編輯:Android開發實例
雜語:看了很多程序猿都有寫博客的習慣,看來我也得練練,不管寫的好不好了,學到點什麼體會就寫寫吧。
內容解說:這幾天開始學游戲地圖制作,今天小小的總結一下Canvas的clipRect()接口的使用。
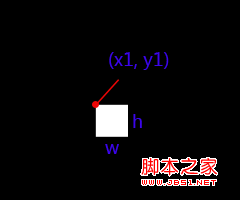
1)選取要在畫布上繪制(刷新)的區域,如圖以(x, y)為起點坐標、寬w、高h的區域

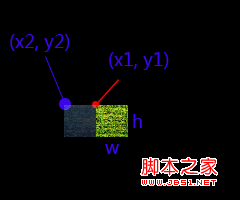
2)選擇要繪制的圖片,不一定是剛好寬高為(w,h),大圖就需要切割了(本例子繪制綠色區域)

3)將圖片繪制到畫布上,使得綠色區域與白色方塊重合

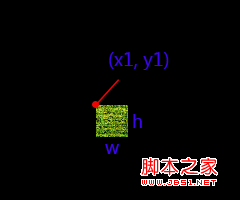
4)最後效果圖

代碼解說:
代碼如下:
canvas.save();
canvas.clipRect(x1, y1, x1 + w, y1 + h);
canvas.drawBitmap(bitmap, x2, y2, paint);
canvas.restore();
1、save()先把畫布的數據保存了(如matrix等),最後繪制完後再restore()則把中間對畫布坐標等操作forget掉;
2、clipRect()截取畫布中的一個區域;
3、drawBitmap()繪制圖片到(x2, y2)上,則綠色部分剛好繪制到(x1, y1)上,而沒有被clip的區域則不會繪圖;
4、restore()最後要將畫布回復原來的數據(記住save()跟restore()要配對使用)。
5、小小的代碼,廢話挺多的
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Java4Android開發教程(五)java的基本數據類型特征
Java4Android開發教程(五)java的基本數據類型特征
java的數據類型分為基本數據類型和引用數據類型。 基本數據類型分為數值型、字符型(char)、布爾型(boolean) 數值型變量
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用