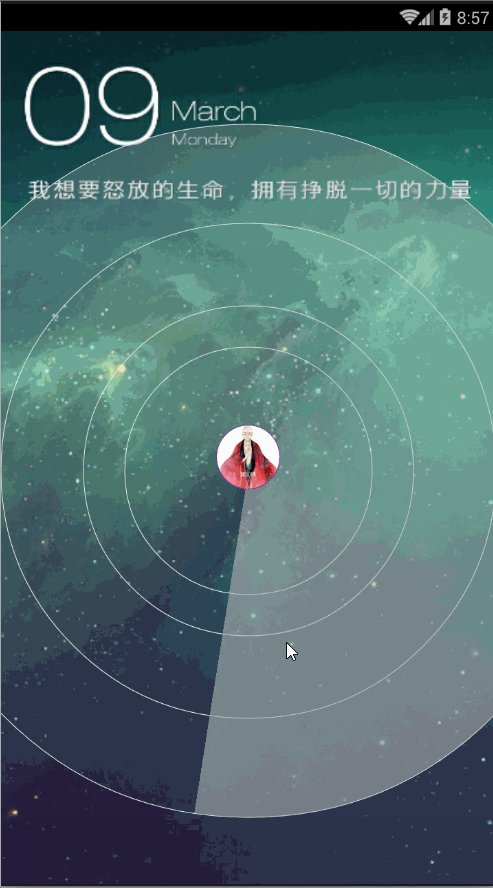
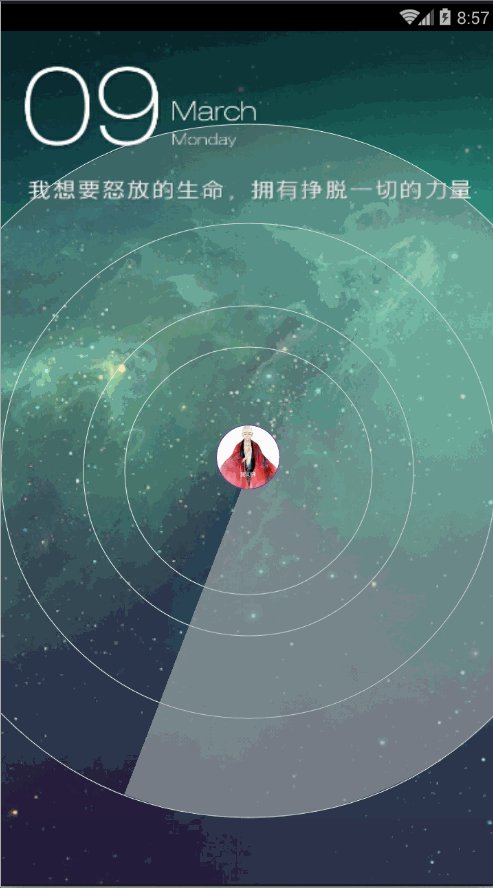
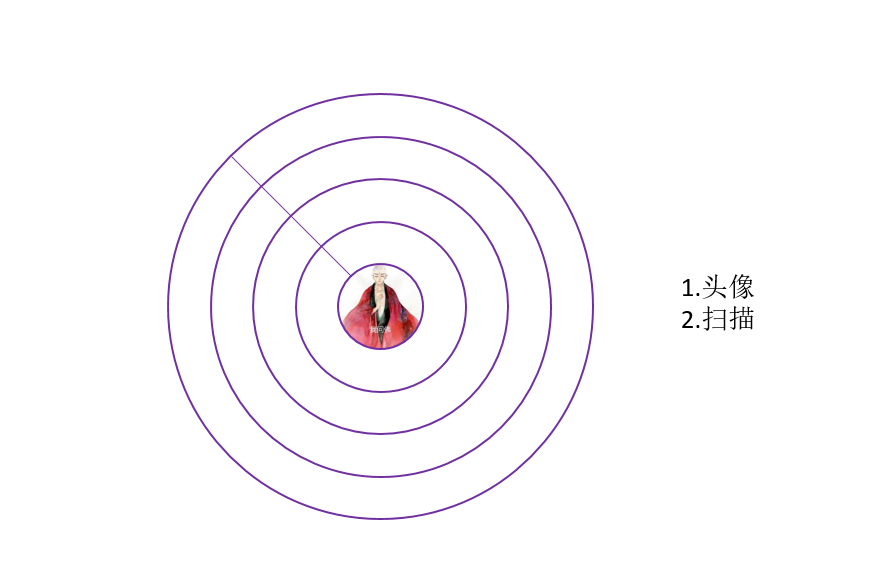
效果圖如下所示:

這個界面相信大家都認識,我們來說下原理,其實就三層

中間是一張圖片,然後畫四個圓,這個應該簡單吧,不會的可以看下Android繪圖機制(二)——自定義View繪制形, 圓形, 三角形, 扇形, 橢圓, 曲線,文字和圖片的坐標講解,然後最上面就是一個漸變的圓了,這個圓我們只要讓他不停的旋轉就可以了,那我們新建一個工程——RadarSearch

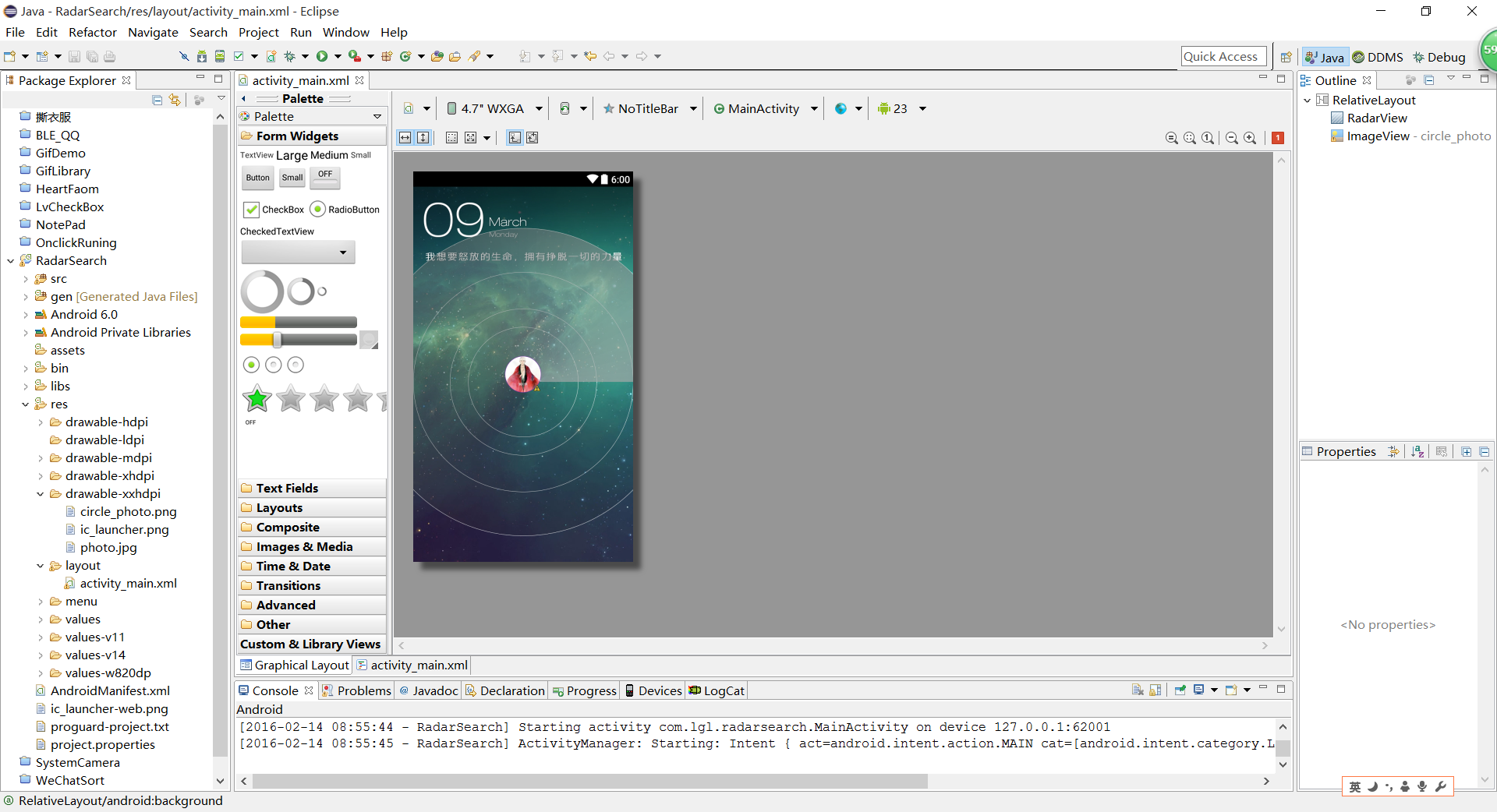
layou_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/photo" > <com.lgl.radarsearch.RadarView android:layout_width="match_parent" android:layout_height="match_parent" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/circle_photo" /> </RelativeLayout>
我們新建一個RadarView
RadarView
package com.lgl.radarsearch;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.os.Handler;
import android.util.AttributeSet;
import android.view.View;
/**
* 雷達搜索
*
* @author LGL
*
*/
public class RadarView extends View {
/**
* 思路:我們首先初始化畫筆,並且獲取到控件的寬高,在onMeasure()中設置鋪滿,然後在onDraw()方法中繪制四個靜態圓和一個漸變圓,
* 我們通過Matrix矩陣來讓他不停的旋轉就達到我們想要的效果了
*/
private Paint mPaintLine, mPaintCircle;
private int w, h;
// 動畫
private Matrix matrix;
// 旋轉角度
private int start;
// Handler定時動畫
private Handler handler = new Handler();
private Runnable run = new Runnable() {
@Override
public void run() {
start = start + 1;
matrix = new Matrix();
// 參數:旋轉角度,圍繞點坐標的x,y坐標點
matrix.postRotate(start, w / 2, h / 2);
// 刷新重繪
RadarView.this.invalidate();
// 繼續循環
handler.postDelayed(run, 60);
}
};
public RadarView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
// 獲取高寬
w = context.getResources().getDisplayMetrics().widthPixels;
h = context.getResources().getDisplayMetrics().heightPixels;
// 一致旋轉
handler.post(run);
}
private void initView() {
mPaintLine = new Paint();
mPaintLine.setColor(Color.WHITE);
mPaintLine.setAntiAlias(true);
mPaintLine.setStyle(Style.STROKE);
mPaintCircle = new Paint();
mPaintCircle.setColor(Color.RED);
mPaintCircle.setAntiAlias(true);
matrix = new Matrix();
}
/**
* 測量
*
* @author LGL
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 設置鋪滿
setMeasuredDimension(w, h);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 畫四個圓形
canvas.drawCircle(w / 2, h / 2, w / 2, mPaintLine);
canvas.drawCircle(w / 2, h / 2, w / 3, mPaintLine);
canvas.drawCircle(w / 2, h / 2, w * 7 / 10, mPaintLine);
canvas.drawCircle(w / 2, h / 2, w / 4, mPaintLine);
// 繪制漸變圓
Shader mShader = new SweepGradient(w / 2, h / 2, Color.TRANSPARENT,
Color.parseColor("#AAAAAAAA"));
// 繪制時漸變
mPaintCircle.setShader(mShader);
// 增加旋轉動畫,使用矩陣實現
canvas.concat(matrix); // 前置動畫
canvas.drawCircle(w / 2, h / 2, w * 7 / 10, mPaintCircle);
}
}
以上所述是小編給大家介紹的Android仿微信雷達輻射搜索好友(邏輯清晰實現簡單)的相關知識,希望對大家有所幫助。
 Android 文件選擇器詳解及實例代碼
Android 文件選擇器詳解及實例代碼
本文給大家講解下Android文件選擇器的使用。實際上就是獲取用戶在SD卡中選擇的文件或文件夾的路徑,這很像C#中的Op
 Android開發-分析ViewGroup、View的事件分發機制、結合職責鏈模式
Android開發-分析ViewGroup、View的事件分發機制、結合職責鏈模式
介紹介紹了職責鏈模式,作為理解View事件分發機制的基礎。套用職責鏈模式的結構分析,當我們的手指在屏幕上點擊或者滑動,就是一個事件,每個顯示在屏幕上的View或者View
 Android listview ExpandableListView實現多選,單選,全選,edittext實現批量輸入的實例代碼
Android listview ExpandableListView實現多選,單選,全選,edittext實現批量輸入的實例代碼
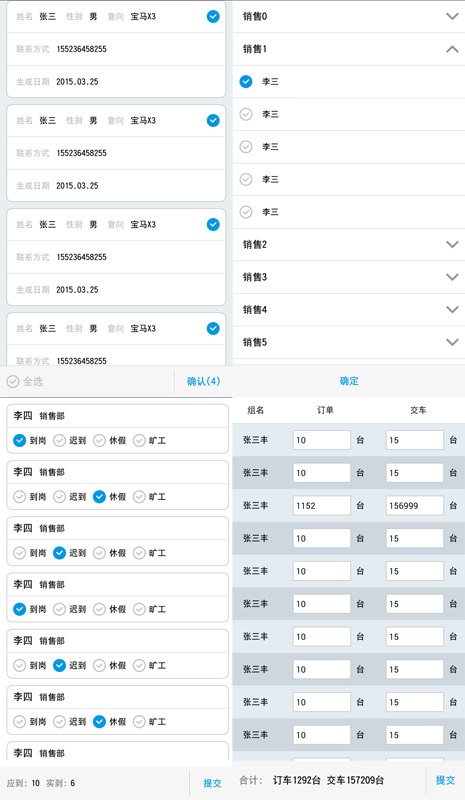
最近在項目開發中,由於項目的需求要實現一些列表的單選,多選,全選,批量輸入之類的功能,其實功能的實現倒不是很復雜,需求中也沒有涉及到復雜的動畫什麼之類,主要是解決列表數據
 Android開發ListView中下拉刷新上拉加載及帶列的橫向滾動實現方法
Android開發ListView中下拉刷新上拉加載及帶列的橫向滾動實現方法
ListView 控件可使用四種不同視圖顯示項目。通過此控件,可將項目組成帶有或不帶有列標頭的列,並顯示伴隨的圖標和文本。可使用 ListView 控件將稱作 ListI