編輯:關於Android編程
開發
設計搞了一個帶圓形進度的進度條,在GitHub上逛了一圈,發現沒有,自己撸吧。
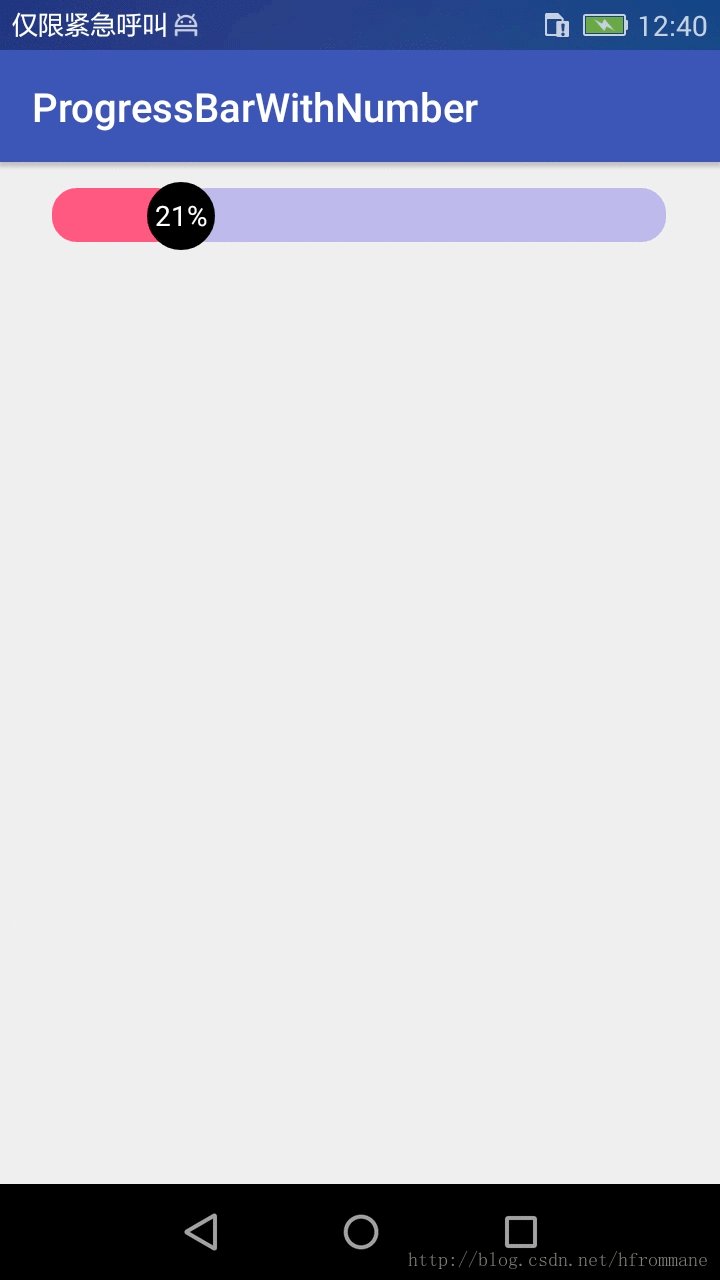
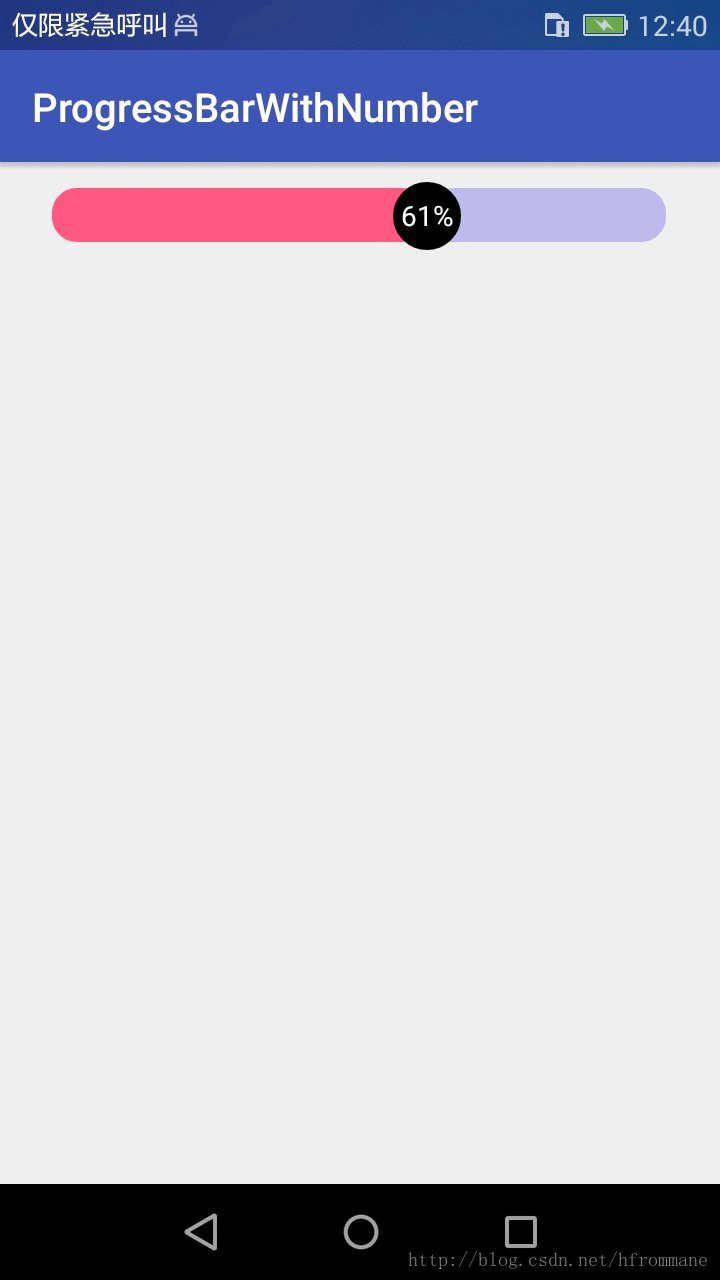
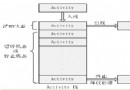
先看界面效果:

主要思路是寫一個繼承ProgressBar的自定義View,不廢話,直接上代碼:
package com.fun.progressbarwithnumber;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.widget.ProgressBar;
public class HorizontalProgressBarWithNumber extends ProgressBar {
private static final int DEFAULT_TEXT_SIZE = 10;
private static final int DEFAULT_TEXT_COLOR = 0XFFFC00D1;
private static final int DEFAULT_COLOR_UNREACHED_COLOR = 0xFFd3d6da;
private static final int DEFAULT_HEIGHT_REACHED_PROGRESS_BAR = 2;
private static final int DEFAULT_HEIGHT_UNREACHED_PROGRESS_BAR = 2;
private static final int DEFAULT_CIRCLE_COLOR = 0XFF3F51B5;
protected Paint mPaint = new Paint();
// 字體顏色
protected int mTextColor = DEFAULT_TEXT_COLOR;
// 字體大小
protected int mTextSize = sp2px(DEFAULT_TEXT_SIZE);
// 覆蓋進度高度
protected int mReachedProgressBarHeight = dp2px(DEFAULT_HEIGHT_REACHED_PROGRESS_BAR);
// 覆蓋進度顏色
protected int mReachedBarColor = DEFAULT_TEXT_COLOR;
// 未覆蓋進度高度
protected int mUnReachedProgressBarHeight = dp2px(DEFAULT_HEIGHT_UNREACHED_PROGRESS_BAR);
// 未覆蓋進度顏色
protected int mUnReachedBarColor = DEFAULT_COLOR_UNREACHED_COLOR;
// 圓的顏色
protected int mCircleColor = DEFAULT_CIRCLE_COLOR;
protected int mRealWidth;
protected boolean mIfDrawText = true;
protected boolean mIfDrawCircle = true;
protected static final int VISIBLE = 0;
public HorizontalProgressBarWithNumber(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public HorizontalProgressBarWithNumber(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
obtainStyledAttributes(attrs);
mPaint.setTextSize(mTextSize);
mPaint.setColor(mTextColor);
mPaint.setAntiAlias(true);
}
private void obtainStyledAttributes(AttributeSet attrs) {
// 獲取自定義屬性
final TypedArray attributes = getContext().obtainStyledAttributes(attrs, R.styleable.HorizontalProgressBarWithNumber);
mTextColor = attributes.getColor(R.styleable.HorizontalProgressBarWithNumber_progress_text_color, DEFAULT_TEXT_COLOR);
mTextSize = (int) attributes.getDimension(R.styleable.HorizontalProgressBarWithNumber_progress_text_size, mTextSize);
mCircleColor = attributes.getColor(R.styleable.HorizontalProgressBarWithNumber_progress_circle_color, DEFAULT_CIRCLE_COLOR);
mReachedBarColor = attributes.getColor(R.styleable.HorizontalProgressBarWithNumber_progress_reached_color, mTextColor);
mUnReachedBarColor = attributes.getColor(R.styleable.HorizontalProgressBarWithNumber_progress_unreached_color, DEFAULT_COLOR_UNREACHED_COLOR);
mReachedProgressBarHeight = (int) attributes.getDimension(R.styleable.HorizontalProgressBarWithNumber_progress_reached_bar_height, mReachedProgressBarHeight);
mUnReachedProgressBarHeight = (int) attributes.getDimension(R.styleable.HorizontalProgressBarWithNumber_progress_unreached_bar_height, mUnReachedProgressBarHeight);
int textVisible = attributes.getInt(R.styleable.HorizontalProgressBarWithNumber_progress_text_visibility, VISIBLE);
if (textVisible != VISIBLE) {
mIfDrawText = false;
}
attributes.recycle();
int left = (int) (mReachedProgressBarHeight * 0.8), right = (int) (mReachedProgressBarHeight * 0.8);
int top = (int) (mReachedProgressBarHeight * 0.3 + dp2px(1)), bottom = (int) (mReachedProgressBarHeight * 0.3 + dp2px(1));
setPadding(left, top, right, bottom);
}
@Override
protected synchronized void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = measureHeight(heightMeasureSpec);
setMeasuredDimension(width, height);
mRealWidth = getMeasuredWidth() - getPaddingRight() - getPaddingLeft();
}
private int measureHeight(int measureSpec) {
int result;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
float textHeight = (mPaint.descent() - mPaint.ascent());
result = (int) (getPaddingTop() + getPaddingBottom() + Math.max(
Math.max(mReachedProgressBarHeight, mUnReachedProgressBarHeight), Math.abs(textHeight)));
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
}
@Override
protected synchronized void onDraw(Canvas canvas) {
canvas.save();
canvas.translate(getPaddingLeft(), getHeight() / 2);
boolean noNeedBg = false;
float radio = getProgress() * 1.0f / getMax();
float progressPosX = (int) (mRealWidth * radio);
String text = getProgress() + "%";
float textWidth = mPaint.measureText(text);
float textHeight = (mPaint.descent() + mPaint.ascent()) / 2;
float radius = (mReachedProgressBarHeight + getPaddingBottom() + getPaddingTop()) / 2;
// 覆蓋的進度
float endX = progressPosX;
if (endX > -1) {
mPaint.setColor(mReachedBarColor);
RectF rectF = new RectF(0, 0 - getPaddingTop() - getPaddingBottom(),
endX, mReachedProgressBarHeight - getPaddingBottom());
canvas.drawRoundRect(rectF, 25, 25, mPaint);
}
// 未覆蓋的進度
if (!noNeedBg) {
float start = progressPosX;
mPaint.setColor(mUnReachedBarColor);
RectF rectF = new RectF(start, 0 - getPaddingTop() - getPaddingBottom(),
mRealWidth + getPaddingRight() - radius, mReachedProgressBarHeight - getPaddingBottom());
canvas.drawRoundRect(rectF, 25, 25, mPaint);
}
// 圓
if (mIfDrawCircle) {
mPaint.setColor(mCircleColor);
canvas.drawCircle(progressPosX, 0, radius, mPaint);
}
// 文本
if (mIfDrawText) {
mPaint.setColor(mTextColor);
canvas.drawText(text, progressPosX - textWidth / 2, -textHeight, mPaint);
}
canvas.restore();
}
/**
* dp 2 px
*/
protected int dp2px(int dpVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpVal, getResources().getDisplayMetrics());
}
/**
* sp 2 px
*/
protected int sp2px(int spVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, spVal, getResources().getDisplayMetrics());
}
}
使用
在布局文件中加入:
<com.fun.progressbarwithnumber.HorizontalProgressBarWithNumber
android:id="@+id/hpbwn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
fun:progress_circle_color="#ff000000"
fun:progress_reached_bar_height="20dp"
fun:progress_reached_color="#FFFF4081"
fun:progress_text_color="#ffffffff"
fun:progress_text_size="14sp"
fun:progress_unreached_bar_height="20dp"
fun:progress_unreached_color="#ffBCB4E8" />
progress_reached_bar_height:當前進度的高度
progress_unreached_bar_height:剩余進度的高度
progress_text_size:圓圈內文字的大小
注意:
當前進度和剩余進度的高度要一致,圓圈大小和圓圈內文字的大小要配合Java代碼調整。
項目源碼:
https://github.com/hfrommane/ProgressBarWithNumber
以上所述是小編給大家介紹的Android實現帶數字的圓形進度條(自定義進度條),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android通過startService實現文件批量下載
Android通過startService實現文件批量下載
關於startService的基本使用概述及其生命周期可參見《Android中startService基本使用方法概述》。本文通過批量下載文件的簡單示例,演示startS
 Android編程中的四大基本組件與生命周期詳解
Android編程中的四大基本組件與生命周期詳解
本文實例講述了Android編程中的四大基本組件與生命周期。分享給大家供大家參考,具體如下:Android四大基本組件分別是Activity,Service服務,Cont
 android 顯示gif圖片實例詳解
android 顯示gif圖片實例詳解
在android中不支持gif格式的圖片,但是由於我希望在我的程序中剛剛加載的時候有一個小人在跑步表示正在加載。而這個小人跑就是一個gif圖片。也就是希望程序一啟動時就加
 Android N for Developers(API概覽)
Android N for Developers(API概覽)
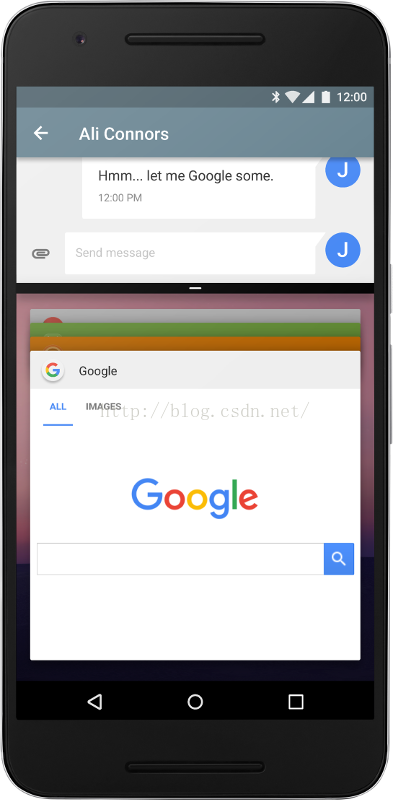
重要的開發者功能 多窗口支持 通知 JIT/AOT 編譯 快速的應用安裝路徑 外出瞌睡模式 後台優化 Data Saver 快速設置圖塊 API 號碼屏蔽 來電過濾 區