編輯:關於Android編程
本文實例為大家分享了Android用戶注冊界面的設計,供大家參考,具體內容如下
I. 實例目標
設計一個用戶注冊界面,在其中要使用到一些基礎控件,如 文本框、編輯框、按鈕、復選框等控件
II. 技術分析
首先在布局文件中使用控件的標記來配置所需要的各個控件,然後在 主Activity中獲取到該控件,給其添加監聽器來監聽其操作,最後在控制台輸出所操作的內容。
III. 實現步驟
在Eclipse中創建 Android項目,名稱為 TestUserRegister 。設計一個用戶注冊界面,在其中要使用到 文本框、編輯框、按鈕、單選按鈕、復選框、列表選擇框、列表視圖、圖片視圖 等控件。
(1)在項目 res 目錄下的 drawable_ldpi 文件夾中,放入兩張名稱分別為 logo5.jpg 和 background3.jpg 的圖片,用於作為顯示的 logo 圖片和背景圖片。
(2)在項目的res/values 目錄中新建數組資源文件 arrays.xml ,在該文件中添加兩個字符串數組,名稱分別為 type 和 care,代碼如下
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name = "type">
<item>學生</item>
<item>老師</item>
<item>白領</item>
<item>工程師</item>
<item>其他</item>
</string-array>
<string-array name = "care">
<item>1.保護用戶個人信息</item>
<item>2.用戶在本網站上不得發布違法信息</item>
<item>3.保護個人賬號和密碼安全</item>
<item>4.本網站所有權和解釋權歸本網站擁有</item>
</string-array>
</resources>
(3)在項目的res/layout 目錄下修改 activity _main.xml 文件,首先將界面整體布局改為表格布局,並設置背景,之後添加一個圖像視圖作為 logo 圖像顯示,代碼如下:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/background3">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/logo5"
android:id="@+id/imageView02"
android:layout_margin="5dp"
android:adjustViewBounds="true"
android:maxWidth="75dp"
android:maxHeight="60dp"/>
</TableLayout>
上述代碼中,android:adjustViewBounds 屬性用於設置 ImageView 是否調整自己的邊界來保持所需顯示圖片的長度變化,為 true 時表示調整自己的邊界來保持所需顯示圖片的長度變化; android:maxWidth 和 android:maxHeight 分別表示 ImageView 的最大寬度和最大高度。
(4)添加三個 TableRow 表格行,並在其中添加 3 個 文本框(TextView) 和 編輯框控件(EditText) ,用來顯示和填寫 用戶名、密碼 和 確認密碼。具體代碼如下:
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用戶名:"
android:layout_marginLeft="5dp"/>
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:hint="請輸入用戶名"
android:id="@+id/editText01"
android:singleLine="true"
android:inputType="textPersonName"/>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密碼:"
android:layout_marginLeft="5dp"/>
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:hint="請輸入密碼"
android:id="@+id/editText02"
android:singleLine="true"
android:inputType="textPassword"/>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="確認密碼:"
android:layout_marginLeft="5dp"/>
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:hint="請輸入密碼"
android:id="@+id/editText03"
android:singleLine="true"
android:inputType="textPassword"/>
</TableRow>
在上述代碼中,EditText 控件中的 android:singleLine = “true” 表示單行輸入文本, android:inputType=”textPersonName” 表示輸入類型為用戶名。 android:inputType=”textPassword” 表示輸入的內容為密碼,將用 “ . ” 代替輸入的內容,避免密碼洩露。
(5)添加一個線性布局,在其中添加一個文本框控件(TextView)和一個單選按鈕組(RadioGroup) , 其中在單選按鈕組中添加兩個單選按鈕控件,其中線性布局的 android:orientation 屬性設置為 “horizontal”,具體代碼如下
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_gravity="center_vertical"
android:text="請選擇您的性別" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/sex">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:id="@+id/radioButton1"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:id="@+id/radioButton2"/>
</RadioGroup>
</LinearLayout>
(6)添加一個線性布局,在其中添加一個文本框(TextView) 和 一個列表選擇框控件(Spinner),線性布局的 android:orientation 屬性設置為 “horizontal” ,其中列表選擇框的 android:entries 屬性為 “@array/type”,代碼如下
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="請選擇您的身份"
android:layout_marginLeft="5dp"/>
<Spinner
android:entries="@array/type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinner"/>
</LinearLayout>
(7)添加一個文本框控件(TextView) 、列表視圖控件(ListView) 、 復選框控件(CheckBox) 和 一個普通按鈕控件(Button) ,代碼如下
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="服務條款"
android:textSize="27sp"
android:gravity="center_horizontal"/>
<ListView
android:id="@+id/listView"
android:entries="@array/care"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkBox"
android:text="我同意上述條款"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/reg"
android:text="注冊"
android:gravity="center_horizontal"
android:visibility="invisible"/>
上述代碼中,TextView控件的 android:gravity=”center_horizontal” 表示文本框控件在屏幕中水平放置;普通按鈕中的 android:visibility 屬性表示該控件是否可見,在這裡設置的是不可見。
(8)activity_main.xml文件完整代碼
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/background3">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/logo5"
android:id="@+id/imageView02"
android:layout_margin="5dp"
android:adjustViewBounds="true"
android:maxWidth="75dp"
android:maxHeight="60dp"/>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用戶名:"
android:layout_marginLeft="5dp"/>
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:hint="請輸入用戶名"
android:id="@+id/editText01"
android:singleLine="true"
android:inputType="textPersonName"/>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密碼:"
android:layout_marginLeft="5dp"/>
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:hint="請輸入密碼"
android:id="@+id/editText02"
android:singleLine="true"
android:inputType="textPassword"/>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="確認密碼:"
android:layout_marginLeft="5dp"/>
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:hint="請輸入密碼"
android:id="@+id/editText03"
android:singleLine="true"
android:inputType="textPassword"/>
</TableRow>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_gravity="center_vertical"
android:text="請選擇您的性別" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/sex">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:id="@+id/radioButton1"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:id="@+id/radioButton2"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="請選擇您的身份"
android:layout_marginLeft="5dp"/>
<Spinner
android:entries="@array/type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinner"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="服務條款"
android:textSize="27sp"
android:gravity="center_horizontal"/>
<ListView
android:id="@+id/listView"
android:entries="@array/care"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkBox"
android:text="我同意上述條款"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/reg"
android:text="注冊"
android:gravity="center_horizontal"
android:visibility="invisible"/>
</TableLayout>
(9)在MainActivity.java 文件中,獲取到復選框控件、普通按鈕控件、單選按鈕組控件和列表選擇框控件,並為它們添加監聽器,代碼如下
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Spinner;
import android.app.Activity;
public class MainActivity extends Activity {
private Button reg = null;
private int location = -1;
private Spinner spinner = null;
private CheckBox checkBox = null;
private EditText editText01 = null ;
private EditText editText02 = null;
private EditText editText03 = null;
private RadioButton radio =null ;
private ListView listView = null;
private RadioGroup sex;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到關心的控件
reg = (Button) findViewById(R.id.reg);
spinner = (Spinner) findViewById(R.id.spinner);
checkBox = (CheckBox) findViewById(R.id.checkBox);
editText01 = (EditText) findViewById(R.id.editText01);
editText02 = (EditText) findViewById(R.id.editText02);
editText03 = (EditText) findViewById(R.id.editText03);
listView = (ListView) findViewById(R.id.listView);
sex = (RadioGroup) findViewById(R.id.sex);
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.care, android.R.layout.simple_spinner_item);
listView.setAdapter(adapter);//適配器與列表視圖關聯
//為復選框控件添加監聽器
checkBox.setOnCheckedChangeListener(new checkBoxOnCheckedChangeListener ());
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
radio = (RadioButton) findViewById(checkedId);
}
});
spinner.setOnItemSelectedListener(new spinnerOnItemSelectedListener());
reg.setOnClickListener(new regOnClickListener());
}
class regOnClickListener implements OnClickListener{
public void onClick(View v) {
Log.i("您輸入的用戶名為:", editText01.getText().toString());
Log.i("您輸入的密碼為:", editText02.getText().toString());
Log.i("您輸入的確認密碼為:", editText03.getText().toString());
if (radio != null) {
Log.i("您選擇的性別為:", radio.getText().toString());
}else {
Log.i("您選擇的性別為:", "無");
}
Log.i("您選擇的身份為:", spinner.getItemAtPosition(location).toString());
}
}
class spinnerOnItemSelectedListener implements OnItemSelectedListener{
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
//獲取下拉列表框控件選中的位置
location = position;
}
public void onNothingSelected(AdapterView<?> parent) {
}
}
//復選框控件監聽器
class checkBoxOnCheckedChangeListener implements OnCheckedChangeListener{
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
if (isChecked) {
reg.setVisibility(View.VISIBLE);
}else {
reg.setVisibility(View.INVISIBLE);
}
}
}
}
在上述代碼中,通過下拉列表框控件的監聽器來獲取所選內容的位置,然後賦值給 location 變量;在復選框控件的監聽器中,如果該復選框被選中,則注冊按鈕顯示可見,否則不可見。
IV. 運行
未填寫信息前

填寫信息並點擊注冊後

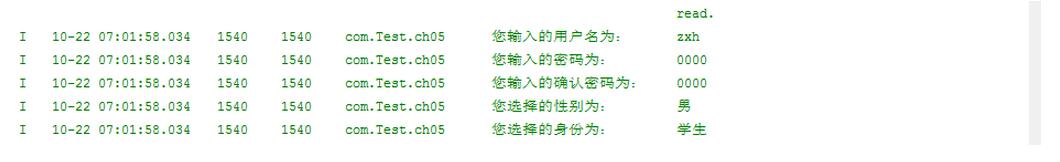
控制台輸出信息

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android Scroll詳解(一):基礎知識
Android Scroll詳解(一):基礎知識
Android Scroll詳解(一):基礎知識 在前邊的文章中,我們已經對Android觸摸事件處理有了大致的了解,並且詳細探討了MotionEvent
 Drawable適配
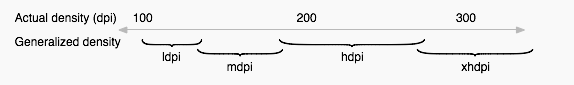
Drawable適配
一直都是在自家的盒子上開發App,很少接觸到Android適配的問題。但是不得不說Android嚴重的碎片化,對於應用開發者來說,學會Android適配的是必要的。意識到
 android代碼實現截屏功能
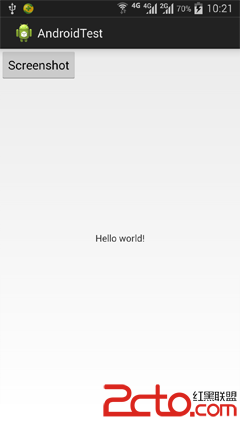
android代碼實現截屏功能
android開發中通過View的getDrawingCache方法可以達到截屏的目的,只是缺少狀態欄! 原始界面 截屏得到的圖片 代碼實現 1. 添加權
 android ViewPager詳解
android ViewPager詳解
Viewpager 在android界面布局中屬於常用類型 ,它可以做導航,頁面菜單,進入軟件是的歡迎界面 等等。比現在最流行的幾款手機軟件 ,QQ,微信,微博 等 ,