先明確幾個概念的區別:
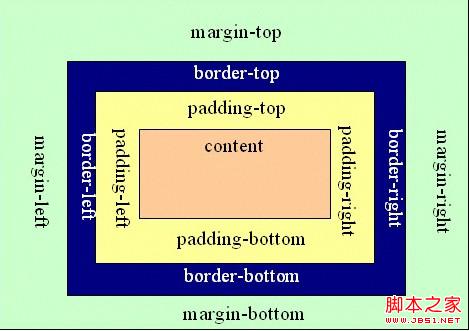
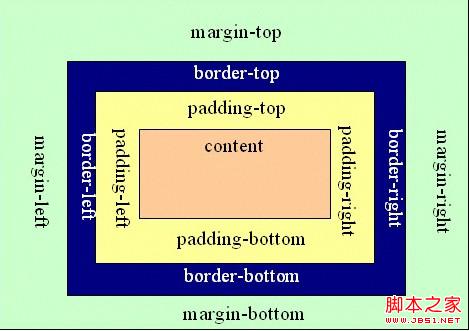
padding margin都是邊距的含義,關鍵問題得明白是什麼相對什麼的邊距.
padding是控件的內容相對控件的邊緣的邊距.
margin是控件邊緣相對父空間的邊距.

android:gravity 屬性是對該view 內容的限定.比如一個button 上面的text. 你可以設置該text 在view的靠左,靠右等位置.該屬性就干了這個.
android:layout_gravity是用來設置該view中的子view相對於父view的位置.比如一個button 在linearlayout裡,你想把該button放在靠左,靠右等位置就可以在linearlayout中通過該屬性設置.
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:gravity="center_vertical">
<ImageView android:id="@+id/ivLogo" android:layout_width="50dp"
android:layout_height="50dp" android:src="@drawable/icon"
android:paddingLeft="5dp" />
<RelativeLayout android:id="@+id/rl_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:gravity="right"
android:padding="10dp">
<TextView android:id="@+id/tvApplicationName"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="16dp" />
</RelativeLayout>
<RelativeLayout android:id="@+id/rl_score"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:gravity="right"
android:padding="10dp">
<TextView android:id="@+id/tvRating" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="5.0" />
<RatingBar android:id="@+id/ratingbar" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:numStars="5"
android:layout_below="@id/tvRating" />
</RelativeLayout>
</LinearLayout>

上面的布局文件是一個ListView中的list_item布局,在一個ListView中顯示所有的APK資源,每個資源項顯示圖標,名稱及評分。在listItem的最外層LinearLayout中加android:gravity="center_vertical",設定內容垂直居中顯示。在id為rl_score的RelativeLayout中設定android:layout_width="fill_parent"來填充剩余空間;android:gravity="right"設定內容相對於rl_score右對齊;android:padding="10dp"設定RelativeLayout中的內容相對RelativeLayout的邊緣的邊距為10dp。
這個布局雖然簡單,但卻是經常用到的。


 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
 Android游戲開發實踐之人物移動地圖的平滑滾動處理
Android游戲開發實踐之人物移動地圖的平滑滾動處理
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
 Android提高之自定義Menu(TabMenu)實現方法
Android提高之自定義Menu(TabMenu)實現方法