編輯:關於Android編程
Android 自定義view模板並實現點擊事件的回調
主要的目的就是仿老版QQ的一個界面做一個模板。然後實現點擊事件的回調。先看效果圖:

步驟如下:
1.在res/values/目錄下新建一個atts.xml文件
內容如下:
<resources>
<declare-styleable name="topbar">
<attr name="title" format="string"/>
<attr name="titleBacgroud" format="reference|color"/>
<attr name="titleSize" format="dimension"></attr>
<attr name="leftBtnTitle" format="string"></attr>
<attr name="leftBtnColor" format="color"></attr>
<attr name="leftBtnSize" format="dimension"></attr>
<attr name="rightBtnTitle" format="string"></attr>
<attr name="rightBtnColor" format="color"></attr>
<attr name="rightBtnSize" format="dimension"></attr>
</declare-styleable>
attr.xml文件完成後,就是寫一個TopBar.java文件來進行布局:
public class TopBar extends RelativeLayout{
private Button leftBtn, rightBtn;
private TextView tvTitle;
private String title;
private float titleSize ;
private Drawable titleBackground;
private String leftBtnTitle;
private int leftBtnColor;
private float leftBtnSize;
private String rightBtnTitle;
private int rightBtnColor;
private float rightBtnSize;
private LayoutParams leftBtnParams ,righBtnParams,titleParams;
/**
* 為TopBar添加回調點擊事件,好處是不需要每次都修改TopBar中的點擊事件,只需修改從外面傳進來的Listener的點擊事件
* @param context
* @param attrs
*/
public interface topbarClickListener{
void leftBtnClick();
void rightBtnClick();
}
private topbarClickListener listener;
public void setTopbarClickListener(topbarClickListener ls){
this.listener = ls;
}
public TopBar(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.topbar);
title = ta.getString(R.styleable.topbar_title);
titleSize = ta.getDimension(R.styleable.topbar_titleSize, 0);
titleBackground = ta.getDrawable(R.styleable.topbar_titleBacgroud);
leftBtnTitle = ta.getString(R.styleable.topbar_leftBtnTitle);
leftBtnColor = ta.getColor(R.styleable.topbar_leftBtnColor, 0);
leftBtnSize = ta.getDimension(R.styleable.topbar_leftBtnSize, 0);
rightBtnTitle = ta.getString(R.styleable.topbar_rightBtnTitle);
rightBtnColor = ta.getColor(R.styleable.topbar_rightBtnColor, 0);
rightBtnSize = ta.getDimension(R.styleable.topbar_rightBtnSize, 0);
ta.recycle();//資源回收
tvTitle = new TextView(context);
leftBtn = new Button(context);
rightBtn = new Button(context);
tvTitle.setText(title);
tvTitle.setTextSize(titleSize);
tvTitle.setBackground(titleBackground);
leftBtn.setText(leftBtnTitle);
leftBtn.setTextColor(leftBtnColor);
leftBtn.setTextSize(leftBtnSize);
rightBtn.setText(rightBtnTitle);
rightBtn.setTextColor(rightBtnColor);
rightBtn.setTextSize(rightBtnSize);
setBackgroundColor(Color.DKGRAY);//設置整個背景色
/**
* 將3個控件進行布局
*/
//左邊的按鈕位於父布局的左邊,通過addRule(RelativeLayout.ALIGN_PARENT_LEFT);來實現
leftBtnParams = new LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
leftBtnParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
leftBtnParams.setMargins(0, 18, 0, 0);
addView(leftBtn, leftBtnParams);
righBtnParams = new LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
righBtnParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
righBtnParams.setMargins(0, 18, 0, 0);
addView(rightBtn, righBtnParams);
//中間的TextView位於父布局的中間,addRule(RelativeLayout.CENTER_IN_PARENT);
titleParams = new LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.MATCH_PARENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT);
tvTitle.setGravity(Gravity.CENTER);
addView(tvTitle, titleParams);
leftBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
listener.leftBtnClick();
}
});
rightBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
listener.rightBtnClick();
}
});
}
public void setTvTitle(String value){
tvTitle.setText(value);
}
}
TopBar是通過繼承自RelativeLayout來實現的。
注意:由於我們的目的是自定義模板View,所以我們最好不要在TopBar.java中做如下操作:
leftBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//listener.leftBtnClick();//回調實現
Toast.makeText(context, "LEFT BUTTOM CLICK", Toast.LENGTH_SHORT).show();
}
});
rightBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//listener.rightBtnClick();//回調實現
Toast.makeText(context, "RIGHT BUTTOM CLICK", Toast.LENGTH_SHORT).show();
}
});
如果這樣做對於不同的點擊事件都需要修改TopBar.java文件中的點擊事件,失去了模板的意義。
主布局文件代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res/com.example.viewpagerdemo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.example.viewpagerdemo.view.TopBar
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="100dp"
custom:title="網易新聞"
custom:titleBacgroud="#ff2255"
custom:titleSize="30sp"
custom:leftBtnTitle="BACK"
custom:leftBtnColor="#ff4400"
custom:leftBtnSize="24sp"
custom:rightBtnTitle="MORE"
custom:rightBtnColor="#ff4400"
custom:rightBtnSize="24sp"
></com.example.viewpagerdemo.view.TopBar>
</LinearLayout>
上面的xmlns:custom=”http://schemas.android.com/apk/res/com.example.viewpagerdemo”是必須要添加的,res/ 後面是包名。作用相當於導入包名
MainActivity.java 文件如下:
public class TopBarActivity extends Activity{
private TopBar mTopBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.topbar_layout);
mTopBar = (TopBar) findViewById(R.id.topbar);
/**
* 利用回調實現TopBar的點擊事件
*/
mTopBar.setTopbarClickListener(new topbarClickListener() {
@Override
public void rightBtnClick() {
// TODO Auto-generated method stub
Toast.makeText(TopBarActivity.this, "RIGHT BUTTOM CLICK", Toast.LENGTH_SHORT).show();
}
@Override
public void leftBtnClick() {
// TODO Auto-generated method stub
Toast.makeText(TopBarActivity.this, "LEFT BUTTOM CLICK", Toast.LENGTH_SHORT).show();
}
});
//更改TopBar中顯示的標題
mTopBar.setTvTitle("鳳凰網");
}
}
這樣可以在MainActivity中通過回調來實現點擊事件。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android4.2.2 SurfaceFlinger之Layer和Bufferqueue的創建過程
Android4.2.2 SurfaceFlinger之Layer和Bufferqueue的創建過程
本文均屬自己閱讀源碼的點滴總結,轉賬請注明出處謝謝。 歡迎和大家交流。qq:1037701636 email:[email protected] Androi
 Android Framework是怎麼啟動的?
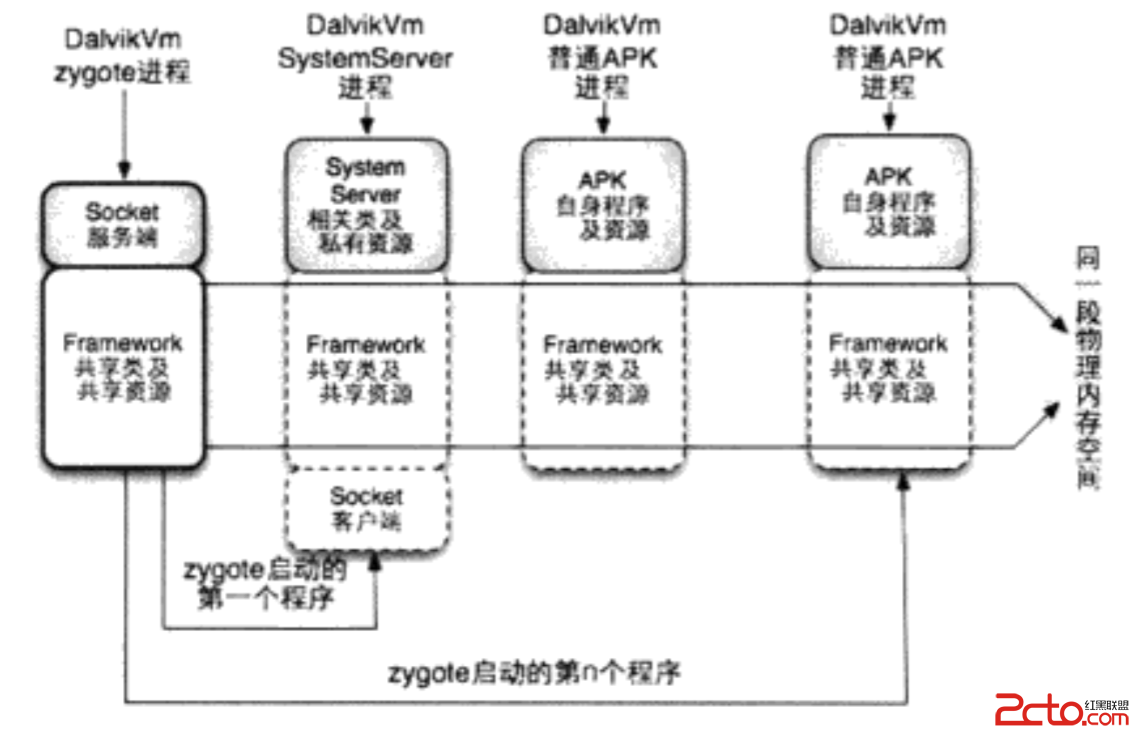
Android Framework是怎麼啟動的?
Framework運行環境是怎樣的?安卓系統啟動過程其實是建立一套系統運行需要的環境。Framework運行環境如下:安卓系統中運行的第一個Dalvik虛擬機叫做zygo
 Android 中自定義軟鍵盤
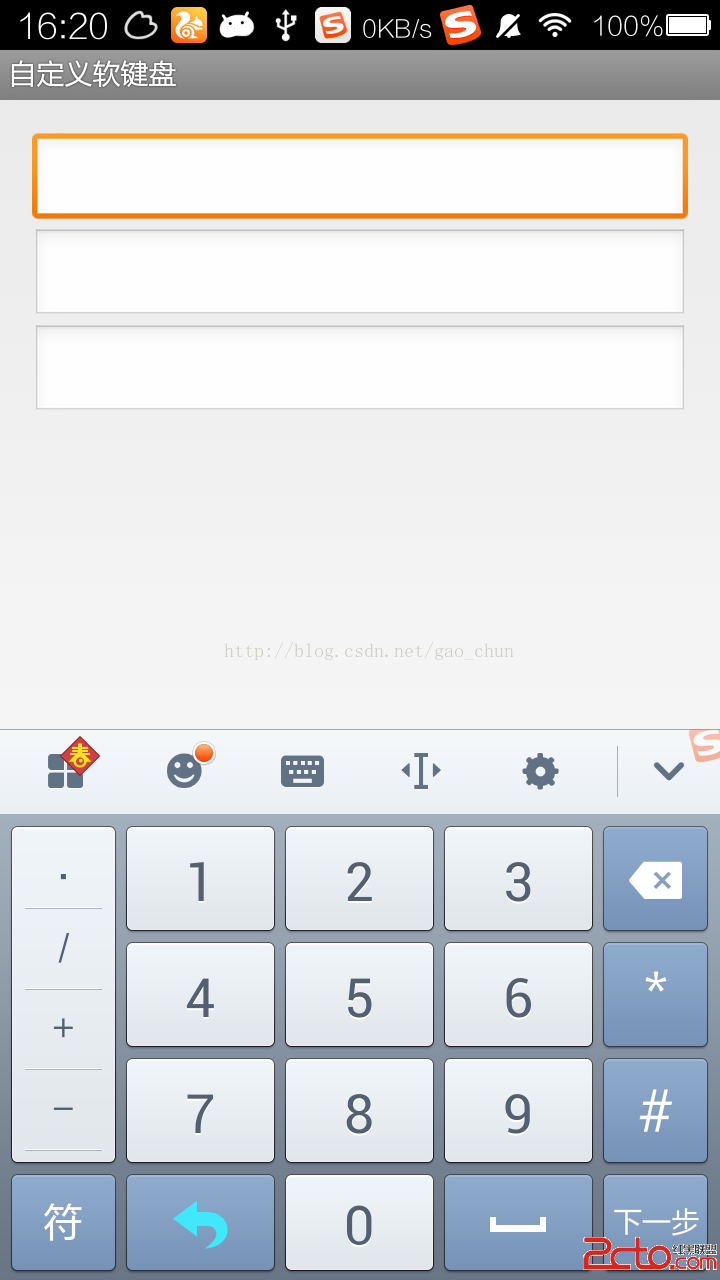
Android 中自定義軟鍵盤
Android 中自定義軟鍵盤 圖一為搜狗輸入法、圖二為自定義密碼鍵盤、圖三為自定義密碼鍵盤 java源文件 package
 第五部分:UI基本布局(LinearLayout、RelativeLayout、FrameLayout、TableLayout)
第五部分:UI基本布局(LinearLayout、RelativeLayout、FrameLayout、TableLayout)
1.LinearLayout LinearLayout中有一個屬性是android:orientation,vertical是垂直排列,horizontal是水