一.前言
今天實現開發者頭條APP的首頁。是本系列的第三篇文章,效果圖如下:

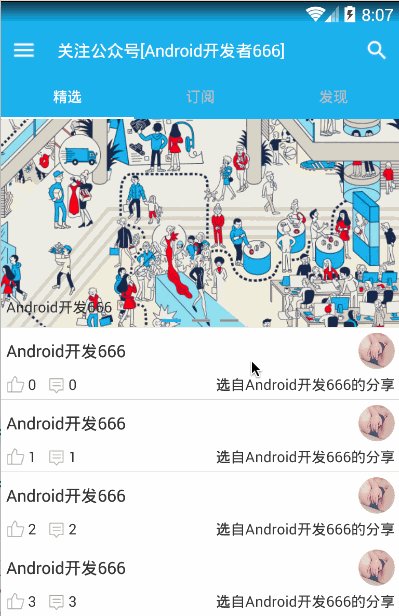
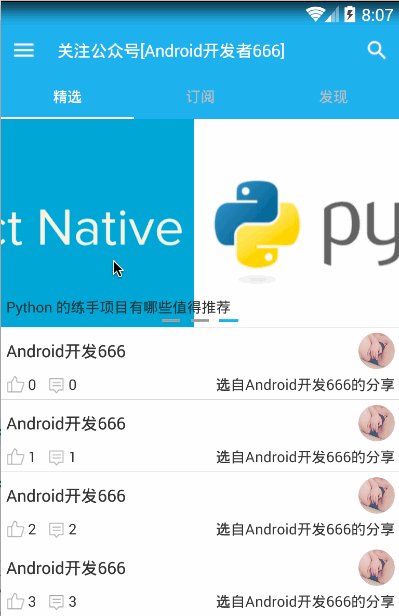
從gif動態效果圖中我們可以看出,最外層有三個tab(精選,訂閱,發現),在精選界面頂部有一個輪播的圖片廣告,廣告下面是一個精選文章列表。
二.外層三個tab實現
我這裡用Viewpager實現的,可以左右滑動,靈活的隱藏下面fragment的顯示隱藏。
1.布局文件
布局文件比較簡單,上面包涵三個TextView的RelativeLayout + 下面的ViewPager
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@color/white_normal">
-
- <RelativeLayout
- android:id="@+id/ll_title"
- android:layout_width="match_parent"
- android:layout_height="44dp" >
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@color/main_color"
- android:orientation="horizontal" >
-
- <TextView
- android:id="@+id/tv_selected"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:layout_weight="1"
- android:gravity="center_horizontal"
- android:text="精選"
- android:textColor="@drawable/main_title_txt_sel" />
-
- <TextView
- android:id="@+id/tv_subscribe"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:layout_weight="1"
- android:gravity="center_horizontal"
- android:text="訂閱"
- android:textColor="@drawable/main_title_txt_sel" />
-
- <TextView
- android:id="@+id/tv_find"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:layout_weight="1"
- android:gravity="center_horizontal"
- android:text="發現"
- android:textColor="@drawable/main_title_txt_sel" />
- </LinearLayout>
-
- <View
- android:id="@+id/view_indicator"
- android:layout_width="15dp"
- android:layout_height="2dp"
- android:layout_alignParentBottom="true"
- android:background="@color/white_normal" />
- </RelativeLayout>
-
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager_home"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_below="@+id/ll_title"/>
- </RelativeLayout>
2.初始化三個Fragment 並且填充到ViewPager,給ViewPager設置改變監聽。
Java代碼
- vPager = (ViewPager) rootView.findViewById(R.id.viewpager_home);
-
- SelectedFragment selectedFragment=new SelectedFragment();
- SubscribeFragment subscribeFragment=new SubscribeFragment();
- FindFragment findFragment=new FindFragment();
-
- list.add(selectedFragment);
- list.add(subscribeFragment);
- list.add(findFragment);
-
- adapter = new FragmentAdapter(getActivity().getSupportFragmentManager(),list);
- vPager.setAdapter(adapter);
- vPager.setOffscreenPageLimit(2);
- vPager.setCurrentItem(0);
- vPager.setOnPageChangeListener(pageChangeListener);
3.FragmentAdapter.java
繼承FragmentStatePagerAdapter,Viewpager填充適配器,實現起來很簡單。
Java代碼
- /**
- * ViewPager適配器
- * @author ansen
- * @create time 2016-04-18
- */
- public class FragmentAdapter extends FragmentStatePagerAdapter {
- private List<Fragment> list;
-
- public FragmentAdapter(FragmentManager fm, List<Fragment> list) {
- super(fm);
- this.list = list;
- }
-
- public FragmentAdapter(FragmentManager fm) {
- super(fm);
- }
-
- @Override
- public Fragment getItem(int arg0) {
- return list.get(arg0);
- }
-
- @Override
- public int getCount() {
- return list.size();
- }
- }
4.指示器初始化
當我們Viewpager滑動的時候需要滑動指示器,並且指示器的寬度占屏幕的三分之一,所以我們需要在activity創建的時候給指示器賦值哦,並且移動到起始位置。
Java代碼
- private void initCursorPosition(){
- LayoutParams layoutParams=viewIndicator.getLayoutParams();
- layoutParams.width=screenWidth/3;
- viewIndicator.setLayoutParams(layoutParams);
-
- TranslateAnimation animation = new TranslateAnimation(-screenWidth/3,0,0,0);
- animation.setFillAfter(true);
- viewIndicator.startAnimation(animation);
- }
5.Viewpager切換時應該做什麼?
1).移動指示器
2).改變文字顏色
3).設置當前選中,指示器移動的時候需要用到。
Java代碼
- private OnPageChangeListener pageChangeListener=new OnPageChangeListener() {
- @Override
- public void onPageSelected(int index){
- translateAnimation(index);//移動指示器
- changeTextColor(index);//改變文字顏色
- currentIndex=index;//設置當前選中
- }
-
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {}
-
- @Override
- public void onPageScrollStateChanged(int arg0) {}
- };
6.指示器移動方法translateAnimation
傳入一個下標判斷當前位置,然後判斷上次的位置,知道從哪裡移動到哪個位置,然後開啟android自帶的移動動畫。
Java代碼
- private void translateAnimation(int index){
- TranslateAnimation animation = null;
- switch (index){
- case 0://訂閱->精選
- animation=new TranslateAnimation((screenWidth/3),0,0,0);
- break;
- case 1://
- if(0==currentIndex){//精選->訂閱
- animation=new TranslateAnimation(0,screenWidth/3,0,0);
- }else if(2==currentIndex){//發現->訂閱
- animation=new TranslateAnimation((screenWidth/3)*2,screenWidth/3,0,0);
- }
- break;
- case 2://訂閱-》發現
- animation=new TranslateAnimation(screenWidth/3,(screenWidth/3)*2,0,0);
- break;
- }
- animation.setFillAfter(true);
- animation.setDuration(300);
- viewIndicator.startAnimation(animation);
- }
7.獲取屏幕寬高
我這邊把方法寫在activity裡面,在工作中大家最好把他放到工具類裡面。
Java代碼
- private void getScreenSize(Activity context) {
- DisplayMetrics dm = new DisplayMetrics();
- context.getWindowManager().getDefaultDisplay().getMetrics(dm);
- screenWidth = dm.widthPixels;
- screenHeight = dm.heightPixels;
- }
三."精選" Fragment實現
從整體來看,就是一個ListView,頂部輪播是ListView的頭部。頭部輪播也是用的ViewPager實現,起始這裡跟我們第一篇文章講的開發者頭條APP啟動頁實現原理很相似。然後再加一個定時器隔一段時間設置ViewPager的當前頁面即可。
說明:我們這裡的圖片用的是靜態的,一個商業APP輪播圖片肯定是從服務器獲取的,開發者頭條app就是從服務器獲取。
1.頭布局文件
就是一個ViewPager+裝載點點點的LinearLayout 然後外層布局設置一個高度200dp
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
-
- <RelativeLayout
- android:layout_width="wrap_content"
- android:layout_height="200dp" >
-
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
-
- <TextView
- android:id="@+id/tv_content"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="10dp"
- android:layout_marginLeft="5dp"
- android:text="公眾號:ansen_666" />
-
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
-
- <LinearLayout
- android:id="@+id/viewGroup"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="5dp"
- android:gravity="center_horizontal"
- android:orientation="horizontal"/>
- </RelativeLayout>
- </RelativeLayout>
- </LinearLayout>
2.可滑動的靜態圖片實現
初始化輪播的Viewpager,初始化點點點View,並且加入線性布局,最後把整個布局加入ListView頭部。
Java代碼
- viewPager = (ViewPager)headView.findViewById(R.id.viewpager);
- selectedPagerAdapter=new SelectedPagerAdapter(getActivity(),carousePagerSelectView);
- viewPager.setOffscreenPageLimit(2);
- viewPager.setCurrentItem(0);
- viewPager.setOnPageChangeListener(onPageChangeListener);
- viewPager.setAdapter(selectedPagerAdapter);
-
- ViewGroup group = (ViewGroup) headView.findViewById(R.id.viewGroup);// 初始化底部顯示控件
- tips = new ImageView[3];
- for (int i = 0; i < tips.length; i++){
- ImageView imageView = new ImageView(getActivity());
- if (i == 0) {
- imageView.setBackgroundResource(R.drawable.page_indicator_focused);
- } else {
- imageView.setBackgroundResource(R.drawable.page_indicator_unfocused);
- }
-
- tips[i] = imageView;
- LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
- layoutParams.leftMargin = 10;// 設置點點點view的左邊距
- layoutParams.rightMargin = 10;// 設置點點點view的右邊距
- group.addView(imageView, layoutParams);
- }
- listView=(ListView) rootView.findViewById(R.id.list);
- listView.addHeaderView(headView);
3.如何實現輪播效果
我這邊是用Timer+Handler實現,Timer用來計時,Handler用來更新UI。
注意事項:
1).在輪播的時候需要判斷是否已經最後一頁
2).更新UI需要在主線程。
Java代碼
- private Timer timer;
- private final int CAROUSEL_TIME = 3000;//滾動間隔
Java代碼
- timer = new Timer(true);//初始化計時器
- timer.schedule(task, 0, CAROUSEL_TIME);//延時0ms後執行,3000ms執行一次
Java代碼
- TimerTask task = new TimerTask() {
- public void run() {
- handler.sendEmptyMessage(CAROUSEL_TIME);
- }
- };
Java代碼
- private Handler handler=new Handler(){
- public void handleMessage(Message msg) {
- switch (msg.what) {
- case CAROUSEL_TIME:
- if(currentIndex>=tips.length-1){//已經滾動到最後,從第一頁開始
- viewPager.setCurrentItem(0);
- }else{//開始下一頁
- viewPager.setCurrentItem(currentIndex+1);
- }
- break;
- }
- };
- };
4.其他
還有精品列表ListView列表的適配器,還有三個Tab點擊改變文字顏色,還有顯示圓形頭像自定義的View,還有其他的一些布局文件的代碼我就不一一貼出來了。。。有需要的自行下載源碼.

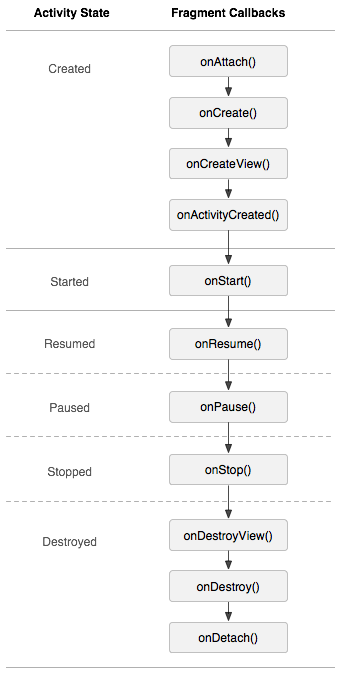
 Android基礎之Fragment與Activity交互詳解
Android基礎之Fragment與Activity交互詳解
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
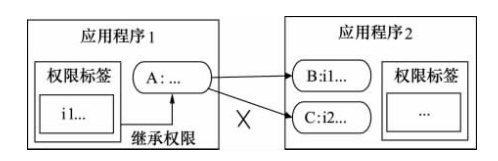
 Android中Permission權限機制的具體使用
Android中Permission權限機制的具體使用